Bonjour Deluze,
etape 1 et 2 nikel. Pour l'étape 3 c'est du javascript alors il faut que tu l'insère dans un fichier .js dans ton template. Je ne sais pas ce que tu utilise, moi je créer mes templates avec template creator CK, et je créer un fichier .js perso. Donc soit tu fais ca, sans oublier de le déclarer dans l'index.php de ton template
<script src="/templates/ton_template/scripts/script.js" type="text/javascript"></script>
Soit tu trouve un fichier .js déjà présent dans le template que tu utilise, et tu ajoute le code de l'étape 3 à la fin. (le mieux est quand même d'ajouter ton propre fichier.)
Etape 4, un peu similaire à l'étape 3 sauf que c'est du CSS, il faut donc que tu ajoute le display:none dans un fichier du style template.css dans ton template, par contre tu dois bien sélectionner le mode de livraison de cette étape et non de la première. Par exemple mon doublon de livraison est à l'étape 2, mon code CSS est donc :
.hikashop_checkout_page_step2 .hikashop_shipping_methods {
display: none;
}
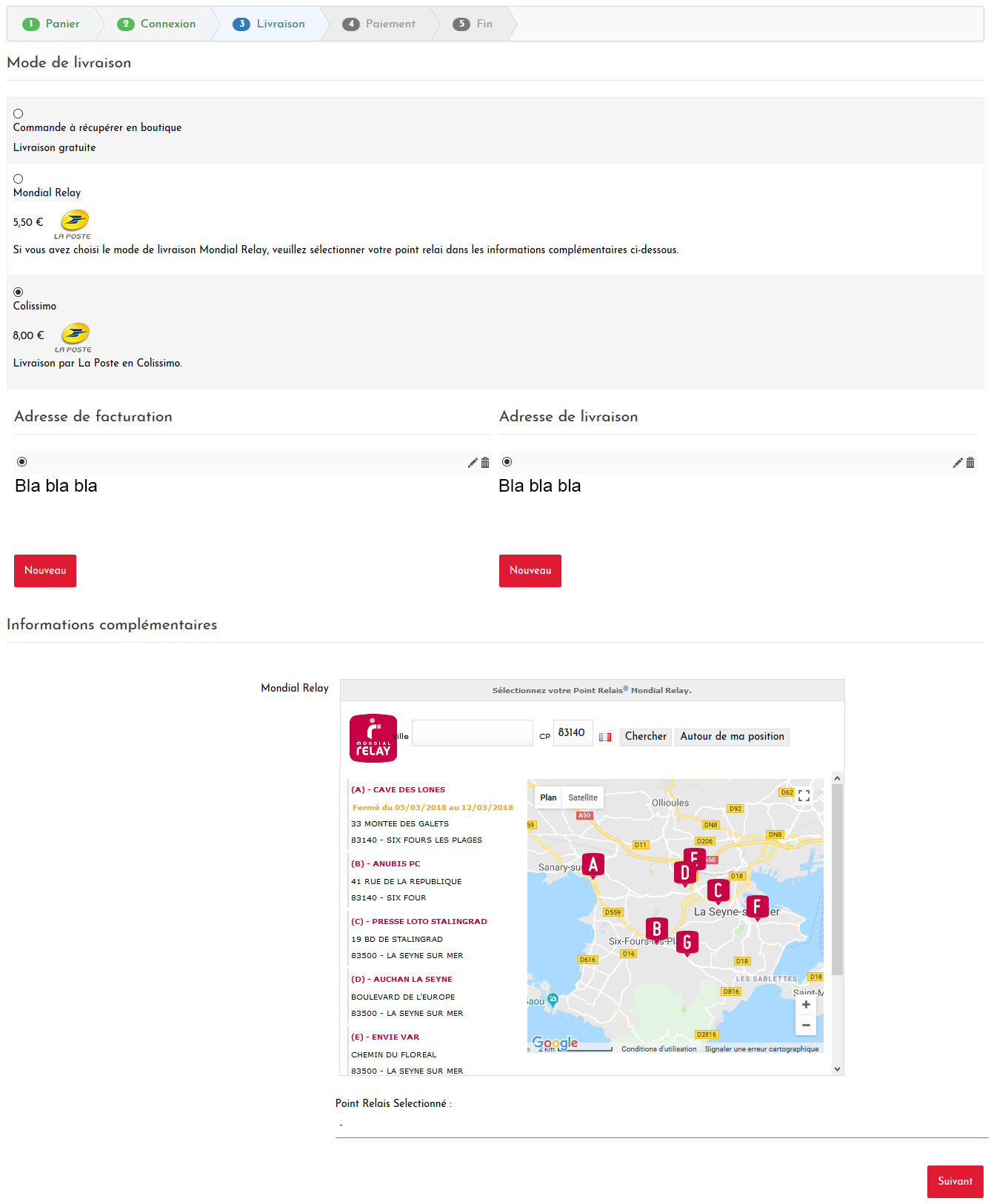
Regarde dans la structure HTML de Hikashop à l'étape voulue de ton panier, la DIV englobante qui porte l'id "hikashop_checkout_page" porte aussi une classe (du style "hikashop_checkout_page_step2") qui contiendra le numéro de l'étape pour que ca ne se répercute pas sur le reste.
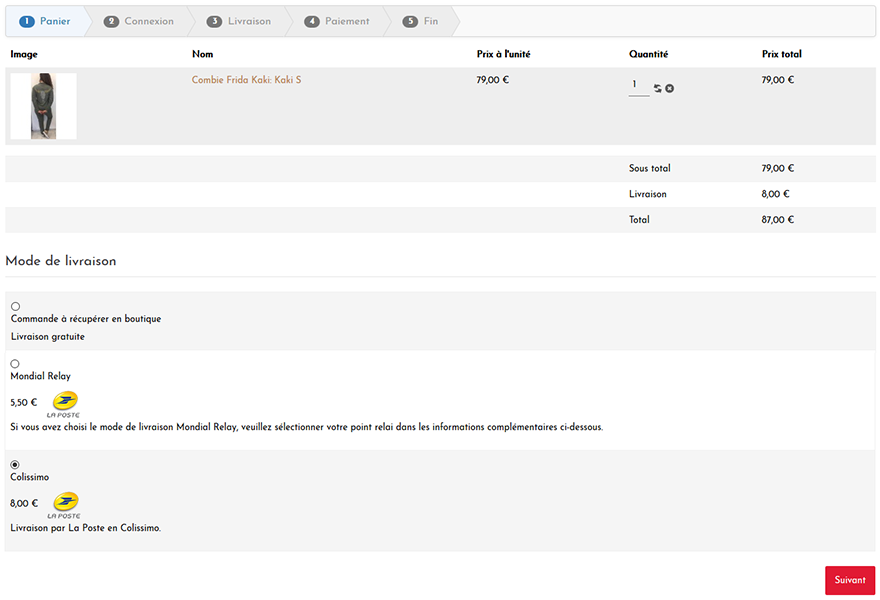
Ensuite, même après avoir fini ces deux étapes ca ne peut pas fonctionner sur ton site si tu met l'image de la poste pour ton mode de livraison mondialRelay. En fait le principe de mon code, en me servant de l'image, c'est qu'il est valable pour tous les modes de livraisons MondialRelay, car sur ce site par exemple j'ai 7 mondiaRelay, 7 Colissimo, et d'autres types, donc ca aurait été trop long de cibler par ID de mode de livraison, mais il faut te servir de l'image que je t'ai fait mettre dans le dossier " ../media/com_hikashop/images/shipping/".
Etape 1 - l'image doit être attribuée dans la config de tes modes de livraison MondialRelay.
Etape 2 - la condition PHP que je t'ai fait rajouter dans la class va regarder dans la base de donnée quelle image est attribuée au mode de livraison, et si l'image porte le nom "mondialRelay", ca ajoute la class mondialRelay.
Etape 3 - Le code javascript va détecter si une case mondial relay est cochée, pour afficher le champ perso qui le contient, sinon il le retire du code.
Etape 4 - Pour faire propre, on évite la répétition visuelle des modes de livraisons sur ton étape 3 en ciblant la div en CSS pour la supprimer de la page sans la supprimer du code.
Normalement après ca, ca marchera tant que tu attribuera l'image aux modes de livraison mondialRelay
Pour ta dernière question, si jamais tu as d'autres infos additionnelles que tu souhaites afficher sans afficher mondiaRelay, il te faut changer le sélecteur de l'étape 3 et remplacer "#hikashop_checkout_additional_info" par "#hikashop_order_mondialrelay" par exemple ainsi tu ne cible que le widget.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop