-- url of the page with the problem -- :
www.j-r.it/edef/index.php?option=com_hik...1012&lang=it&popup=1
-- HikaShop version -- : 2.4.0
-- Joomla version -- : 3.4.1
-- PHP version -- : 5.4.40
-- Browser(s) name and version -- : firefox
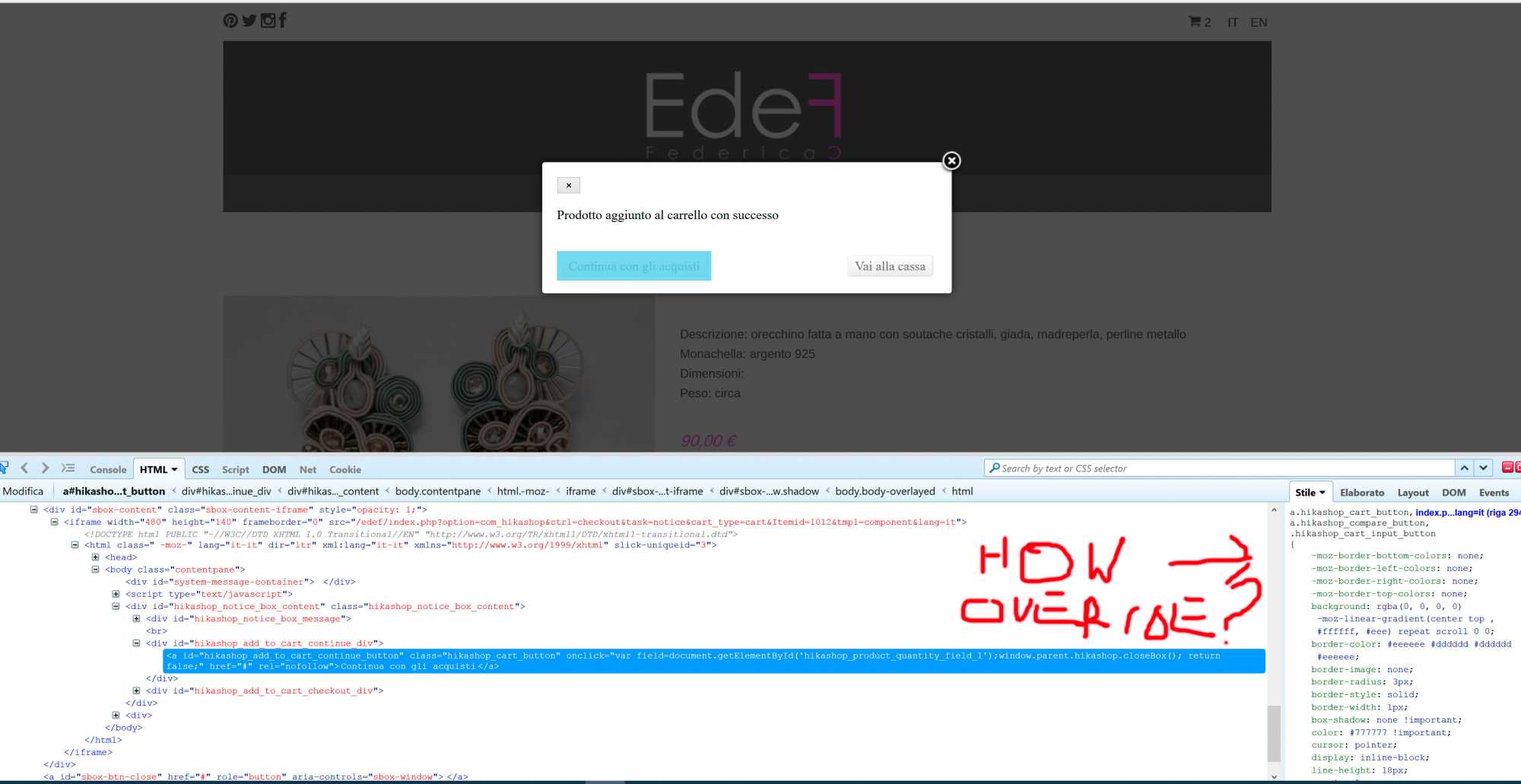
I'm Trying to style the popup that appear after I click add to cart,
If I inspect the code I found the css, I try to example to render the button or the paragraf but without success. I also tried css ovverride but does't work. Look like a inline code is ovverriding my change. I'm really creazing for a stupid rendering....
I attach the image
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop