Hi Nicolas,
Thanks, I am able to solve the product image problem.
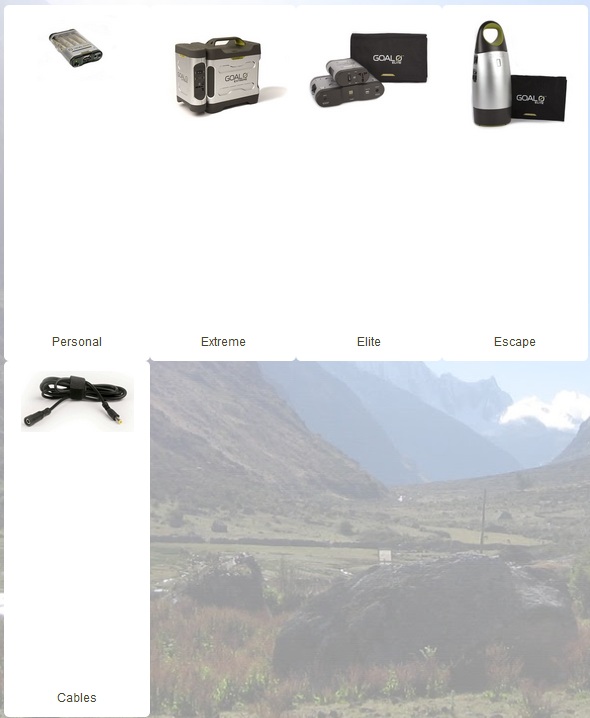
However, after trying to make a smaller thumbnail picture for the product div page with ".hikashop_product_image img {width: 100px !important; height: 100px !important; }", they are able to be reduced to my desired size of 100x100px, but now there is a huge gap between picture and title, please see the following screenshot.
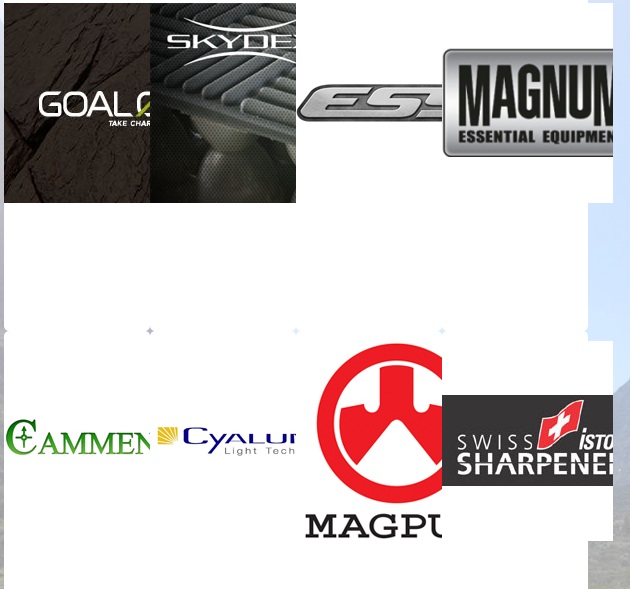
2nd problem, I don't know how to manually edit the size of the thumbnails in categories listing page, please see the following screenshot, the categories pictures follows my product page pictures size.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop