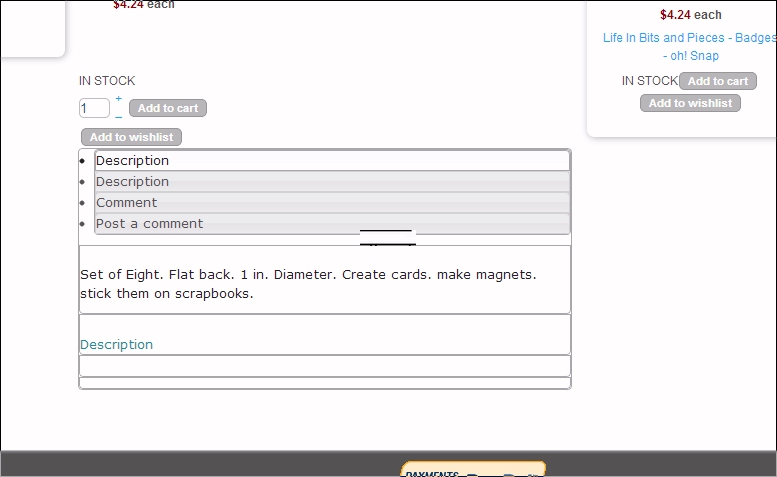
Add Tabbed pane in the product detail page!
-
Posts: 4
-
Thank you received: 0
-
-
-
-
-
-
12 years 4 months ago
#55405
Hello,
I am using nonumber's tabber plugin for desining the tabbed description product detail page.But i don't know how to add this tab's tag and also don't exactly which template to modify.
Please help to to find template for product detail page. And please help me to add this tabber code in the page.
{tab=Tab Title 1}
Your text...
{tab=Tab Title 2}
Your text...
Please Log in or Create an account to join the conversation.
-
Posts: 82863
-
Thank you received: 13372
-
MODERATOR
-
-
-
-
-
-
12 years 4 months ago
#55408
Hi,
You can add it directly in the description of your products.
The following user(s) said Thank You:
devkbsc Please Log in or Create an account to join the conversation.
-
Posts: 4
-
Thank you received: 0
-
-
-
-
-
-
12 years 4 months ago
#55414
Hi,
the problem is where my client is zero in computer science. So, he don't want to see any code in the text area! any other options?
it's possible to create custom fields for product detail page. by the i can create fields for each tabs! is it?
Last edit: 12 years 4 months ago by
devkbsc.
Please Log in or Create an account to join the conversation.
-
Posts: 4
-
Thank you received: 0
-
-
-
-
-
-
12 years 4 months ago
#55425
Excuse me! i think you are not very clear about my question!
It is possible to add custom field in the product page?
Please Log in or Create an account to join the conversation.
-
Posts: 82863
-
Thank you received: 13372
-
MODERATOR
-
-
-
-
-
-
12 years 4 months ago
#55505
You can do that yes.
You will have to create custom fields of the table "product". That will allow your user to enter the text of each tab in a textarea for each product.
Then, you would have to edit the file "show_default" of the view "product" via the menu Display->Views in order to display the fields in the tabs:
{tab=Tab Title 1}
<?php ehco $this->element->custom_field_1; ?>
{tab=Tab Title 2}
<?php ehco $this->element->custom_field_2; ?>
where custom_field_1 and custom_field_2 are the column names of the fields.
Finally, you will have to edit the file "show" of the view "product" and change the code:
$this->setLayout($this->productlayout);
echo $this->loadTemplate();
to:
$this->setLayout($this->productlayout);
echo JHTML::_('content.prepare',$this->loadTemplate());
so that the tab plugin can replace the tab tags into real tabs.
Please Log in or Create an account to join the conversation.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop