First off thanks for the quick response, it's so nice to have this kind of support for such a great component and have it free!
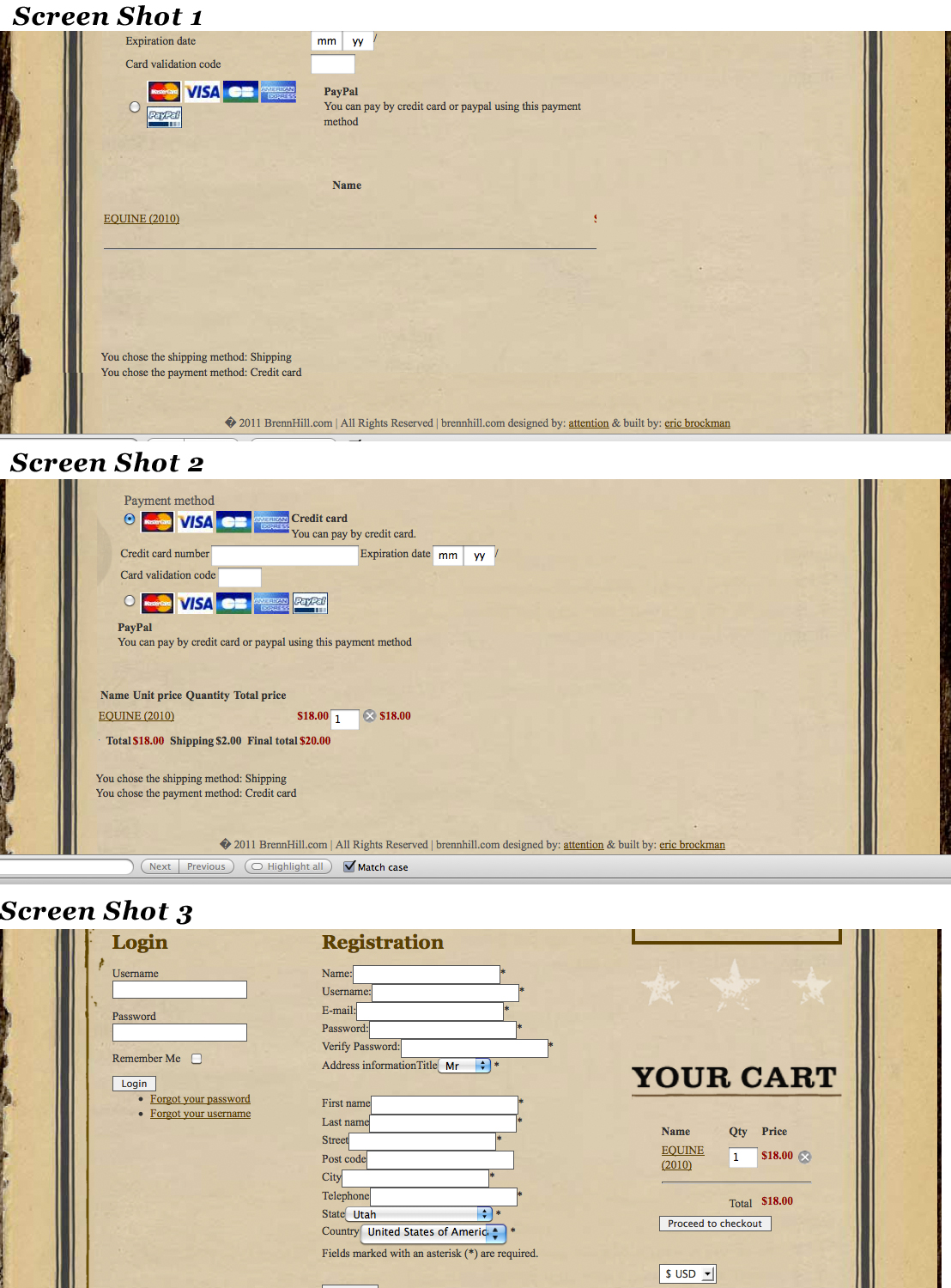
Unfortunately though, that does not work because even without the cart module there, the space the store is in is still defined as being narrower than then the space that it is taking up. So now there is no modules in the right hand column, but still that part of the store is being cut off.
Is there a non-easiest way that will allow me to keep the integrity of the design (with the cart), but just redefine the space allotted for that section of the store?
thanks again,
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop