Bonjour,
Vous trouverez cette option dans chacun de vos formulaire backend de vos produits, plus précisément dans la partie "Display" :
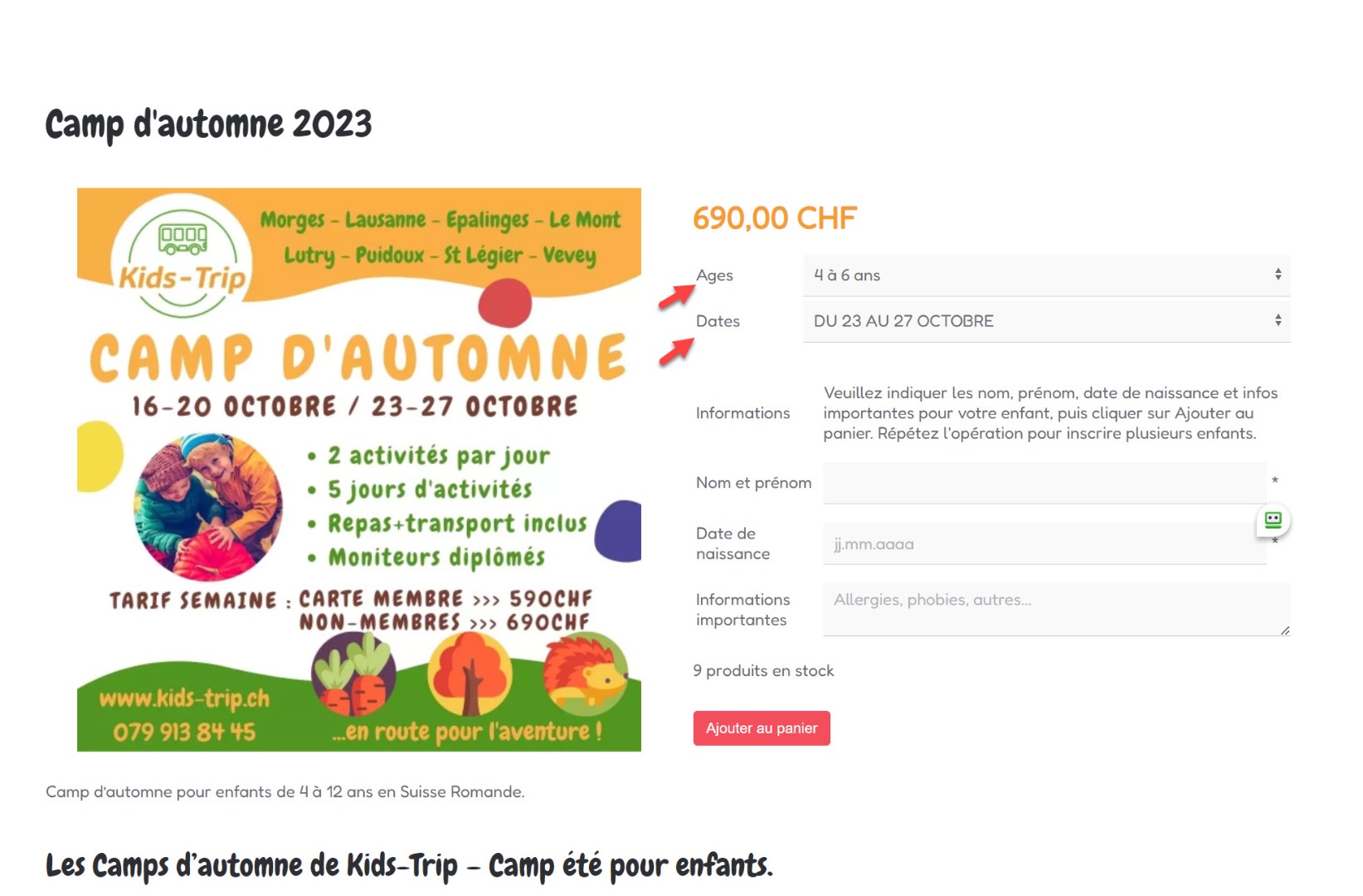
En fait, comment faire avec la liste simple pour qu'en backend, si je prend 2 ou 3, les champs qui sont affectés à "enfant 1" s'affichent aussi ? Car je ne peux pas faire de sélection multiple dans le backend pour affecter mes champs...
Changez temporairement le type du champs en checkbox pour pouvoir éditer les autres champs et sélectionner plusieurs valeurs.
A et 3ème point (désolé) j'espère que ça agit toujours sur le stock avec cette formule ?¨
Cela agit sur le stock, mais avec une quantité de 1, peu importe ce qui est sélectionné dans le champ. Si vous avez besoin de gérer le stock en fonction du nombre de participant alors cette méthode ne fonctionnera pas pour vous.
Dans ce cas, il va falloir aussi faire en sorte que le champ quantité soit mis à jour en fonction de la valeur dans le champ personnalisé avec du javascript personnalisé.
Ce n'est pas compliqué. Dans show_block_custom_item vous pouvez rajouter ce genre de code:
<script>
var dropdown = document.getElementById('xxx');
if(dropdown) {
dropdown.addEventListerner('change', function() {
document.getElementById('yyy').value = dropdown.value;
});
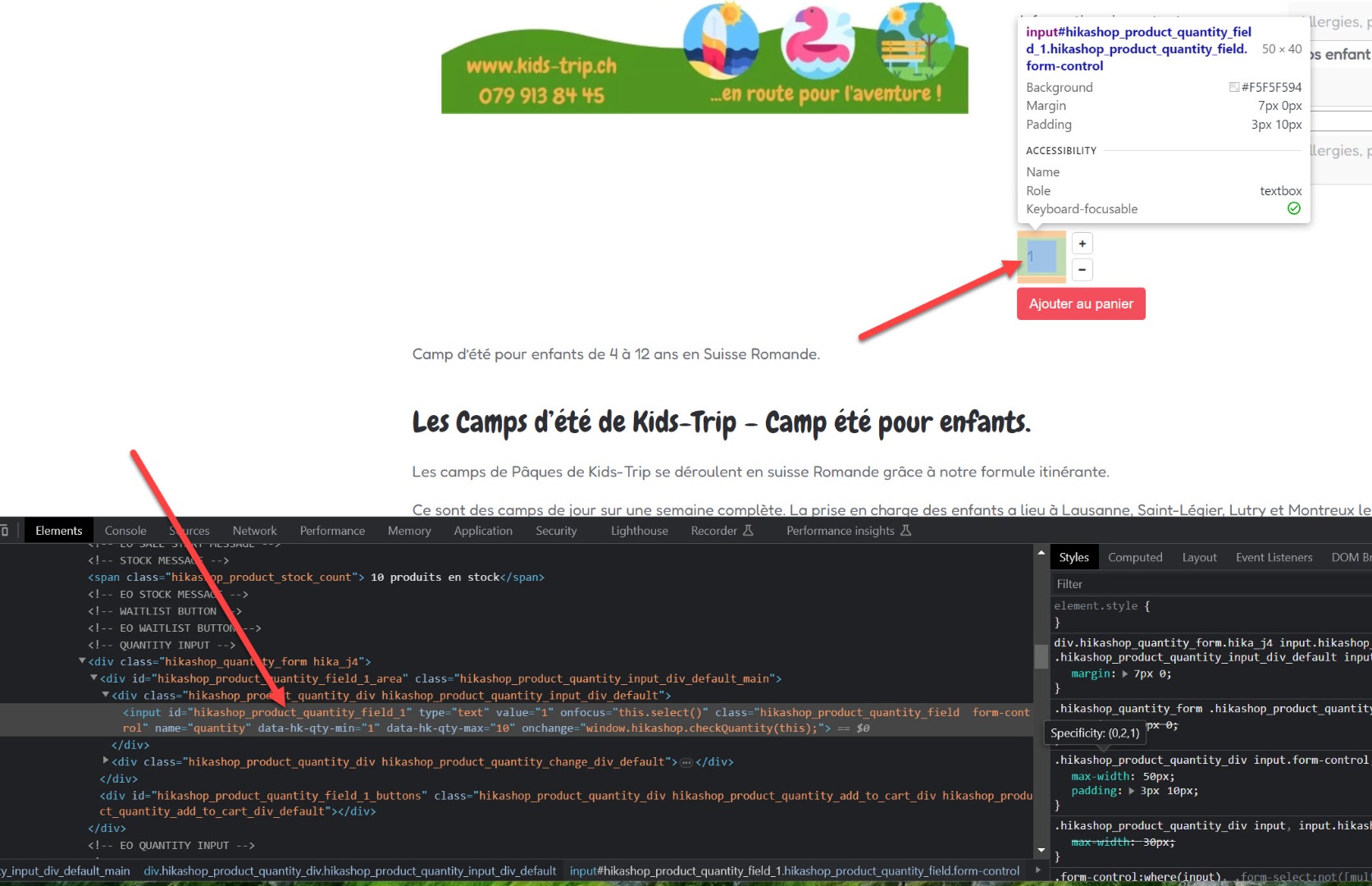
}</script>where xxx is the id of the number of participant dropdown and yyy the id of the quantity input field. You can find these by inspecting the HTML with your browser:
hashthemes.com/find-element-id-from-insp...-different-browsers/
Cordialement
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop