With HikaShop 3, you will enjoy all this new features :
- Backend dashboard
- New backend interface
- New checkout processing with AJAX
- New cart system
- Infinite scroll listing feature
- Internal grid system
For more technical points concerning HikaShop 3, we invite shop managers to read the section Legacy notes. And for modification to the HikaShop API, read the For developpers section.
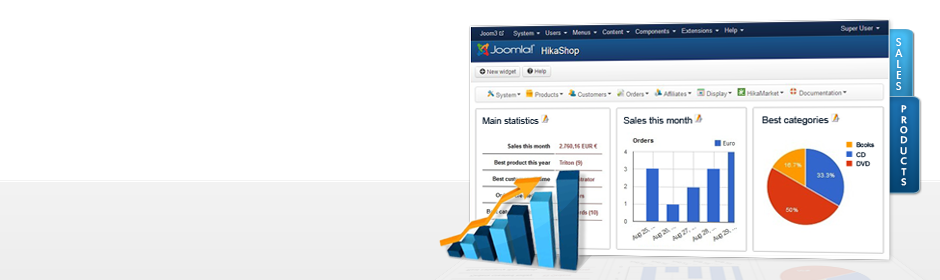
The new backend dashboard is based on the dashboard system first implemented in HikaMarket.
The old reports are not compatible with that new system but it will allow, at the end, more flexibility.
You'll find a "Backend dahsboard legacy" setting under the "Advanced" tab of the HikaShop configuration in order to switch between one or the other.

Several areas have been improved (customer edition, email edition, order status manager, discount edition, custom fields edition) and especially the HikaShop main configuration page (which now have tooltips). The aim is to be more user-friendly, logical and to match with the new interface design we used before on the product edition page.
Example with the main configuration page:

The new HikaShop 3 checkout will be smoother and easy to follow for customers as it works now with AJAX. So now, every added item will only refresh concerned views of the page without refreshing all the page, it's quicker and more professional-looking!
The error message display system has also been improved on the checkout and the business hours system has been improved.
Here, some demo of how a coupon will automatically be processed:

With HikaShop 3, you will enjoy a new cart system more effective and quick to process.
It can handle custom fields, options, etc with AJAX, while before AJAX had to be deactivated for these.
It also introduces a bundle feature so that you can have several products sold as part of one product.
The cart and wishlist manager on the frontend and backend have also been rewritten in order work better and look nicer. Plus, your customers can now get a nice notification to confirm than product reached the cart or what was the problem if it wasn't possible to add it.
Here, some demo of how the new add to cart process works:

Lots of you asked for it and with HikaShop 3, this feature is finally available! For those who have a lot of products, that will enable you to have products listings displayed little by little as customers go down the listing page. This will give to your e-commerce website a smoother navigation for your customers.

Up until now, HikaShop was using the Bootstrap 2 library included in Joomla in order to display its grid system so that it could be responsive.
With HikaShop 3, HikaShop has its own system so that it's grid system can be responsive regardless of whether the Joomla template used integrates with Bootstrap or not.

You can find these settings under the "Advanced" tab of the HikaShop configuration.
- Checkout legacy - Deactivate the legacy mode and use the new checkout system, with interactive submit and refresh.
- Add to cart legacy - Deactivate the legacy mode and use the new dynamic "add to cart"
- Backend dashboard legacy - Deactivate the legacy mode and get the new dashboard with tiles and JS google charts.

For developpers
New Cart
The HikaShop cart system has been completely rewritten but the triggers are still the same.
Nevertheless, if you want to get the current (full) cart, you will see that the returned object has some differences.
$cartClass = hikashop_get('class.cart');
$cart = $cartClass->getFullCart();
Backward compatibility - The cart is now linked with the HikaShop user ID and not with the Joomla user ID.
It will allow HikaShop guest users to have a cart assigned to their account (which also make the system ready for web services).
Integration with the new Add to cart
You can add some javascript if you want to catch the event of a product added (or not) into the cart (or the wishlist).
Here a sample code :
window.Oby.registerAjax(["cart.updated","wishlist.updated"],function(params){
/*
params.type : 'cart' or 'wishlist'
params.id : the cart id. If NaN, it has failed.
params.el : the dom element where the customer clicked to add the product into the cart
params.product_id : the product id
params.resp : object
ret : the cart id, if 0, it has failed
product_name : the name of the product
quantity : the quantity of the product
image : the url of the product image (50x50)
*/
});
In your function, you need to perform a return true; if your function handle the event.If there is no script answer to the trigger, HikaShop will redirect the customer to a default function.
Order statuses
The order statuses are no more stored in the hikashop_category table but in a new dedicated table called hikashop_orderstatus.
You can now use the HikaShop Orderstatus class to access to the objects (function getList).
The loadAllWithTrans of the HikaShop Category class will handle the retrocompatibility if you use the "status" type in the parameters.
Backend dashboard
Like in the HikaMarket dashboard, it is possible thanks to a plugin to insert new blocks in the interface.
To do so, it requires the usage of the trigger "onHikashopStatisticPluginList"
public function onHikashopStatisticPluginList($data) {
/*
$data = array(
'created' => boolean : indicate if the created order statuses should be include in the statistics.
'valid' => array : list of orders status, already quoted to be ready for SQL queries.
'offset' => integer : the time offset
'place' => null or string : Can indicate the source, like "joomla_dashboard" for the module HikaShop dashboard.
);
// For the moment, please check the HikaShop statistics class to get more details.
$ret = array( /* ... */ );
return $ret;
*/
}
Keep in touch folks.
Team HikaShop