ok i understand it now
but a few more questions.
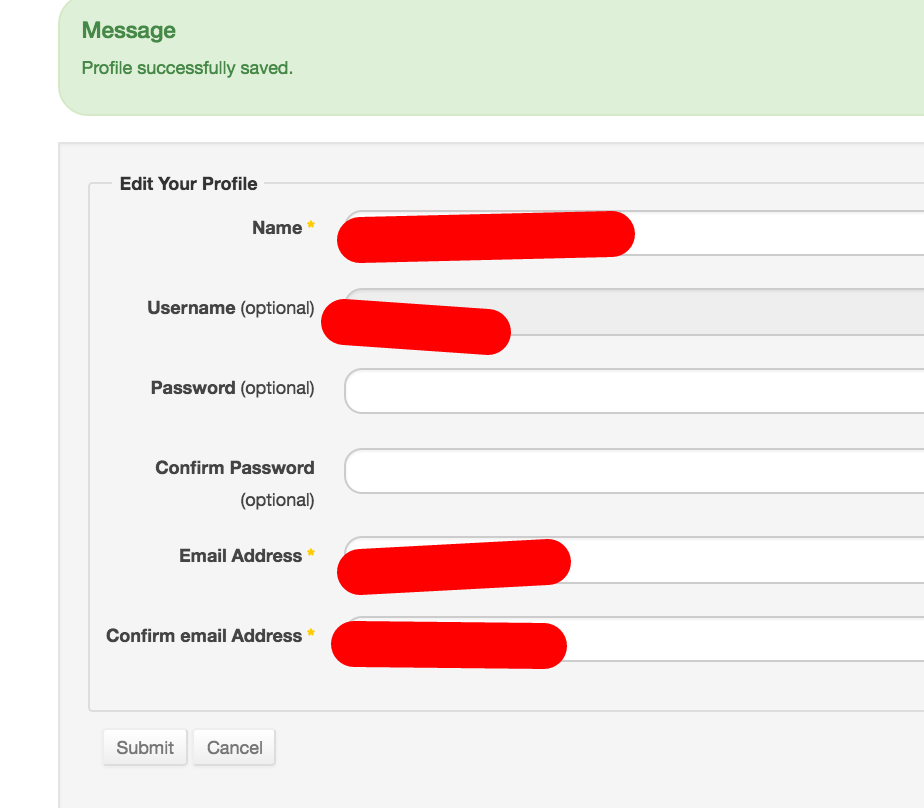
1. when i fill up and save user edit form it redirects to joomla form with out the custom fields
where are the custom fields?
2. when i go back to the menu link user edit orm everything is ok.
so even do after saving the custom fields are not there it was saved successfully
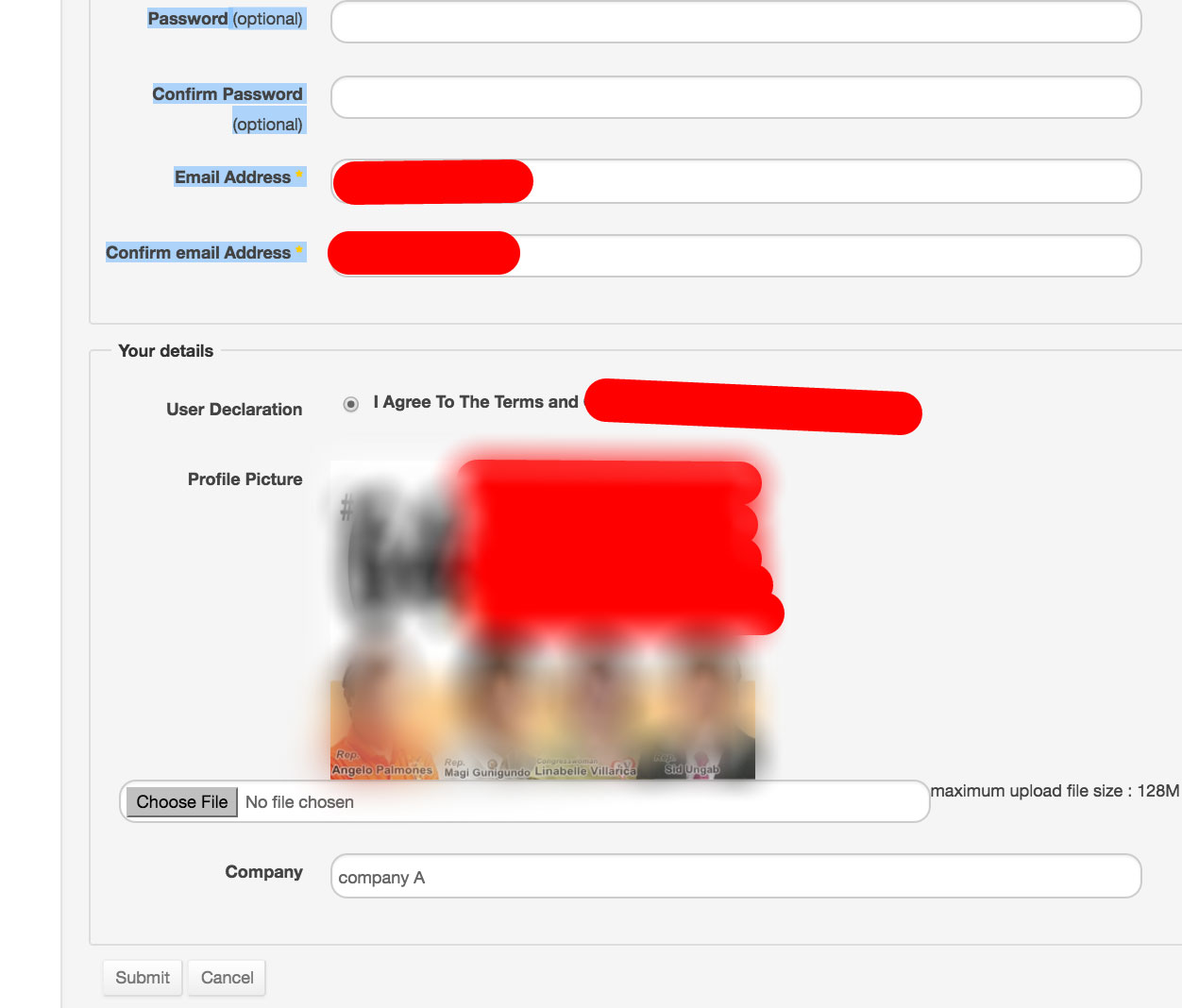
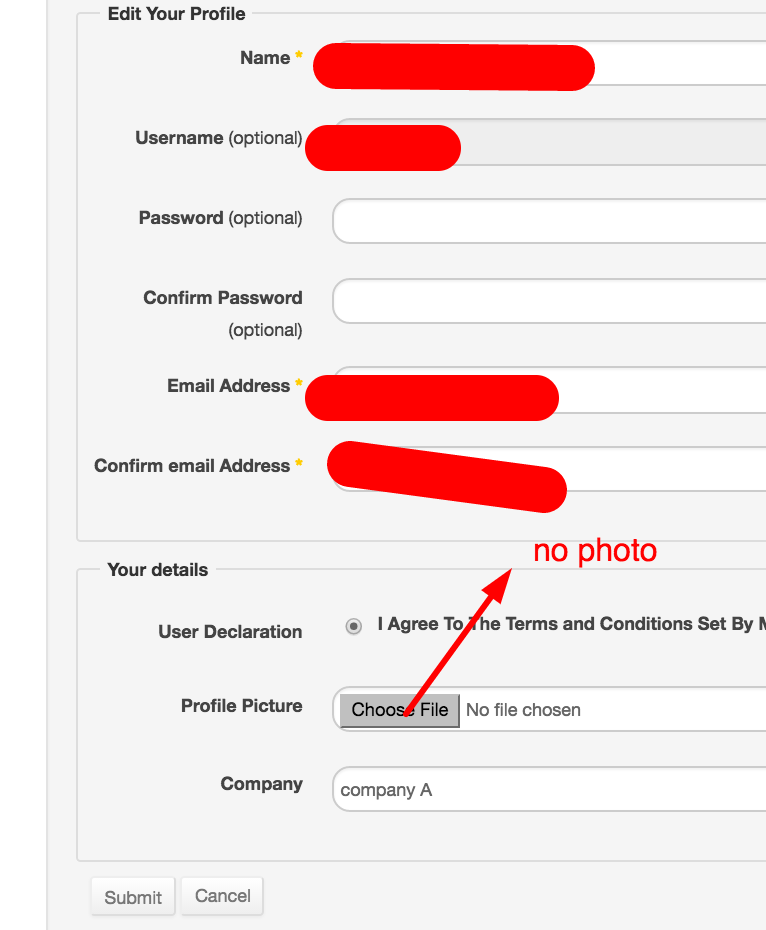
3. now if i click on save or submit, the image upload always saves even do no changes or no file was uploaded.. Same thing if i change the name or company affiliation the image disappears or gets replace with a null value i guess.
.
how can we make it retain the image ? if no changes were done?
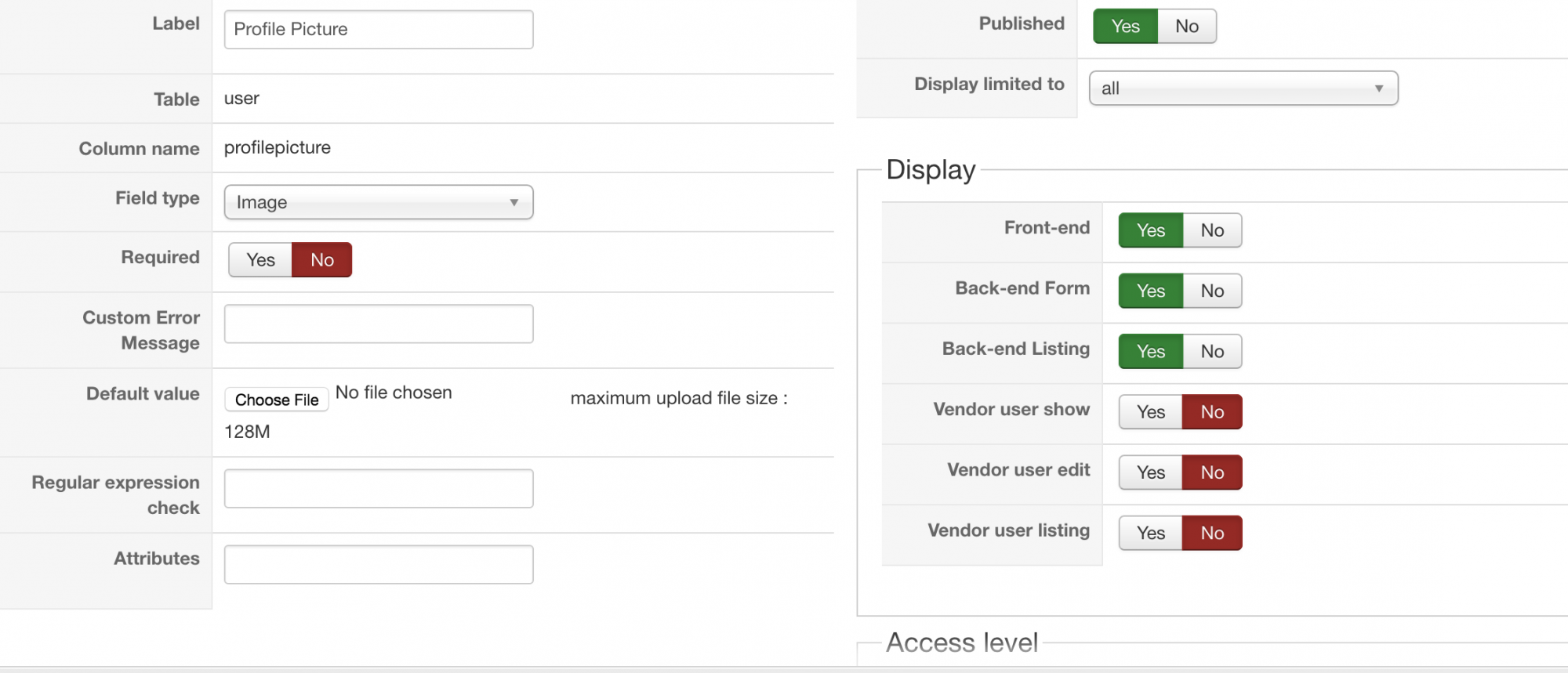
BTW this is the settings of my image upload buttoon
thanks
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop