Hi,
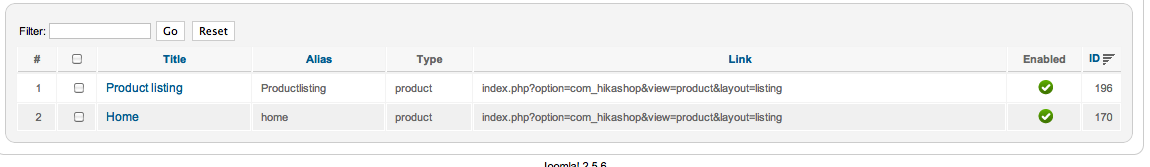
The problem is that you have deactivated the "link to product pages" option of your listing so the image/name is not clickable. So the $link variable is not used.
And only the add to cart button is displayed. And since your products have variants, instead of the add to cart button, you have the choose options button displayed which has his own link.
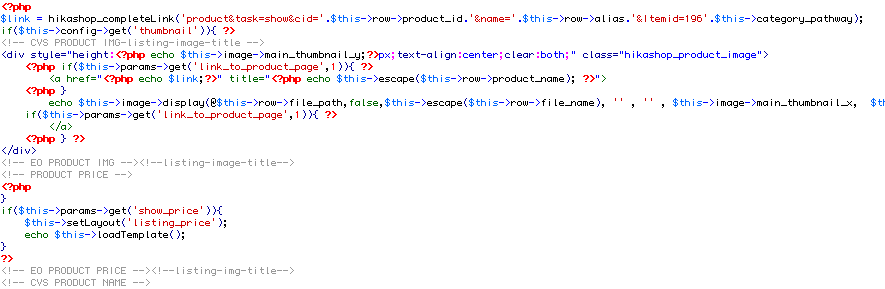
So you need to go edit the file "quantity" of the view "product" via the menu Display->Views and change the line:
echo $this->cart->displayButton(JText::_('CHOOSE_OPTIONS'),'choose_options',$this->params,hikashop_completeLink('product&task=show&product_id='.$this->row->product_id.$this->itemid),'window.location = \''.str_replace("'","\'",hikashop_completeLink('product&task=show&product_id='.$this->row->product_id.$this->itemid)).'\';return false;','');
to:
echo $this->cart->displayButton(JText::_('CHOOSE_OPTIONS'),'choose_options',$this->params,hikashop_completeLink('product&task=show&product_id='.$this->row->product_id.'&Itemid=XXX'),'window.location = \''.str_replace("'","\'",hikashop_completeLink('product&task=show&product_id='.$this->row->product_id.$this->itemid)).'\';return false;','');
Then it will work for the choose options button too.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop