When looking at the list of orders in the backend here:
http://[domain]/administrator/index.php?option=com_hikashop&ctrl=order&order_type=sale&filter_partner=0
There is a column with the order statuses. When I want to change the order status, I click the select menu and choose the new status. A modal popup appears, though it doesn't load fully and at the same time, an error appears in the console:
Firefox:
NS_ERROR_XPC_BAD_CONVERT_JS: Could not convert JavaScript argument arg 0 [nsIDOMHTMLDivElement.contains]
[Break On This Error]
...hideContent(),a?(this.isLoading&&this.toggleLoading(!1),this.fireEvent("onUpdate...
Chrome:
ReferenceError {}
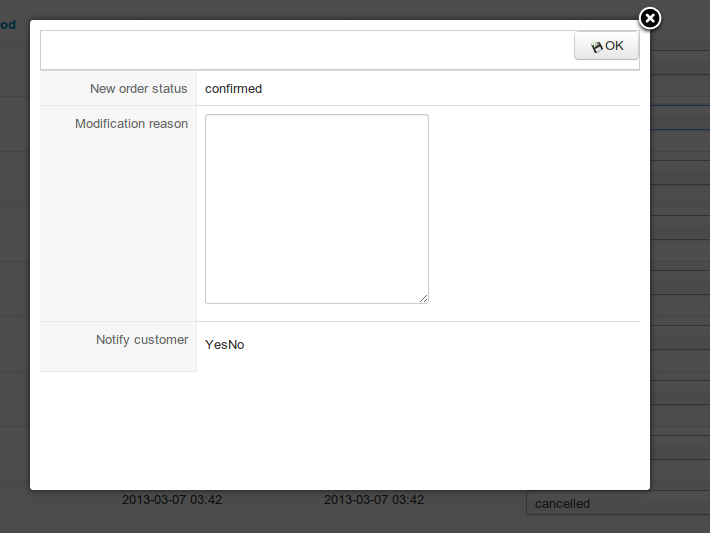
In Firefox, the modal window is small and white, while in Chrome the modal window loads but is incomplete. The "notify customer" toggle buttons "yes/no" don't have the full bootstrap styles. I have attached a screenshot:
When I click the "OK" button at the top-right of the modal window in Chrome, another error occurs in the console:
Uncaught TypeError: Cannot set property 'value' of undefined
I have tried to reproduce this with a fresh install with the same version of Joomla! and Hikashop, but it works fine.
I have noticed that when I go in to edit the order and change the status, the modal window pops up with the same broken appearance and the same error in the console. HOWEVER: when clicking the "OK" button in Chrome (not visible in Firefox), it loads a blank page with this as the source code:
<html><head><script type="text/javascript">parent.document.getElementById('filter_status_15').value='confirmed';parent.default_filter_status_15='confirmed';if(typeof(parent.jQuery)!='undefined'){parent.jQuery(parent.document.getElementById('filter_status_15')).trigger('liszt:updated');} window.parent.hikashop.closeBox();</script></head><body></body></html>
... And the status is updated ok in the database.
I've done a comparison with the original source code and apart from some minor button changes in hikashopCartHelper::displayButton() and suppression of the stylesheet in hikashopModuleHelper::initialize(), the code is identical.
I'm perplexed by this. Can someone help point me in the right direction (preferably to debug rather than reinstall as all my products and categories are set up and the shop is configured, and I am handing it over for client review tomorrow).
Thank you!
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop