Dear developer,
Joomla! is not only the best CMS because of its core team; Joomla! is empowered by all the third-party extensions, professional or not, which add so many functionalities to any website.
We decided to open HikaShop to any addition using a the powerful Joomla Plugin system.
Introduction
HikaShop uses the Joomla Plugin system to handle its payment and shipping system. It also use it to handle other plugins. So there are three plugin groups defined for hikashop (hikashop, hikashoppayment and hikashopshipping). We will first talk about the API common to all of them and then the specific API for shipping and payment plugins.
So the first thing you have to do is to create a standard Joomla plugin. The group will be "hikashop" unless you create a payment or shipping plugin in which case it will respectively be "hikashoppayment" or "hikashopshipping". Then, you can install it on Joomla.
We recommend that you first learn how to create Joomla plugins before starting to create HikaShop plugins since HikaShop plugins are actually Joomla plugins: http://docs.joomla.org/Portal:Plugin_Development
How to create a HikaShop plugin
When you create a plugin for HikaShop, you have to extends your plugin from JPlugin.
In the plugin, create the functions with the name of the events.
Here you can see an example using two events: onBeforeOrderCreate and onAfterOrderCreate.
class plgHikashopName extends JPlugin {
function plgHikashopName(&$subject, $config){
parent::__construct($subject, $config);
}
// this function is called when the event onBeforeOrderCreate is triggered
function onBeforeOrderCreate(&$order,&$send_email) {
// Actions to do when the event is called
}
// Another event
function onAfterOrderCreate(&$order) {
// Actions to do when the event is called
}
}
All the events have different parameters, you can find all our events below. Marc Studer also developed a nice plugin to help developers see what HikaShop event is used where on your website and you can find it here: https://github.com/garstud/hikashop_dump_events
How to create a HikaShop Payment plugin
First, I invite you read the information on the payment API below.
Then, download the Example payment plugin, unzip it and look at the files in it. Each line of the plugin is documented, presenting how a payment plugin should be created. It's a good base if you're a developer but never did any payment gateway integration before. You can also look at the other payment plugins we already developed, and which are included in HikaShop, by going in the folder plugins/hikashoppayment/ of your website.
Order API
We recommend you to have a look at the HikaShop history plugin, this HikaShop plugin, located on joomla/plugins/hikashop/history/history.php, is one of the easiest to understand the HikaShop plugin structure for a plugin.
You can use these functions:
- onBeforeOrderCreate(&$order,&$do)
- onBeforeOrderUpdate(&$order,&$do)
- onAfterOrderCreate(&$order,&$send_email)
- onAfterOrderConfirm(&$order,&$methods,$method_id)
- onAfterOrderUpdate(&$order,&$send_email)
- onAfterOrderDelete($elements)
- onHistoryDisplay(&$history)
- onBeforeOrderExport(&$rows,&$this)
- onBeforeOrderNumberGenerate(&$data,&$result)
- onBeforeInvoiceNumberGenerate(&$data,&$result)
- onBeforeOrderListing($paramBase,&$extrafilters,&$pageInfo&$filters&$tables&$searchMap&$select)
Functions are called if they exist, you don't have to define them all.
The first 6functions are triggered by HikaShop when an order is save or deleted. The cron task is only available on commercial versions of HikaShop and this last function will only be triggered once you created your HikaShop cron task via the interface in the configuration page.
onBeforeOrderCreate(&$order,&$do)
This function will be triggered by HikaShop before a new order is saved. You will get the full order information in the $order object with loads of information enabling you to know everything about the order. The $do variable can be set to false in case you want to cancel the save of the order.
onBeforeOrderUpdate(&$order,&$do)
This function will be triggered by HikaShop before an order is updated. You will get in the $order object the information which is updated for the order. The $do variable can be set to false in case you want to cancel the save of the order.
onAfterOrderCreate(&$order,&$send_email)
This function will be triggered by HikaShop after an order is created. You will get the full order information in the $order object with loads of information enabling you to know everything about the order. The $send_email variable can be set to true/false in case you want to allow/disallow the email notification to the customer.
onAfterOrderConfirm(&$order,&$methods,$method_id)
This method will be called by HikaShop when the order is created at the end of the checkout. You might want to do some processing here. If you are developping a payment gateway plugin, you might want to redirect the customer to the gateway payment page. In the information sent to it, you will probably be able to specify a notification url. You might want to use a url like this: http://yourwebsite.com/index.php?option=com_hikashop&ctrl=checkout&task=notify¬if_payment=PAYMENT_PLUGIN_NAME&tmpl=component&lang=CURRENT_LANG_CODE where PAYMENT_PLUGIN_NAME and yourwebsite.com need to be replaced by your information. That will allow you to have the function onPaymentNotification of your plugin being triggered when hikashop receives a notification. Also, we highly recommend to add the lang parameter and replace CURRENT_LANG_CODE with the current 2 letter code of the current language so that the "status changed" email going to the user will be translated in the user's language.
Note that this is not a real plugin event. Only the payment plugin of the payment method selected by the customer will be called.
We invite you to look at the paypal payment plugin for an example of implementation
onAfterOrderUpdate(&$order,&$send_email)
This function will be triggered by HikaShop after an order is updated. You will get in the $order object the information which is updated for the order. The $send_email variable can be set to true/false in case you want to allow/disallow the email notification to the customer.
onAfterOrderDelete($elements)
This function will be triggered by HikaShop after an order is deleted. You will get an id or an array of ids.
onHistoryDisplay(&$history)
This function will be triggered by HikaShop when the history of the order is displayed. You can use it to override the display of the history of an order.
onBeforeOrderExport(&$rows,&$this)
This function will be triggered by HikaShop before exporting the orders. $rows is an array of all the orders.
onBeforeOrderNumberGenerate(&$data,&$result)
This function will be triggered by HikaShop when generating the order number while the order is being created. $data will contain the attributes of the order. And you can set the text you want in $result and this text will become the order number instead of what it generated by HikaShop based on the "order number format" setting of the HikaShop configuration page.
onBeforeInvoiceNumberGenerate(&$data,&$result)
This function will be triggered by HikaShop when generating the order invoice number while the order is being confirmed (usually. It actually depends on the order statuses in System>Order statuses). $data will contain the attributes of the order. And you can set the text you want in $result and this text will become the order invoice number instead of what it generated by HikaShop based on the "invoice number format" setting of the HikaShop configuration page.
onBeforeOrderListing($paramBase,&$extrafilters,&$pageInfo,&$filters,&$tables,&$searchMap,&$select)
This function will be triggered by HikaShop just before running the MySQL query to load the orders in the backend of HikaShop. This event call allow you to modify the MySQL query in order to add extra conditions, modify the conditions of the MySQL query, etc.
Another thing you can do with this event is to add extra filters to the listing. To do this, there are two things you want to do. First, you want to register the plugin for the display of the extra filter(s). In order to do this, you want to add an entry in the $extraFilters array. Then, you want to create a "displayFilter" function which will return the HTML of your filter. Finally, in onBeforeOrderListing we process the selection and add some extra conditions to the MySQL query.
class plgHikashopName extends JPlugin {
function onBeforeOrderListing($paramBase,&$extrafilters,&$pageInfo,&$filters,&$tables,&$searchMap,&$select) {
// register itself for the extra filter display
// you can register yourself several times with a different key if you want to display several extra filters with the same plugin
$extrafilters['my_extra_filter'] = $this;
// get the selected value from the HTTP request, after it has been filtered by Joomla
$app = JFactory::getApplication();
$pageInfo->filter->filter_order_published = $app->getUserStateFromRequest($paramBase.".filter_order_published",'filter_order_published',1,'int');
// if the user selected something in the dropdown, modify the MySQL query to add some conditions in order to filter the orders of the listing
if(!empty($pageInfo->filter->filter_order_published)) {
// here, we suppose you've created a custom field of the table "order" and with the column name "order_published"
if($pageInfo->filter->filter_order_published == 1) {
$filters[] = 'b.order_published = 1';
} else {
$filters[] = 'b.order_published = 0';
}
}
}
// output the extra filter HTML
function displayFilter($name,$info) {
// the name here corresponds to the key in the $extrafilters array
if($name=='my_extra_filter') {
// here we display a dropdown via Joomla's API with 3 choices
$values = array(
JHTML::_('select.option', '0', JText::_('HIKA_ALL')),
JHTML::_('select.option', '1', JText::_('HIKA_PUBLISHED')),
JHTML::_('select.option', '-1', JText::_('HIKA_UNPUBLISHED')),
);
// we use filter_order_published as the "name" of the dropdown and thus we use $info->filter_order_published in order to get the currently selected value in the dropdown
return JHTML::_('select.genericlist', $values, 'filter_order_published', ' onchange="document.adminForm.submit( );"', 'value', 'text', @$info->filter_order_published, 'order_published' );
}
}
}
A good example of this is the Orders product filter plugin we provide for free on our marketplace, so we recommend you base yourself on it.
Product API
This API will enable you to write plugins in order to do some actions when products are created/updated/deleted or displayed
You can use these functions:
- onBeforeProductCreate(&$element,&$do)
- onAfterProductCreate(&$element)
- onBeforeProductUpdate(&$element,&$do)
- onAfterProductUpdate(&$element)
- onBeforeProductDelete(&$ids,&$do)
- onAfterProductDelete(&$ids)
- onBeforeProductListingLoad(&$filters,&$order,&$parent, &$select, &$select2, &$a, &$b, &$on)
- onBeforeProductCopy(&$template,&$product,&$do)
- onAfterProductCopy(&$template,&$product)
- onBeforeProductExport(&$products,&$categories,&$this)
- onBeforeLoadProductPrice(&$filters,&$element,&$options)
- onAfterLoadProductPrice(&$prices,&$element,&$filters,&$options)
onBeforeProductCreate(&$element,&$do)
This function will be triggered by HikaShop before a product is created. The $element variable will be an object with the product information as attributes of the object. By setting the $do variable to false, you can cancel the creation of the product
onAfterProductCreate(&$element)
This function will be triggered by HikaShop after a product is created successfully. The $element variable will be an object with the product information as attributes of the object including the product_id
onBeforeProductUpdate(&$element,&$do)
This function will be triggered by HikaShop before a product is updated. The $element variable will be an object with the new product information as attributes of the object as well as the product_id. By setting the $do variable to false, you can cancel the update of the product
onAfterProductUpdate(&$element)
This function will be triggered by HikaShop after a product is updated successfully. The $element variable will be an object with the new product information as attributes of the object including the product_id
onBeforeProductDelete(&$ids,&$do)
This function will be triggered by HikaShop before one or several products are deleted. The $ids variable will be an array of product ids. By setting the $do variable to false, you can cancel the deletion of the products
onAfterProductDelete(&$ids)
This function will be triggered by HikaShop after one or several products are deleted successfully. The $ids variable will be an array of product ids.
onBeforeProductListingLoad(&$filters,&$order,&$parent, &$select, &$select2, &$a, &$b, &$on)
This function will be triggered by HikaShop the products are loaded in order to be displayed on products listings on the front end. The $filters variable will be an array of conditions which will then be combined in order to form the MySQL query which will be used to load the products. That can enable you to change the way the products are loaded on your website listings by adding or removing conditions on that query.
And you can also potentially add a left join by appending it at the end of the $on variable like that:
$on .= 'LEFT JOIN #__hikashop_price AS p ON b.product_id=p.price_product_id';
And then change the $order variable to use the p.price_value field so that the products get ordered by price.
onBeforeProductCopy(&$template,&$product,&$do)
This function will be triggered by HikaShop before copying a product. With this event, you can change the template of the product, and change the product's values in the object $product. $do can be set to false to cancel the copy.
onAfterProductCopy(&$template,&$product)
This function will be triggered by HikaShop after a product copy. You can retrieve the product data in the object $product.
onBeforeProductExport(&$products,&$categories,&$this)
This function will be triggered by HikaShop before exporting products. You can find the products in the object $products, the categories in the object $categories. You can add or remove data or echo yourself the data before existing so that you can generate your own export format.
onBeforeLoadProductPrice(&$filters,&$element,&$options)
This function will be triggered by HikaShop just before loading the prices of product(s) from the database. It will be used everywhere on the frontend when HikaShop needs to get the price of a product (listings, product details page, the cart, the checkout, etc). The $filters parameter contains an array of MySQL conditions which will be used in the MySQL query. You can add extra conditions to it or remove some of them based on your needs. The $element parameter will either be a product data object or an array of product data objects (for product listings for example). The $options will be an array of options used by HikaShop to get the prices (like the current zone_id, the current currency_id, the current user_id).
onAfterLoadProductPrice(&$prices,&$element,&$filters,&$options)
This function will be triggered by HikaShop just after loading the prices of product(s) from the database. It will be used everywhere on the frontend when HikaShop needs to get the price of a product (listings, product details page, the cart, the checkout, etc). The $prices parameter contains an array of price objects loaded from the database. The $filters parameter contains an array of MySQL conditions which were used in the MySQL query to load the prices. The $element parameter will either be a product data object or an array of product data objects (for product listings for example). The $options will be an array of options used by HikaShop to get the prices (like the current zone_id, the current currency_id, the current user_id).
Category API
This API will enable you to write plugins in order to do some actions when categories are created/updated/deleted or displayed
You can use these functions:
onBeforeCategoryCreate(&$element,&$do)
This function will be triggered by HikaShop before a category is created. The $element variable will be an object with the category information as attributes of the object. By setting the $do variable to false, you can cancel the creation of the category
onAfterCategoryCreate(&$element)
This function will be triggered by HikaShop after a category is created successfully. The $element variable will be an object with the category information as attributes of the object including the category_id
onBeforeCategoryUpdate(&$element,&$do)
This function will be triggered by HikaShop before a category is updated. The $element variable will be an object with the new category information as attributes of the object as well as the category_id. By setting the $do variable to false, you can cancel the update of the category
onAfterCategoryUpdate(&$element)
This function will be triggered by HikaShop after a category is updated successfully. The $element variable will be an object with the new category information as attributes of the object including the category_id
onBeforeCategoryDelete(&$ids,&$do)
This function will be triggered by HikaShop before one or several categories are deleted. The $ids variable will be an array of category ids. By setting the $do variable to false, you can cancel the deletion of the categories
onAfterCategoryDelete(&$ids)
This function will be triggered by HikaShop after one or several categories are deleted successfully. The $ids variable will be an array of category ids.
onBeforeCategoryListingLoad(&$filters)
This function will be triggered by HikaShop the categories are loaded in order to be displayed on categories listings on the front end and back end. The $filters variable will be an array of conditions which will then be combined in order to form the MySQL query which will be used to load the categories. That can enable you to change the way the categories are loaded on your website listings by adding or removing conditions on that query.
Address API
You can use these functions:
onBeforeAddressCreate(&$element,&$do)
This function will be triggered by HikaShop before an address is created. The $element variable will be an object with the address information as attributes of the object. By setting the $do variable to false, you can cancel the creation of the address
onBeforeAddressUpdate(&$element,&$do)
This function will be triggered by HikaShop before an address information is updated. The $element variable will be an object with the new address information as attributes of the object. By setting the $do variable to false, you can cancel the update of the address
onAfterAddressCreate(&$element)
This function will be triggered by HikaShop after an address is created. The $element variable will be an object with the address information as attributes of the object.
onAfterAddressUpdate(&$element,&$do)
This function will be triggered by HikaShop after an address is updated. The $element variable will be an object with the address information as attributes of the object.
onBeforeAddressDelete(&$id,&$do)
This function will be triggered by HikaShop before one address is deleted. The $id variable will be an address id (integer). By setting the $do variable to false, you can cancel the deletion of the address
onAfterAddressDelete(&$id)
This function will be triggered by HikaShop after an address is deleted successfully. The $id variable will be an address id (integer).
onUserAddressesLoad(&$addresses, $user_id, $type)
This function will be triggered by HikaShop when HikaShop needs to load the addresses of the user. $addresses will contain the address objects HikaShop found in the database for the user. You can modify the addresses in there, add new ones, remove some of them in your plugin. $user_id will contain the user_id of the user for which HikaShop wants to load the addresses. It might be different from the current user's user_id in some cases. $type contains the type of the addresses being loaded. It can be either "both", "billing" or "shipping".
Shipping API
You can use these functions:
onShippingDisplay(&$order,&$methods,&$usable_methods,&$messages)
This method will be called by HikaShop when it is displaying the shipping layout of the checkout process. There, it wants to display a list of possibe shipping options and asks the shipping plugins what are the possibilities for the current order information. In the $methods array, you will get all the methods found by the system which are published. You will first need to filter the $methods so that your plugin only work on your plugin method(s). Based on the restrictions set by the administrators on your method(s) and on the $order information you will have to decide whether or not your method(s) can be added to the $usable_methods array and add it/them.
Suppose that you are making a shipping plugin for a shipping service like UPS. Here, you would first filter your method options out of the $methods array. Then, connect to the UPS web service to decide, based on the $order information, what shipping methods are possible, and finally add then to the $usable_methods.
You can add error messages to the $messages in case no shipping methods were found.
onShippingSave(&$order,&$methods,&$shipping_id)
This method will be called by HikaShop after the customer selected a shipping method for his order during the checkout process. There, it needs the shipping plugin to check whether the method selected is possible for the order. In the $methods array, you will get all the methods found by the system which are published. You will first need to filter the $methods so that your plugin only work on the method selected by the customer. Based on the restrictions set by the administrators on your method(s) and on the $order information you will have to decide whether or not this method is possible and return true or false to allow or disallow it.
Suppose that you are making a shipping plugin for a shipping service like UPS. Here, you would first filter your method options out of the $methods array. Then, you could get the list of usable methods that you would have cached in the session in the function onShippingDisplay and see if the selected method is in them.
onShippingConfiguration(&$element)
This method will be called by HikaShop on the backend shipping method configuration page. You can set here some variables which will then be available in a view file of the plugin so that you can display additional configuraiton fields to the plugin. We invite you to look at the manual shipping plugin function as well as the manual_configuration_edit.php file. If you don't need any option for your plugin, you can leave this function empty.
onShippingConfigurationSave(&$element)
This method will be called by HikaShop on the backend when the shipping method configuration is saved. In most cases, you won't have to use this function.
shippingMethods(&$method)
This method will be called by HikaShop when a dropdown of shipping methods will be displayed like in the payment plugins' "shipping methods" option or the order details of the back end. It will give you an object with your method information and you will have to return an array like that:
return array('ID1'=>'Name 1','ID2'=>'Name 2');
You can look at the UPS shipping plugin for an example of implementation.
onAfterProcessShippings(&$usable_methods)
This method is not necessary for standard shipping plugin. It is called by HikaShop after the usable shipping methods have been determined, after the onShippingDisplay call to all ht eshipping methods. It allows you to reprocess them if you need to do some extra modifications once you know the available shipping methods for the current cart. For example, it's used by the TaxCloud plugin in order to calculate dynamically the tax on the shipping fees.
Payment API
You can use 6 functions:
onPaymentDisplay(&$order,&$methods,&$usable_methods)
This method will be called by HikaShop when it is displaying the payment layout of the checkout process. There, it wants to display a list of possibe payment options and asks the payment plugins what are the possibilities for the current order information. In the $methods array, you will get all the methods found by the system which are published. You will first need to filter the $methods so that your plugin only work on your plugin method(s). Based on the restrictions set by the administrators on your method(s) and on the $order information you will have to decide whether or not your method(s) can be added to the $usable_methods array and add it/them.
onPaymentSave(&$order,&$methods,&$payment_id)
This method will be called by HikaShop after the customer selected a payment method for his order during the checkout process. There, it needs the payment plugin to check whether the method selected is possible for the order. In the $methods array, you will get all the methods found by the system which are published. You will first need to filter the $methods so that your plugin only work on the method selected by the customer. Based on the restrictions set by the administrators on your method(s) and on the $order information you will have to decide whether or not this method is possible and return true or false to allow or disallow it.
onPaymentConfiguration(&$element)
This method will be called by HikaShop on the backend payment method configuration page. You can set here some variables which will then be available in a view file of the plugin so that you can display additional configuraiton fields to the plugin. We invite you to look at the paypal payment plugin function as well as the paypal_configuration.php file. If you don't need any option for your plugin, you can leave this function empty.
onPaymentConfigurationSave(&$element)
This method will be called by HikaShop on the backend when the payment method configuration is saved. In most cases, you won't have to use this function.
onAfterOrderConfirm(&$order,&$methods,$method_id)
This method will be called by HikaShop when the order payment is confirmed. You might want to do some processing here. If you are developping a payment gateway plugin, you might want to redirect the customer to the gateway payment page. In the information sent to it, you will probably be able to specify a notification url. You might want to use a url like this: http://yourwebsite.com/index.php?option=com_hikashop&ctrl=checkout&task=notify¬if_payment=PAYMENT_PLUGIN_NAME&tmpl=component&lang=CURRENT_LANG_CODE where PAYMENT_PLUGIN_NAME and yourwebsite.com need to be replaced by your information. That will allow you to have the function onPaymentNotification of your plugin being triggered when hikashop receives a notification. Also, we highly recommend to add the lang parameter and replace CURRENT_LANG_CODE with the current 2 letter code of the current language so that the "status changed" email going to the user will be translated in the user's language.
We invite you to look at the paypal payment plugin for an example of implementation
onPaymentNotification(&$statuses)
This method will be called by HikaShop when a payment notification is received for your plugin. Here you will have to make sure that the notification is securized and then you will be able to update the order based on the payment information.
The $statuses array will contain the statuses with, as key the status name and as value the appropriate translation.
The notification URL to use for that function to be triggered in your plugin will have to be like this: http://yourwebsite.com/index.php?option=com_hikashop&ctrl=checkout&task=notify¬if_payment=PAYMENT_PLUGIN_NAME&tmpl=component&lang=CURRENT_LANG_CODE where PAYMENT_PLUGIN_NAME and yourwebsite.com need to be replaced by your information. Also, we highly recommend to add the lang parameter and replace CURRENT_LANG_CODE with the current 2 letter code of the current language so that the "status changed" email going to the user will be translated in the user's language.
We invite you to look at the paypal payment plugin for an example of implementation
Vote API
onBeforeVoteCreate(&$element,&$do)
This method will be called by HikaShop before a vote is created, $element is an object, you can edit the information of this object before the save of the vote. $do allow you to cancel the save if you change its value to false.
onAfterVoteCreate(&$element)
This method will be called by HikaShop after a vote is created, $element is an object, you can execute an action after the save of the vote.
onBeforeVoteUpdate(&$element,&$do)
This method will be called by HikaShop before a vote is updated, $element is an object, you can edit the information of this object before the save of the vote. $do allow you to cancel the save if you change its value to false.
onAfterVoteUpdate(&$element)
This method will be called by HikaShop after a vote is updated, $element is an object, you can execute an action after the save of the vote.
onBeforeVoteDelete(&$element,&$do)
This method will be called by HikaShop before a vote is deleted, $element is an object, you can edit the information of this object before the vote is removed. $do allow you to not remove the vote if you change its value to false.
onAfterVoteDelete(&$element)
This method will be called by HikaShop after a vote is deleted, $element is an object, you can execute an action after the save of the vote.
Cart API
- onBeforeCartUpdate(&$cartClass,&$cart,$product_id,$quantity,$add,$type,$resetCartWhenUpdate,$force,&$do)
- onBeforeCartSave(&$element,&$do)
- onAfterCartUpdate(&$cartClass,&$cart,$product_id,$quantity,$add,$type,$resetCartWhenUpdate,$force)
- onAfterCartSave(&$element)
- onAfterCartProductsLoad(&$cart)
- onAfterCartShippingLoad(&$cart)
- onAfterProductQuantityCheck(&$product, &$wantedQuantity,&$quantity, &$cartContent, &$cart_product_id_for_product, &$displayErrors)
onBeforeCartUpdate(&$cartClass,&$cart,$product_id,$quantity,$add,$type,$resetCartWhenUpdate,$force,&$do) DEPRECATED use onBeforeCartSave instead
This method will be called by HikaShop before the cart is updated, the object $cartClass is the instance of the cart class which calls that event, $cart has the existing or the new cart information, $product_id is a variable with the id of the product added in the cart.
$quantity is the quantity of the product to add to the cart, the $add variable says whether the quantity replaces the quantity of the product already in the cart or is added to it, and finally, $type is a variable containing the type of the item to update generally 'product'
onBeforeCartSave(&$element,&$do)
This method will be called by HikaShop before the cart is saved, when a product is added, removed, modified, when a shipping or payment method is selected, etc. In the object $element, you can have an attribute cart_products which is an array of products to be added/modified. You can use the variable $do to cancel the save.
onAfterCartUpdate(&$cartClass,&$cart,$product_id,$quantity,$add,$type,$resetCartWhenUpdate,$force) DEPRECATED use onAfterCartSave instead
This method will be called by HikaShop after the cart is updated, the object $cartClass is the instance of the cart class which calls that event, $cart has the existing or the new cart information, $product_id is a variable with the id of the product added in the cart.
$quantity is the quantity of the product to add to the cart, the $add variable says whether the quantity replaces the quantity of the product already in the cart or is added to it, and finally, $type is a variable containing the type of the item to update generally 'product'
onAfterCartSave(&$element)
This method will be called by HikaShop after the cart is saved, when a product is added, removed, modified, when a shipping or payment method is selected, etc. In the object $element, you can have an attribute cart_products which is an array of products which were added/modified.
onAfterCartProductsLoad(&$cart)
This function will be triggered by HikaShop after the cart products are loaded. The object $cart contains all the cart data that is already loaded at that point.
onAfterCartShippingLoad(&$cart)
This function will be triggered by HikaShop after loading the shipping for the current cart. $cart contains all the cart datathat is already loaded at that point.
onAfterProductQuantityCheck(&$product, &$wantedQuantity,&$quantity, &$cartContent, &$cart_product_id_for_product, &$displayErrors)
This function will be triggered by HikaShop when HikaShop needs to check whether a product is purchasable or not. $product contains the data of the product. $wantedQuantity contains the quantity the current user wants. $quantity contains the quantity allowed by the checks already done by HikaShop before triggering the event. $cartContent contains an array of objects, with each object containing the data of one of the products already in the cart. $cart_product_id_for_product contains the cart_product_id of the product (you don't want to change that). $displayErrors contains true by default. You can set it to false if you don't want HikaShop to display an error message if the product is not purchasable. To forbid the addition of a product to the cart, or if a product already in the current cart should be removed from it, you want to set its $quantity to 0. You can also set $displayErrors to false and use the Factory::getApplication()->enqueueMessage() method of Joomla to add your own error message.
Checkout API
- onCheckoutStepList(&$list)
- onBeforeCheckoutStep($controllerName, &$go_back, $original_go_back, &$controller) (deprecated)
- onAfterCheckoutStep($controllerName, &$go_back, $original_go_back, &$controller)
- onCheckoutStepDisplay($layoutName, &$html, &$view)
- onCheckoutWorkflowLoad(&$checkout_workflow, &$shop_closed, $cart_id)
onCheckoutStepList(&$list)
This method will be called by HikaShop on the configuration page. The $list parameter is an empty array by default where you can add your own views for the checkout workflow so that you can have your own new step on the checkout.
You will need to use such code for that: $list['plg.shop.viewname'] = 'Name of my view for the user';
Thanks to that the user will be able to place your new view in the checkout workflow option of the configuration.
onBeforeCheckoutStep($controller, &$go_back, $original_go_back, &$controller) (deprecated)
Before your checkout view is displayed on the checkout, this function will be called by HikaShop. It allows you to add custom checks to your view in order to authorize the checkout to display your step only if the necessary conditions are met. For example, if your step requires the user to be logged in, you can add such check here and set the $go_back parameter to true if the user is not logged in.
The $original_go_back tells you on which step number the user was before going to the step of your view.
You should check the $controllerName parameter in order to add your check only for your checkout view and not others unless you want to specifically integrate with other views (not recommended).
Finally, the $controller parameter is the whole controller object. You'll find in it all the methods for the before/after check of the default views of HikaShop and some potentially useful attributes/methods...
Note that this event onBeforeCheckoutStep is deprecated and only available with the legacy checkout, which we don't recommend to use anymore. Most of the things you might want to do in that event can now be done with the onCheckoutStepDisplay event down below.
onAfterCheckoutStep($controller, &$go_back, $original_go_back, &$controller)
After your checkout view is displayed on the checkout and that the user clicks on the "next" button, this function will be called by HikaShop. It allows you to add custom checks to your view in order to authorize the checkout to continue if the user filled what you want in your view or to do some processing with what the user did on your view. For example, if your step requires the user to fill a textarea, you can save the content of the textarea here and set the $go_back parameter to true if the user didn't enter something in it.
The $original_go_back tells you on which step number the user was for the display of your view.
You should check the $controllerName parameter in order to add your code only for your checkout view and not others unless you want to specifically integrate with other views (not recommended).
Finally, the $controller parameter is the whole controller object. You'll find in it all the methods for the before/after check of the default views of HikaShop and some potentially useful attributes/methods...
onCheckoutStepDisplay($layoutName, &$html, &$view)
This is where you can add the HTML of your view. you can either directly echo it or add it in the $html parameter and it will display on the checkout page at the place designed by the checkout workflow option.
You should check the $layoutName parameter in order to add your code only for your checkout view and not others unless you want to specifically integrate with other views (not recommended).
Finally, the $view parameter is the whole view object. You'll find in it all the methods for the loading of the default views data of HikaShop and some potentially useful attributes/methods...
onCheckoutWorkflowLoad(&$checkout_workflow, &$shop_closed, $cart_id)
This method will be called by HikaShop after the checkout workflow has been loaded. So it's the perfect place if you want to dynamically change the checkout workflow or if you want to close the checkout based on custom conditions.
The $checkout_workflow variable is an array. It contains a sub array with the key "steps". That sub array has a key "content" which has an array with an element with a key "task" with the name of the view ("login" or "address" for example).
The $shop_closed parameter is a boolean which allows you deactivate the checkout.
And $cart_id contains the id of the cart, in case you need to load it.
Display API
onDisplayImport(&$importData)
This function will be triggered by HikaShop when displaying the import interface. $importData is an array with the data for each tab.
onProductFormDisplay(&$element,&$html)
This function will be triggered by HikaShop when displaying the product form.
onProductDisplay(&$element,&$html)
This function will be triggered by HikaShop when displaying a product edition page.
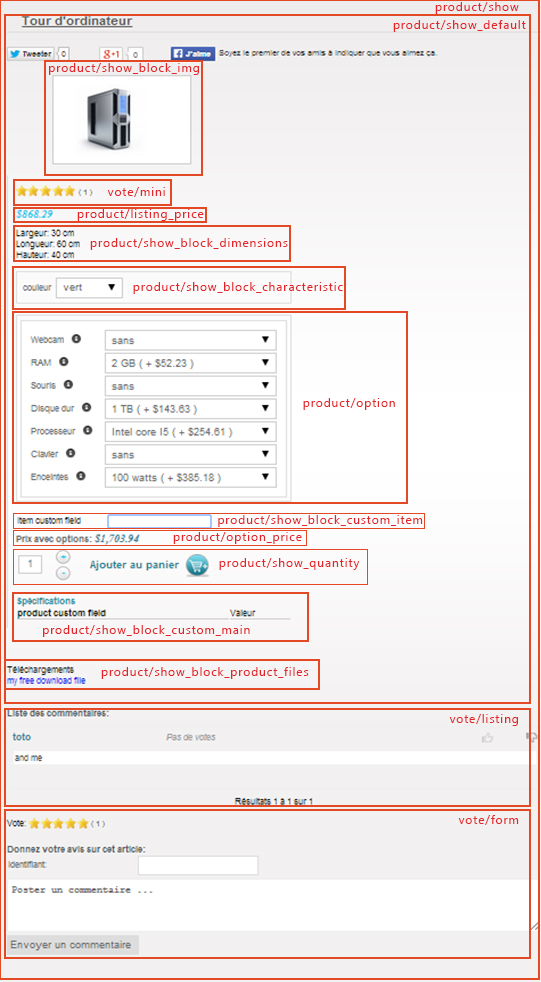
onProductBlocksDisplay(&$element,&$html)
This function will be triggered by HikaShop when displaying the blocks of the product.
onAfterOrderProductsListingDisplay(&$order,$mail)
This function will be triggered by HikaShop after displaying the listing of the products present in an order. $order is an object with the data of the order.
onHikashopBeforeDisplayView(&$view)
This function will be triggered by HikaShop before displaying a view. $view is the instance of the view. $view->getName() will provide the view name (product, category, order, etc) and $view->getLayout() will provide the layout name (show, listing, etc).
HikaShop implements extraData in the main views so that you can inject your HTML. For example, for the view order / listing in the backend, you can inject extra columns like so:
public function onHikashopBeforeDisplayView(&$view) {
if(!hikashop_isClient('administrator'))
return;
$viewName = $view->getName();
if($viewName != 'order')
return;
$layout = $view->getLayout();
if($layout != 'listing')
return;
if(empty($view->extrafields))
$view->extrafields = array();
$column = new stdClass();
$column->name = JText::_('MY_EXTRA_COLUMN_NAME');
$column->value = 'extra_column';
$view->extrafields['extra_column'] = $column;
if(!empty($view->rows)) {
foreach($view->rows as $k => $row) {
// $row contains the data of one order
$view->rows[$k]->extra_column = 'HTML to be displayed for the column for the current order being processed';
}
}
}
This can be combined with the
onHikashopPluginController event so that in the extra column, you add buttons triggering the controller of your plugin in order to run your plugin processes for each order of the listing.
onHikashopAfterDisplayView(&$view)
This function will be triggered by HikaShop after displaying a view.
Coupon API
- onBeforeCouponLoad(&$coupon,&$do)
- onBeforeCouponCheck(&$coupon,&$total,&$zones,&$products,&$display_error,&$error_message,&$do)
- onAfterCouponCheck(&$coupon,&$total,&$zones,&$products,&$display_error,&$error_message,&$do)
onBeforeCouponLoad(&$coupon,&$do)
This function will be triggered by HikaShop before loading a coupon. You can edit the $coupon object to change its values. If you set $do to false, you can cancel the loading of the coupon.
onBeforeCouponCheck(&$coupon,&$total,&$zones,&$products,&$display_error,&$error_message,&$do)
This function will be triggered by HikaShop before checking the coupon, with the object $coupon you can edit its values. $total contains the total price object, $zones contains the current zones and $products contains all the products data in the cart. You can set the $display_error variable to false if you don't want any error to be displayed and you can enter an error message in the $error_message variable. Finally, you can set $do to false to cancel the check and use the coupon as is provided that you keep $error_message empty.
onAfterCouponCheck(&$coupon,&$total,&$zones,&$products,&$display_error,&$error_message,&$do)
This function will be triggered by HikaShop after a coupon is checked, and before it is processed. you can find the same variables as the event "onBeforeCouponCheck".
Discount API
onBeforeDiscountCreate( &$discount, & $do)
This function will be triggered by HikaShop before a discount/coupon is created. $discount is an object with all the data about the discount/coupon. $do can cancel the creation of the discount/coupon if set to false.
onBeforeDiscountUpdate( &$discount, & $do)
This function will be triggered by HikaShop before a discount/coupon is updated . $discount is an object with all the data about the discount/coupon. $do can cancel the update of the discount/coupon if set to false.
onAfterDiscountCreate( &$discount)
This function will be triggered by HikaShop after a discount/coupon is created, $discount is the object with the discount/coupon data.
onAfterDiscountUpdate( &$discount)
This function will be triggered by HikaShop after a discount/coupon is updated, $discount is the object with the discount/coupon data.
onBeforeDiscountDelete( & $elements, & $do)
This function will be triggered by HikaShop before discounts/coupons are deleted. $elements is an array with a list of discount/coupon ids. $do can cancel the delete of the discounts/coupons if set to false.
onAfterDiscountDelete( & $elements )
This function will be triggered by HikaShop after discounts/coupons are deleted, $elements is an array with a list of discount/coupon ids.
onBeforeLoadProductPriceDiscount( & $filters, $rows, $trigger_options)
This function will be triggered by HikaShop before discounts are loaded for one or several products.
$filters contains an array with MySQL conditions which will apply to the loading the discounts. You have the possibility to remove them, modify them or add extra conditions.
$rows contains either an object of a product or an array of product objects for which the discounts are being loaded.
$trigger_options contains an array of ids related to the event: the ids of the products, the id of the user for which the loading is being done, the current zone_id, etc.
onAfterLoadProductPriceDiscount( & $discounts, &$rows, $filters, $trigger_options )
This function will be triggered by HikaShop after discounts are loaded for one or several products, before the discounts are added to the price(s) of the product(s).
$discounts contains an array of discount objects loaded from the #__hikashop_discount table in the database. You can modify them, remove them or add new objects to it.
$rows contains either an object of a product or an array of product objects for which the discounts have being loaded.
$filters contains an array with MySQL conditions which have been applied to the loading the discounts.
$trigger_options contains an array of ids related to the event: the ids of the products, the id of the user for which the loading is being done, the current zone_id, etc.
User API
onBeforeUserCreate(&$element,&$do)
This function will be triggered by HikaShop before a user is created. $element contain the data about the user, you can change some of the information before his creation. $do allows you to cancel the creation if you set it to false.
onBeforeUserUpdate(&$element,&$do)
This function will be triggered by HikaShop before a user is updated. $element contain the data about the user, you can change some of the information before his update. $do allows you to cancel the update if you set it to false.
onAfterUserCreate(&$element)
This function will be triggered by HikaShop after a user is created, $element is an object with all the data about the user.
onAfterUserUpdate(&$element)
This function will be triggered by HikaShop after a user is updated, $element is an object with all the data about the user.
onBeforeUserDelete(&$elements,&$do)
This function will be triggered by HikaShop before users are deleted, $elements is an array with a list of user ids. If you set $do to false, you can cancel the deletion of the users.
onAfterUserDelete($elements)
This function will be triggered by HikaShop after a user is deleted, $elements is an array with a list of user ids.
onUserAccountDisplay(&$buttons)
This function will be triggered by HikaShop when displaying a user control panel. $buttons is an array with the buttons to be displayed on the user control panel. You can add or remove some buttons.
onBeforeUserListing($paramBase,&$extrafilters,&$pageInfo&$filters&$tables&$searchMap&$select)
This function will be triggered by HikaShop when displaying the users listing in the backend. It works the same and has the same capabilities as the onBeforeOrderListing function for the orders listing.
Filter API
- onFilterDisplay(&$filter,&$html,&$divName,&$parent,&$datas)
- onFilterAdd(&$filter,&$filters,&$select,&$select2,&$a,&$b,&$on,&$order,&$divName,&$parent)
- onFilterToLoad(&$filter,&$html,&$divName,&$parent)
- onFilterTypeDisplay(&allValues)
onFilterDisplay(&$filter,&$html,&$divName,&$parent,&$datas)
This function will be triggered by HikaShop when filters are displayed when the type of the filter is not one of the standard ones. $filter is an object with the data of the filter and you need to put your HTML in the $html variable. (since HikaShop 2.1.1)
onFilterAdd(&$filter,&$filters,&$select,&$select2,&$a,&$b,&$on,&$order,&$divName,&$parent)
This function will be triggered by HikaShop when processing the filters when the type of the filter is not one of the standard ones. That allows you to modify the query loading the products on the current listing. (since HikaShop 2.1.1)
onFilterToLoad(&$filter,&$html,&$divName,&$parent)
This function will be triggered by HikaShop when loading the possible values of the filters when the type of the filter is not one of the standard ones.
onFilterTypeDisplay(&$allValues)
This function will be triggered by HikaShop when displaying the type of the filters. That allows you to add new types of filters via plugins by adding it in the $allValues array.
Fields API
onFieldDateDisplay($field_namekey,$field,&$value,&$map,&$format,&$size)
This function will be triggered by HikaShop when displaying a field of the type "Date".
onFieldDateCheckSelect(&$values)
This function will be triggered by HikaShop when the field date is selected. $values contain the values of the date field.
onFieldsLoad(&$externalValues)
This function will be triggered by HikaShop when the fields are loaded.
Other events
onBeforeCalculateProductPriceForQuantityInOrder(&$products)
This function will be triggered by HikaShop before calculating the product price for the quantity in the order. $products is an object with all the data about the products in the order.
onAfterCalculateProductPriceForQuantityInOrder(&$products)
This function will be triggered by HikaShop after calculating the product price for the quantity in the order. $products is an object with all the data about the products in the order.
onBeforeCalculateProductPriceForQuantity(&$product)
This function will be triggered by HikaShop before calculating the product price for the quantity. $product is the object with all the data about the product.
onAfterCalculateProductPriceForQuantity(&$product)
This function will be triggered by HikaShop after calculating the product price for the quantity. $product is the object with all the data about the product.
onBeforeDownloadFile(&$filename,&$do,&$file)
This function will be triggered by HikaShop before a file download. $filename is the path to the file, you can change it's value. $do allows you to cancel the download if you set it to false, and $file is an object containing the information about the file.
onBeforeStatisticsLoad(&$dashboardStructure)
This function will be triggered by HikaShop before display the dahsboard in the backend. $dashboardStructure contains the structure of the dashboard. If you want to modify or add elements to the dashboard, you can directly modify this $dashboardStructure array.
In $data, you have access to the placement of each block, the formatting, the elements to build the MySQL query to load the data, etc.
For example, if you want to change the title "Last orders" of the section with the list of the latest orders, you could use:
$dashboardStructure['last_orders']['label'] = 'Custom label';
Or if you wanted the orders of that listing to be loaded based on the "order_invoice_created" column instead of the "order_created" column, you could add:
$dashboardStructure['last_orders']['query']['order'] = 'hk_order.order_invoice_created DESC';
Or if you wanted this area to use the whole width on big screens, you could add:
$dashboardStructure['last_orders']['class'] = 'hkc-lg-12 hkc-sm-12';
Basically, you have all the latitude to build your own dashboard, or do small tweaks here and there.
onBeforeMailPrepare(&$mail,&$mailer,&$do)
This function will be triggered by HikaShop before preparing a mail, you can change the data of the mail with the object $mail, change the sender, the subject, etc. $mailer is the Joomla mailer instance which will be used to send the email. $do allows you to cancel the mail if set to false.
onBeforeMailSend(&$mail,&$mailer)
This function will be triggered by HikaShop before sending a mail. $mail is an object with all the data about the mail, subject, body, sender, ... $mailer is the Joomla mailer instance which will be used to send the email.
onMailListing(&$plugin_files)
This function is triggered by HikaShop to allow third party plugins of the group "hikashop" to add their own emails to the listing of emails of HikaShop. That way, merchants can manage the emails via the menu System>Emails. $plugins_files is by default an empty array. The plugins have to add to it arrays containing several keys. Here is an example for HikaMarket :
-
file : The code of the email used in the file name prefixed with the third party extension. For example: "market.order_status_notification"
-
folder : The folder where the email files are located. That parameter is optional. If not provided, HikaShop will look in the default folder /media/com_hikashop/mail. For example: "/var/www/myshop/media/com_hikamarket/mail"
-
filename : The code of the email used in the file name. For example: "order_status_notification"
-
name : The name of the email that will appear on the listing. For example: "Market: Order status notification"
onBeforeSendContactRequest(&$element,&$send)
This function will be triggered by HikaShop before a contact request is sent. $element contain the product data, and $send allows you to send or not the contact request.
onViewsListingFilter(&$pluginViews,$client_id)
This function will be triggered by HikaShop when the listing of views is displayed on the backend. It allows you to add view files to the listing. $client_id tells you if it's for the frontend, the backend or both.
onHikashopCronTrigger(&$resultsTrigger)
This function will be triggered by HikaShop when a cron task trigger is received. You can use this function to regularily do some processing. You can add messages to the $messages array. They will be added to the notification emails.
onHikashopBeforeCheckDB(&$createTable, &$custom_fields, &$structure, &$helper)
This function will be triggered by HikaShop when someone clicks on the "check database" button of the HikaShop configuration, before the checks are launched.
Implementing it in your plugins is useful if your plugin adds columns/tables to the database and you want to make sure that the columns/tables are still present.
You'll mainly want to add the SQL to create your tables in the array $createTable and the columns you need in the $structure array (it's better to add a var_dump of that variable to get the exact structure you need).
onHikashopAfterCheckDB(&$messages)
This function will be triggered by HikaShop when someone clicks on the "check database" button of the HikaShop configuration, after the checks are launched.
The $messages variable will contain all the success/error messages that will be displayed to the user. You can potentially modify them, add yours, etc
onHikashopPluginController($ctrl)
This function will be triggered by HikaShop when a URL being called has a ctrl parameter which available by default in HikaShop.
The $ctrl variable will contain the value of the ctrl parameter. You need to check if $ctrl corresponds to your plugin and check if the current user is supposed to access your controller (check the user_id, the user group, whether we're on the frontend or backend of Joomla, etc). If not, just return, without doing anything. If access is valid and $ctrl corresponds to your plugin (for example the plugin email_history use this mechanism to add the menu Customers>Emails history to HikaShop, so we recommend looking at its code for reference), you need to return an array with 4 values like so : ['type' => 'hikashop', 'name' => $ctrl, 'prefix' => 'ctrl', 'noview' => true ]
Then, you need to have a file with the filename xxx_yyy.php where xxx is the name of your plugin, and corresponds to your $ctrl and yyy corresponds to the prefix you provided. In that file, you need something like this:
<?php
class xxxController extends hikashopController {
public $display = ['mytask'];
public $pluginCtrl = array('hikashop', 'xxx');
public $type = 'plg_xxx';
public function mytask() {
/* code to be executed */
}
}
where xxx is the name of your plugin.
In order to trigger this task, you'll need to call the URL: index.php?option=com_hikashop&ctrl=xxx&task=mytask
Thanks to the prefix, you can potentially provide different controller files, based on the circumstances (backend / frontend for example).
The "noview" value can be set to false (or omitted, it's the same) if you also want to provide views along with your controller. In that case, you'll need to have a folder "views" in your plugin, with a subfolder being the name of your plugin. In there, you can then have a file view.html.php and a tmpl folder with view file inside, similar to how you have views in HikaShop, in components/com_hikashop/views/ or administrator/components/com_hikashop/views/
All of this allows you to provide ad-hock interfaces to HikaShop in a lightweight manner, without having to built a complete component next to HikaShop. It can also be combined with the use of the event
onHikashopBeforeDisplayView so that you can add extra buttons to the HikaShop interfaces, which then direct to your controller(s).
onCheckSubscription($subscription_level, &$infos)
This function will be triggered by HikaShop when checking the subscriptions. $subscription_level is the variable with the level of the subscription to check, you can change this value. $infos contains the information about the subscription.
Main objects
Here are the main objects to know in HikaShop. You can see all the objects parameters.
Template overrides
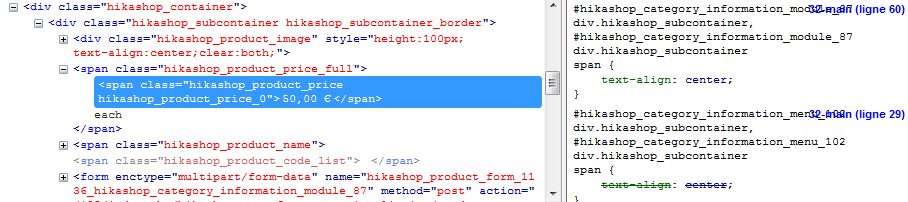
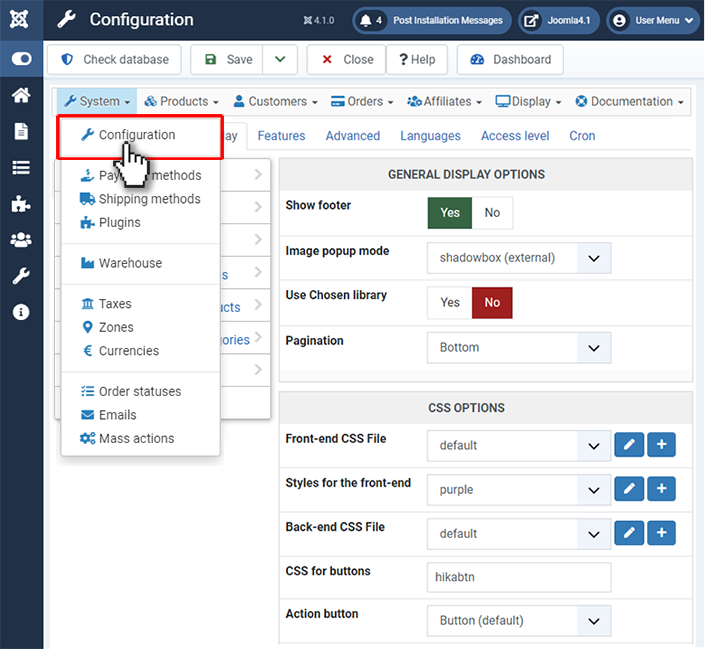
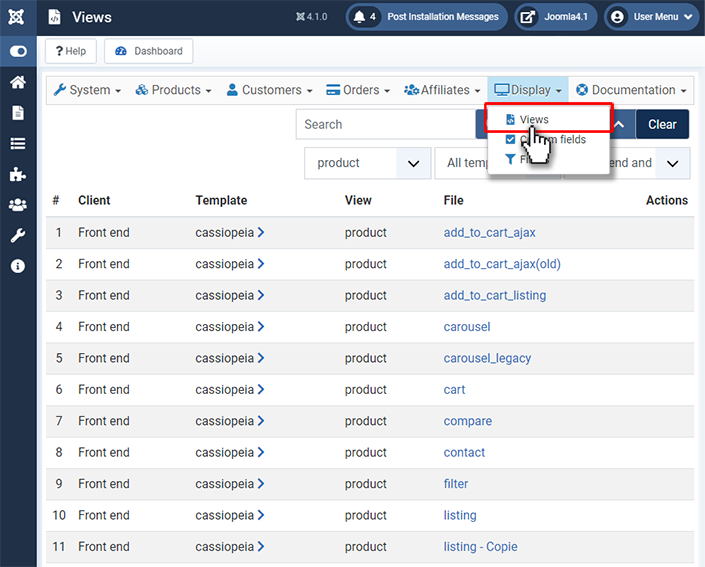
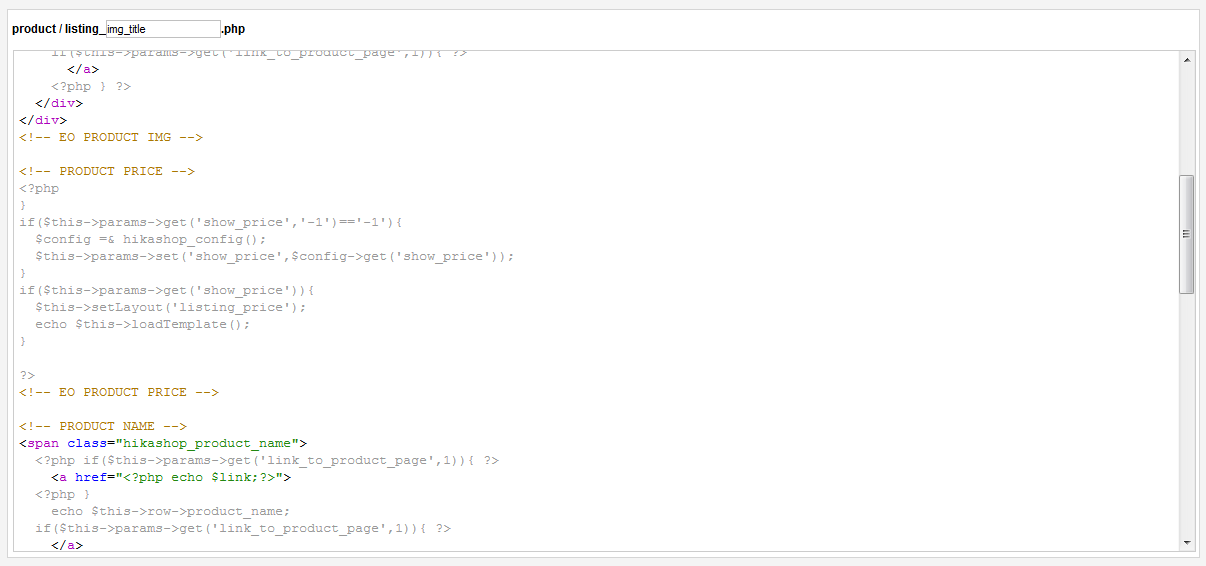
First, you can override any view defined in HikaShop by using the interface available via the menu Display->Views. The modifications you will make will be saved in your template and you won't loose them when you update HikaShop. We have a whole tutorial on this here.
You'll see bellow that most things we had below have been moved to standard events or view overrides, to make it simpler. For advanced developers, you still have the last section to be able to override classes, controllers, helpers, etc.
For the images: DEPRECATED you can now do a view override of the view file where the image is being displayed.
You need to create the file templates/YOUR_TEMPLATE/html/hikashop_image.php. We invite you to look at the file administrator/components/com_hikashop/helpers/image.php for the default code of the functions you will define in it. In that file, you will be able to define the functions:
hikashop_image_toggle_js(&$obj) => You can define here the javascript to handle the display of multiple images on the product pages.
hikashop_small_image_link_render(&$obj,$path,$addpopup,$optionslink,$html) =>That function displays the HTML code of the small thumbnails of the image display on the product page. This function is only called on the product page when there are several images for a product.
hikashop_image_link_render(&$obj,$path,$addpopup,$optionslink,$html) =>That function displays the HTML code of the big thumbnail of the image display on the product page.
For the characteristics: DEPRECATED you can now do a view override of product / show_block_characteristic.php
You need to create the file templates/YOUR_TEMPLATE/html/hikashop_characteristics.php. We invite you to look at the file administrator/components/com_hikashop/type/characteristic.php for the default code of the function you will define in it. In that file, you will be able to define the function:
hikashop_characteristics_html(&$element,&$params,&$obj) => The $element variable will contain the whole product information from which you can extract the characteristics information and the params variable can help you get some parameters from the HikaShop configuration. The $obj variable will be the instance of the characteristic display class. That way, when you get the code from the characteristic.php file, you can just replace $this by $obj and it should work. You need to return the HTML of the characteristics selection at the end of your function.
For the quantity input: DEPRECATED you can now use CSS code to customize the look of the qauntity input or a view override of layouts / quantity.php if you really need to change the input HTML. Note also that you have a "quantity input" setting which gives several different input layouts by default.
You need to create the file templates/YOUR_TEMPLATE/html/hikashop_button.php. We invite you to look at the file administrator/components/com_hikashop/helpers/cart.php for the default code of the function you will define in it. In that file, you will be able to define the function:
hikashop_quantity_render($html,$i,$max_quantity,$min_quantity) => The $html variable will contain the HTML of the "add to cart" button, the $i variable will contain a unique int which will be different for each quantity input on the page, the $max_quantity and $min_quantity will contain the min and max quantity possible for the product. You need to return the whole HTML at the end of your function.
Also, please note that it only works if the option for "Display the quantity field on the product page" is set to "Ajax Input" in the configuration of HikaShop.
For the buttons: DEPRECATED you can now use CSS code to customize the look of the buttons or a view override if you really need to change the button HTML.
You need to create the file templates/YOUR_TEMPLATE/html/hikashop_button.php. We invite you to look at the file administrator/components/com_hikashop/helpers/cart.php for the default code of the function you will define in it. In that file, you will be able to define the function:
hikashop_button_render($map,$name,$ajax,$options,$url) => The $map variable contains the name of the button, the $name variable contains the value of the button (what the user see). The $ajax variable can contains additional attributes for the HTML element of your button as well as the $options attribute. The $url variable can contain a URL where to redirect when the button is used as a link. You need to return the whole HTML of your buttons at the end of your function.
For the product quantity calculation: DEPRECATED use onBeforeCalculateProductPriceForQuantity(&$product) and / or onAfterCalculateProductPriceForQuantity(&$product) instead
That is useful when you have to calculate the price of goods based on additional paramaters than just the quantity. For example, if you sell your products by length or by m², you can create one or two custom fields of the table "item" via the menu Display->Custom fields so that they appear on your product pages and you will be able to use the value entered by users in the quantity price calculations. You need to create a joomla system plugin. We invite you to look at the files administrator/components/com_hikashop/classes/currency.php and administrator/components/com_hikashop/classes/order.php for the default code of the functions you will define in it. In that file, you will be able to define the functions:
hikashop_product_price_for_quantity_in_cart(&$product) => The $product variable will contain all the information of the product in the cart. You can look at the function calculateProductPriceForQuantity for more information on how that can be used to redefine the quantity calculation of products in the cart
hikashop_product_price_for_quantity_in_order(&$product) => The $product variable will contain all the information of the product in the order. You can look at the function loadFullOrder for more information on how that can be used to redefine the quantity calculation of products in the order
Overriding classes from the classes, helpers, types or controllers folders of the backend:
If you need to modify some code in a file of one of these folders, we would recommend to create an override of the file in your Joomla template.
You can do it by copying the file in administrator/components/com_hikashop/XXXX/yyy.php to templates/YOUR_TEMPLATE/html/com_hikashop/administrator/XXXX/yyy.override.php (for the frontend) or administrator/templates/YOUR_TEMPLATE/html/com_hikashop/admnistrator/XXXX/yyy.override.php (for the backend) and then changing the class name in that file to add Override at the end of the class name. Even better, you can have your override class actually extend the original class so that you only override the methods and attributes of the class that you need to instead of using completely your customized file.
For example, suppose that I want to add some check on the access to the category listing in the controller file of the backend. I can create the file administrator/templates/atum/html/com_hikashop/administrator/controllers/category.override.php (atum is the folder name of the backend template on Joomla 4). And in that file, I can have the code:
<?php
class CategoryControllerOverride extends CategoryController{
public function listing() {
$allowed = customCheck(); // customCheck is the name of a custom function to check the access to the backend category listing
if(!$allowed) {
$app = JFactory::getApplication();
$app->enqueueMessage('Access refused', 'error');
return false;
}
return parent::listing();
}
}
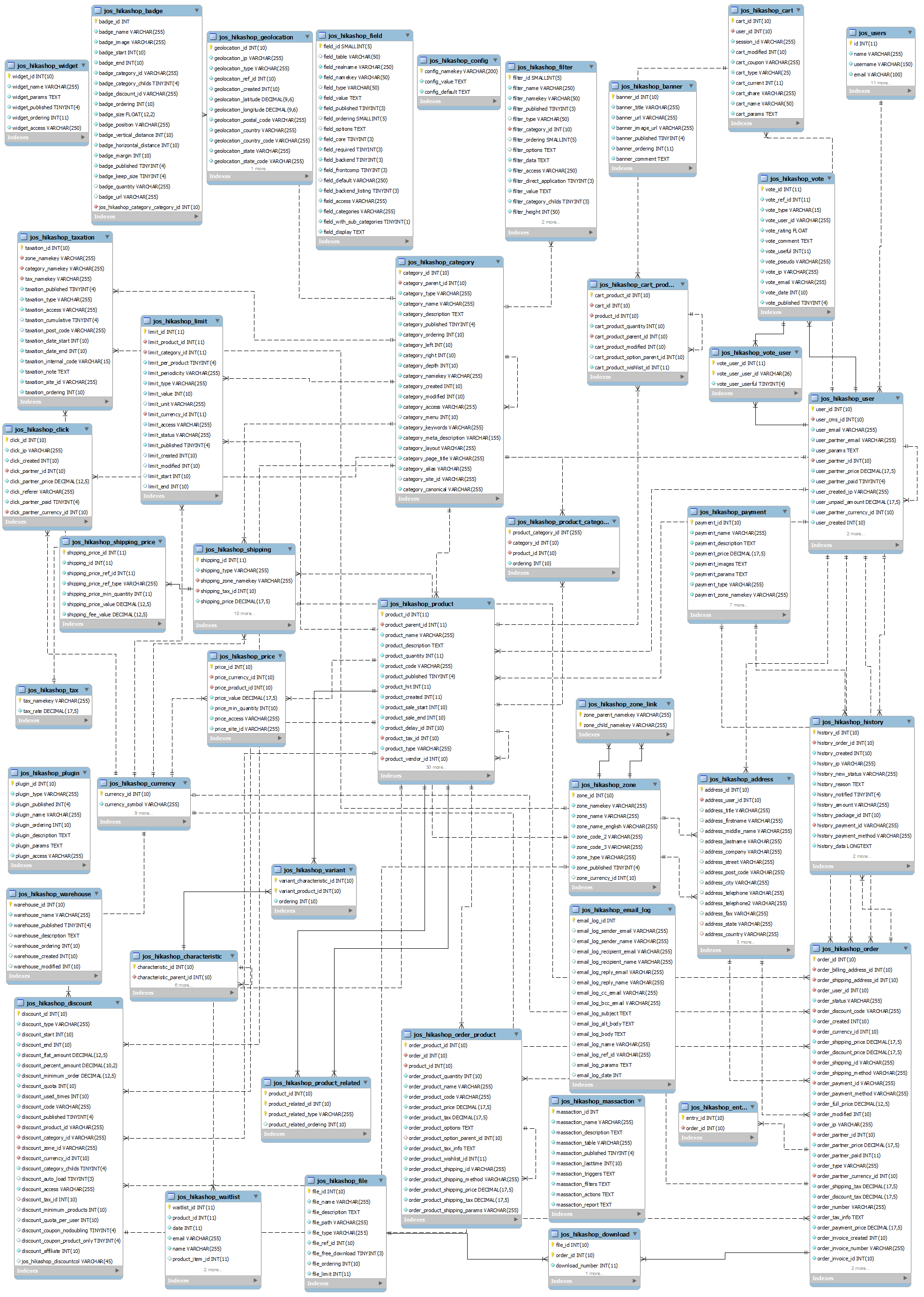
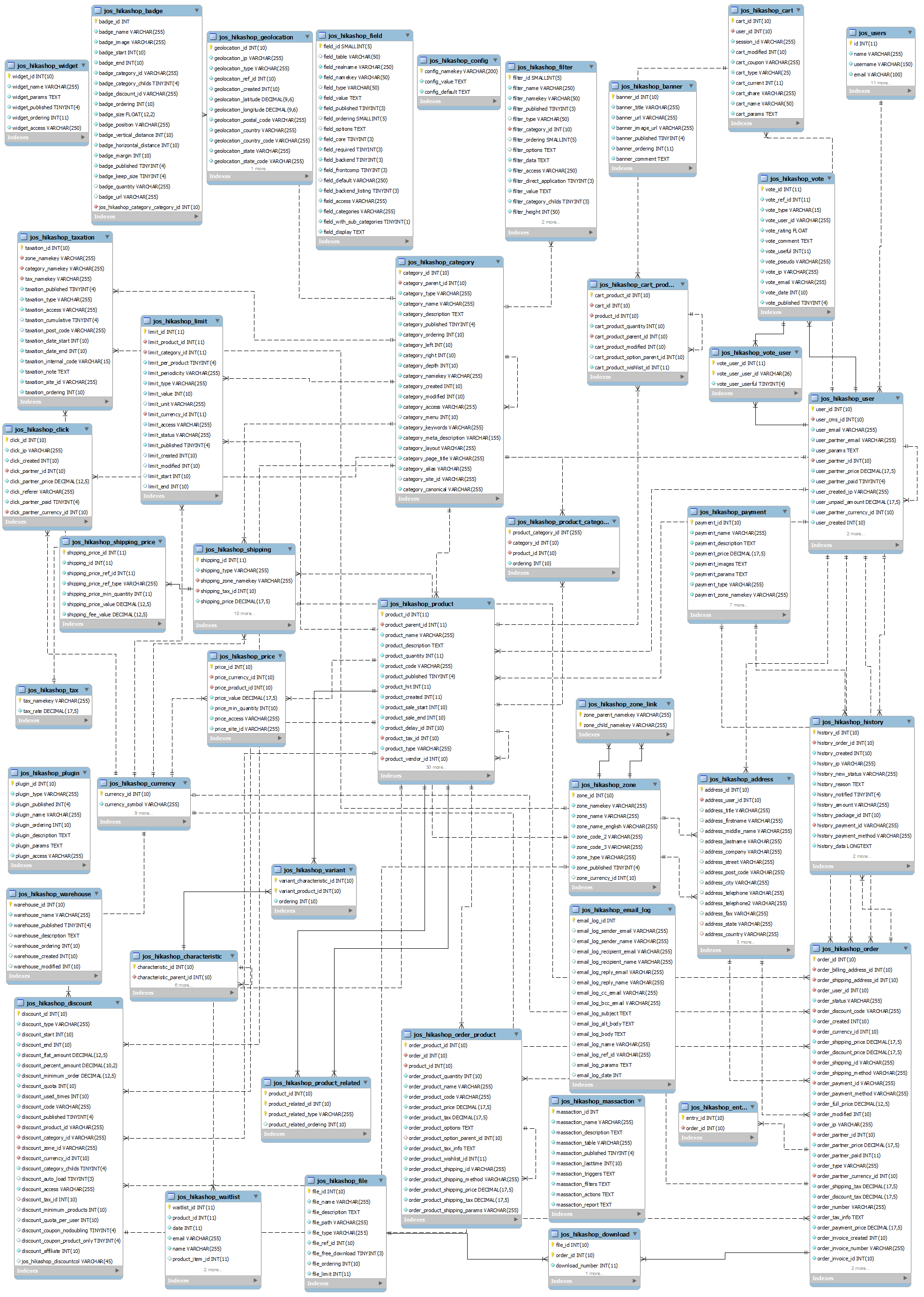
Database Structure
Here is a database structure diagram for HikaShop 2.5.0 (note that it is quite old but pretty much everything in there is still accurate as we've only added new columns and tables to the existing database structure since then) :

You can download here a mwb file of that schema in order to visualize it in MySQL Workbench.
PHP code samples
When you use the code samples described in this part of the documentation, you first need to include the line below before them in order to load the HikaShop main files :
if(!@include_once(rtrim(JPATH_ADMINISTRATOR,DS).DS.'components'.DS.'com_hikashop'.DS.'helpers'.DS.'helper.php')){ return false; }
If you want to load a product from the database, you can do like that :
$productClass = hikashop_get('class.product');
$product = $productClass->get($product_id);
If you want to add a HikaShop product to the cart, you can use the code :
$cartClass = hikashop_get('class.cart');
$cartClass->update($product_id, $quantity);
If you want to load the current cart data, you can use the code :
$cartClass = hikashop_get('class.cart');
$cart = $cartClass->getFullCart();
The products in the cart will be available in the attribute as an array of product objects:
foreach($cart->products as $product) {
echo $product->product_name.'<br/>';
}
If you want to load the whole information of an order, you can use the code :
$orderClass = hikashop_get('class.order');
$order = $orderClass->loadFullOrder($order_id, true, false);
Similarly to the cart, the products will be available in the attribute as an array of product objects:
foreach($order->products as $product) {
echo $product->product_name.'<br/>';
}
If you want to create a new order, you can use such code:
$order = new stdClass();
$order->order_full_price = 100;
$order->order_currency_id = 1;
$order->order_user_id = 64;
// ...etc...
$product = new stdClass();
$product->order_product_quantity = 1;
$product->order_product_price = 100;
// ...etc...
$order->products = array($product);
$orderClass = hikashop_get('class.order');
$orderClass->save($order);
If you want to create a new product, you can use such code:
$product = new stdClass();
$product->product_name = 'My product';
$product->categories = array(18,43); // an array of category ids linked to the product
$price = new stdClass();
$price->price_currency_id = 1;
$price->price_value = 9.99;
$price->price_min_quantity = 0;
$product->images = array(12, 20); // an array of ids from the hikashop_file table where you store the data of each image
// ...etc...
$productClass = hikashop_get('class.product');
$success = $productClass->save($product);
if($success) {
$productClass->updateCategories($product);
$productClass->updatePrices($product);
$productClass->updateFiles($product);
}
Javascript events
On the Javascript side of things, Joomla doesn't have an event mechanism. So we actually implemented our own mechanism in HikaShop. To use it, you just need to add a few lines of code, like so:
if(window.Oby) {
window.Oby.registerAjax(["cart.updated","wishlist.updated"],function(params){
// ... your javascript code ...
});
}
This will run your javascript code when either the cart is modified or the wishlist of the user is modified on the current page. So as you can see cart.updated and wishlist.updated are the name of the events and HikaShop offers a wide range of these events on the frontend of the website. Also, the params parameter usually contains important information relative to the current event. So we recommend you first do a call to console.log(params); to check what you're being given. Here is the list of events:
cart.updated
Triggered whenever the current cart is being changed from and add to cart button or the HikaShop cart module. params will contain:
- params.type which will normally be "cart" for carts and "wishlist" for wishlists.
- params.notify which is normally undefined if HikaShop wants the user to be notified of the modification or not. For an add to cart event, this will be true or undefined. But when a product is removed from the cart (via the cart module for example), this will be set to false by HikaShop.
- params.resp will contain an object of the parsed json returned by the server after the AJAX request updating the cart. It can contain params.resp.product_name and params.resp.image if a product is being added to the cart. It can also contain params.resp.products with a list objects, one per product currently in the cart with their "quantity", "product_name" and "cart_product_id".
wishlist.updated
Triggered whenever the current wishlist is being changed. params will contain the same thing as cart.updated
cart.empty
Triggered when the last product has been removed from the cart, on the checkout. This is used by the system to refresh the whole page, which will redirect the user to the URL specified in the "URL where to redirect when the cart is empty" setting.
checkout.step.completed
This is called after an AJAX request is done on the checkout which leads to the current step not having anything left. This is used by the system to then redirect the customer to the next step. For example, if you configured a checkout worfklow with the "login" view alone on its step, after you click on the "login" or "register" buttons of the view and the process is successful, that view won't display anything back and the system will catch that event and move you to the next step.
hikashop.stateupdated
This event will be called after a state selector is refreshed dynamically, following the selection of a country by the user. The params will contain:
- params.id which will be the ID of the area where the state element is in the HTML
- params.elem which will be the actually select element in the DOM
checkout.user.updated
This event will be called after the user situation has changed on the current page. For example, after the user has login, registered, or filled and validated the guest form, or after clicking on the "Change email address" button of the login view if already a guest. This allows the system to refresh the "address" view so that it can display the address selection mechanism or remove it.
checkout.address.updated
This event will be called after the billing or shipping address of the current cart has been changed, selected, etc. This allows the system to potentially refresh the address / shipping / payment views.
checkout.cart.updated
This event will be called after the cart has been updated from the "cart" view of the checkout.
checkout.coupon.updated
This event will be called after the coupon has been updated. This can happen even without the customer entering a coupon code, especially if you have coupons with the "auto load in cart if possible" setting activated since the coupons can then be added/removed automatically by the system if the conditions are met.
checkout.shipping.updated
This event will be called when the list of shipping methods available for the current cart changes. It can happen when the user logs in, changes his shipping address, etc.
checkout.payment.updated
This event will be called when the list of payment methods available for the current cart changes. It can happen when the user logs in, changes his shipping address, changes his shipping method, etc.
checkoutBlockRefresh
This event will be called after a view of the checkout has been refreshed. The params will contain:
- params.type which will be the name of the view (user, address, cart, etc)
- params.cid which will contain the step number
- params.pos which will contain the position number of the view on the current step
checkoutBlockSubmit
This event will be called just before an AJAX request is made on the checkout so that you can process things. The params will contain the variable mentioned above for checkoutBlockRefresh plus these ones:
- params.element which will contain the DOM of the main element of the current view being submitted
- params.data which will be empty. This can be filled so that your data will be sent to the server instead of the data coming from the input elements inside params.element. If left empty, the system will get the input values from the DOM after the event.
checkoutFormSubmit
This event will be called just before the whole checkout form of the current page is submitted. This usually happens after the user clicks on the "next" or "finish" button at the end of the checkout page :
- params.element which will contain the DOM of the form
- params.btn which will contain the DOM of the "next" or "finish" button if the event was triggered from the button.
compare.updated
When you have the "comparison" mechanism activated in HikaShop, it will add a "compare" checkbox/button for each product on the products listings. Whenever such a checkbox/button is clicked, this event will be called. This is catched by the system to display the main "compare" button at the top of the listing so that the customer can click on it to see the comparison page for the selected products.
quantity.checked
This event is called when the quantity input field (on the products listings, the product details page, the cart module or the checkout) value is being changed by the user. The params will contain:
- params.el which contains the DOM element of the quantity input field
- params.value which contains the value being set by the user
- params.max which contains the maximum value allowed by HikaShop based on the different settings of the shop (stock, max per order, etc)
- params.min which contains the minimum value allowed by HikaShop based on the different settings of the shop (stock, min per order, etc)
The min/max will be checked by the system after the call to this event.
hkContentChanged
This event is called after the content of the product details page has been changed. This usually happens after a characteristic selector has been modified by the user to select another variant of the product, or when an option selector has been modified by the user to select/deselect an option.
hkAfterUpdateVariant
This event is called after a characteristic selector has been modified by the user to select another variant of the product. The params will contain:
- params.obj which is the DOM element initiating the event. Usually, it's a characteristic select or radio element
- params.selection which contains a string with the ids of the values selected. This is used by the mechanism to get the HTML content of the new variant to replace in the displayed area.
hkAfterProductListingSwitch
This event is called after the user clicks on the switch button on a listing to change it from several columns to one column display. The params will contain:
- params.element which is the main DOM element of the listing.
filters.update
This event is called after the filters data has been sent to the server, before the different areas of the page have been refreshed. Usually, after a search has been made by the user. The params will contain:
- params.el which contains the DOM element of the filter or button initiating the refresh
- params.refreshAreas the DOM elements that have will be refreshed (usually the filter area and the products listing)
- params.resp the response object from the first AJAX request sent to the server with the new filter values.
filters.updated
This event is called after the filters and products listing areas have been updated dynamically following a filtering by the user. Usually, after a search has been made by the user. The params will contain the same parameters as filters.update above.
order.placed
This event will be triggered by the Order Notify plugin available on our marketplace whenever a new order is received by the shop and you're logged in as a super admin, or if you're logged in as a vendor and the received an order with at least a product from your products. This same plugin registers this event to display the notification box.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop