Hi,
I have update and tried with protostar template, still no luck. "script" tags are removed from html.
So this is what i have now:
1. I use default filter.php with no modification and add this a bit of script:
<script>
jQuery('.hikashop_filter_main_<?php echo $filters[$count]->filter_namekey; ?>').addClass('open');
</script>
after this:
<div class="hikashop_filter_main hikashop_filter_main_<?php echo $filters[$count]->filter_namekey; ?>" style="<?php echo $height; ?> float:left; width:<?php echo $widthPercent*$filters[$count]->filter_options['column_width']?>%;" >
<?php echo '<div class="hikashop_filter_'.$filters[$count]->filter_namekey.'">'.$html[$count].'</div>'; ?>
</div>
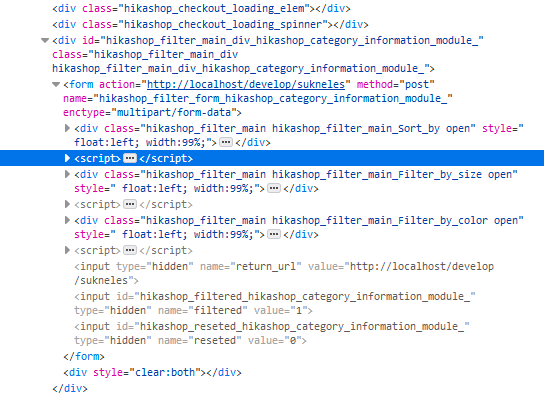
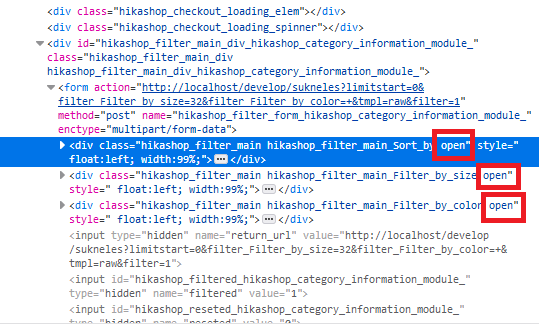
The output of html before ajax filtering is done:
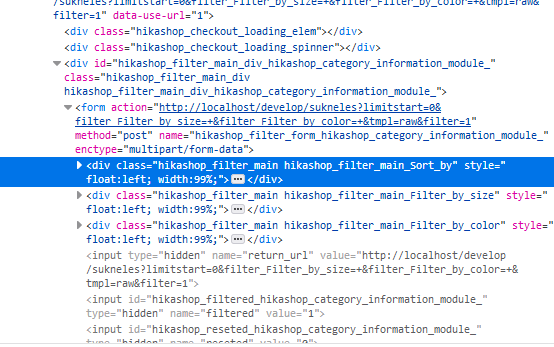
This is the output of html after ajax filtering is done:
If i use hikashop.js downloaded on "com_hikashop_business_v4.2.0_2019-07-18_12-18-08" The html is like this:
As you can see the "script" tags are also removed but jquert addclass function is still executed. All filter have class open...
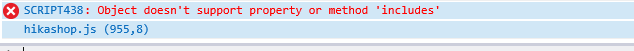
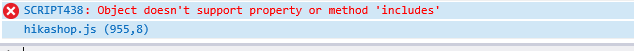
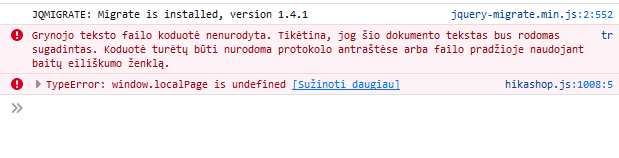
2. I found that it doesn't matter which hikashop.js file i use the on above or fresh installed, each time after ajax refresh console throws error:
Maybe it is related to "script" issue?
For both cases i hope you can reproduce these issues and fix them.
Thanks
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop