New HikaShop 3 version features
Already in Alpha 3 version:
- New checkout processing with Ajax
- New cart system
- New admin dashboard responsive and flash free
- Internal responsive grid system
With the Beta 3 version:
- From you return about Alpha 3 we make some correction on checkout process
- Infinite scroll listing feature
- New Order Status configuration interface in the backend
- New HikaShop configuration interface with tooltips documentation
- Dynamic calculation of a reference price: Sorting price available for menu/modules
- Improvement of many backend interfaces (user, emails...)
- New wishlist and cart manager on the frontend
This is for tests and development only.
How to use
You first want to download the install package here:
Download HikaShop 3.0 Beta
Last update: 2016-12-16
Install it on a copy of your website or on a new Joomla website.
HikaShop 3.0 has a new checkout and add to cart system, but the old systems are still present.
So if you want to switch from one another, you can use the settings of the Legacy area of the HikaShop configuration.
In the HikaShop configuration, in the first tab (Main), under the section "Advanced settings" you will find a new section "Legacy settings".
HikaShop 3.0 is configured by default to use the legacy modes.
- Checkout legacy - Deactivate the legacy mode and use the new checkout system, with interactive submit and refresh.
- Add to cart legacy - Deactivate the legacy mode and use the new dynamic "add to cart"
- Backend dashboard legacy - Deactivate the legacy mode and get the new dashboard with tiles and JS google charts.
Here, some demo of the new Add to cart processing:

What's new
New Checkout
Thew new checkout system is using a new organization of blocks and javascript events.
Even if the configuration of the checkout workflow is still the same ; the different blocks will be able to have new parameters to go far beyond what was actually possible in HikaShop 2.
Each block is using auto-submit and auto-refresh, so if you remove a product from the cart and it change the available payment methods, the payment block will automatically refresh itself.
While most of the checkout data were stored in the user session, all the data is now stored in the database (which also make the system ready for web services).
New Add to Cart
With the new add to cart system, products are added in the background thanks to an AJAX call.
Afterwards, a javascript event is triggered and the cart module will refresh itself automatically.
If you want to have to growler notification, please be sure that the plugin HikaShop / Cartnotify is right published.
You can configure that plugin (in the Joomla part) to set in which position you want to display the notification.
Feel free to gave us your feedback and ideas for improvements
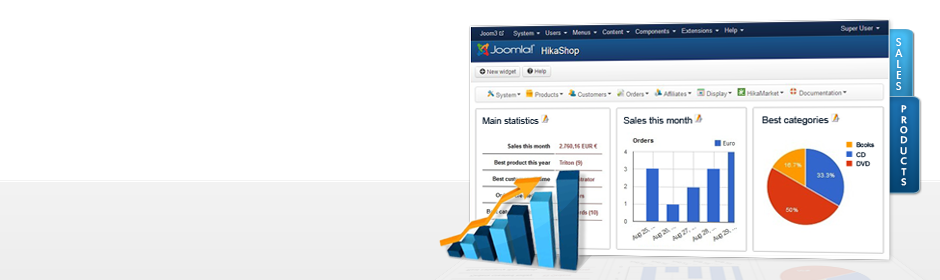
Backend dashboard
The new backend dashboard is based on the dashboard system first implemented into HikaMarket.
The old reports are not compatible with that new system but it will allow, at the end, more flexibility.
So the edition of the reports available in HikaShop Business will be rewrite in order to generate new block configuration for the new dashboard.
For developpers
New Cart
The HikaShop cart system has been completely rewrite but the triggers are still the same.
Nevertheless, if you want to get the current (full) cart, you will see that the returned object have some differences.
$cartClass = hikashop_get('class.cart');
$cart = $cartClass->getFullCart();
Backward compatibility - The cart is now linked with the HikaShop user ID and not with the Joomla user ID.
It will allow HikaShop guest users to have a cart assigned to their account (which also make the system ready for web services).
Integration with the new Add to cart
You can add some javascript if you want to catch the even of a product added (or not) into the cart (or the wishlist).
Here a sample code :
window.Oby.registerAjax(["cart.updated","wishlist.updated"],function(params){
/*
params.type : 'cart' or 'wishlist'
params.id : the cart id. If NaN, it has failed.
params.el : the dom element where the customer clicked to add the product into the cart
params.product_id : the product id
params.resp : object
ret : the cart id, if 0, it has failed
product_name : the name of the product
quantity : the quantity of the product
image : the url of the product image (50x50)
*/
});
In your function, you need to perform a return true; if your function handle the event.If there is no script answer to the trigger, HikaShop will redirect the customer to a default function.
Order statuses
The order statuses are no more store in the category table but in a new dedicated table.
You can now use the HikaShop Orderstatus class to access to the objects (function getList).
The loadAllWithTrans of the HikaShop Category class will handle the retrocompatibility if you use the "status" type in the parameters.
Backend dashboard
Like in the HikaMarket dashboard, it is possible thanks to plugin to insert new blocks in the interface.
To do so, it requires the usage of the trigger "onHikashopStatisticPluginList"
public function onHikashopStatisticPluginList($data) {
/*
$data = array(
'created' => boolean : indicate if the created order statuses should be include in the statistics.
'valid' => array : list of orders status, already quoted to be ready for SQL queries.
'offset' => integer : the time offset
'place' => null or string : Can indicate the source, like "joomla_dashboard" for the module HikaShop dashboard.
);
// For the moment, please check the HikaShop statistics class to get more details.
$ret = array( /* ... */ );
return $ret;
*/
}
Keep in touch folks.
Team HikaShop