Hi All,
I'm trying to produce a characteristic over-ride to stop out of stock items showing in the drop down. However, I am currently hitting a brick wall.
For the characteristics:
You need to create the file templates/YOUR_TEMPLATE/html/hikashop_characteristics.php.
-
DONEWe invite you to look at the file administrator/components/com_hikashop/type/characteristic.php for the default code of the function you will define in it.
In that file, you will be able to define the function:
hikashop_characteristics_html(&$element,&$params)
-
DONE
Question, if the file
templates/YOUR_TEMPLATE/html/hikashop_characteristics.php is loaded into the class (require_once ($chromePath); ) then why are the parameters $element and $params passed as references. Surely the require_once loads the file and it becomes a part of the class and so has direct access to the class variables.
if (file_exists($chromePath)){
require_once ($chromePath);
if(function_exists('hikashop_characteristics_html')){
$html = hikashop_characteristics_html($element,$params,$this);
}
function hikashop_characteristics_html(&$element,&$params)
Note: hikashop_characteristics_html is called passing three variables, but only two are listed in the parameter list of the function.
=> The $element variable will contain the whole product information from which you can extract the characteristics information and the params variable can help you get some parameters from the HikaShop configuration. You need to return the HTML of the characteristics selection at the end of your function.
To get a base to start from I have copied the code from characteristic.php (line 89 onwards) including the 'display' function. To prevent a name clash between this 'display' and the original one in the characteristic.php, I've renamed the function and only call in the new file to 'display_characteristics'.
The theory is that the over-ride now consists of the very same code/functionality to create the characteristics as would occur if the over-ride didn't exist. The problem is that the display breaks.
If I clear $html ( $html=''; ) just before the return, I still get the broken output, so it looks as though there is an issue before that point and the return is somehow happening before hitting the intended exit point but I can't for the life of me, see the cause.
What am I missing? Has anyone got an example of a working over-ride that they are willing to share for customisation?
Regards,
Martyn.
Broken display
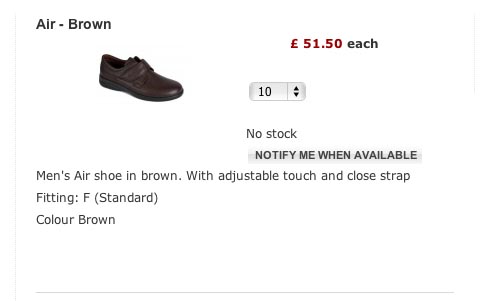
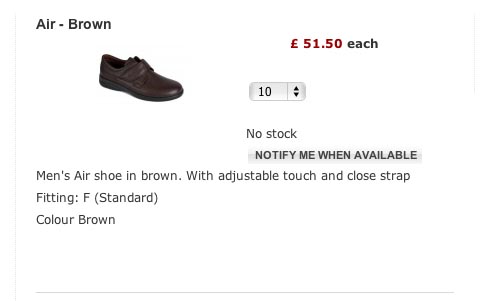
Expected display

<?php
function hikashop_characteristics_html(&$element,&$params)
{
switch($params->get('characteristic_display'))
{
case 'table':
if(count($this->characteristics)==2)
{
$html = '';
$firstCharacteristic = reset($this->characteristics);
$secondCharacteristic = end($this->characteristics);
$html.= '<table class="hikashop_product_characteristic_chooser"><tr><td></td>';
if(empty($secondCharacteristic->values)){
}else{
foreach($secondCharacteristic->values as $value){
$html.='<td>'.$value->characteristic_value.'</td>';
}
}
$html.='</tr>';
$this->options=' onclick="return hikashopUpdateVariantData(this.value);"';
$size=0;
if(!empty($firstCharacteristic->values)){
foreach($firstCharacteristic->values as $value){
$html.='<tr><td style="text-align:right">'.$value->characteristic_value.'</td>';
if(strlen($value->characteristic_value)>$size)$size=strlen($value->characteristic_value);
if(!empty($secondCharacteristic->values)){
foreach($secondCharacteristic->values as $value2){
$class = '';
$classspan = '';
foreach($element->variants as $k => $variant){
$char1 = false;
$char2 = false;
foreach($variant->characteristics as $variantCharacteristic){
if($variantCharacteristic->characteristic_id==$value->characteristic_id){
$char1 = true;
}elseif($variantCharacteristic->characteristic_id==$value2->characteristic_id){
$char2 = true;
}
if($char1&&$char2){
if(!$variant->product_published || $variant->product_quantity==0){
$class = ' hikashop_product_variant_out_of_stock';
$classspan=' hikashop_product_variant_out_of_stock_span';
}
break 2;
}
}
}
$name = '_'.$value->characteristic_id.'_'.$value2->characteristic_id;
$radio="\n\t<span class=\"hikashop_product_characteristic_span".$classspan."\"><input type=\"radio\" class=\"hikashop_product_characteristic".$class."\" name=\"hikashop_product_characteristic\" id=\"hikashop_product_characteristic".$name."\" value=\"".$name."\" ".$this->options;
if($this->characteristics[$value->characteristic_parent_id]->default->characteristic_id==$value->characteristic_id && !empty($this->characteristics[$value2->characteristic_parent_id]->default->characteristic_id) && $this->characteristics[$value2->characteristic_parent_id]->default->characteristic_id==$value2->characteristic_id){
$radio.=' checked';
}
$radio.=" /></span>";
$html.='<td>'.$radio.'</td>';
}
}
$html.='</tr>';
}
}
$html.='</table>';
if($params->get('characteristic_display_text')){
$space = '';
for($i=0;$i<=$size;$i++){
$space.=' ';
}
$html='<table class="hikashop_product_characteristic_chooser"><tr><td></td/><td>'.$space.$secondCharacteristic->characteristic_value.'</td></tr><tr><td>'.$firstCharacteristic->characteristic_value.'</td><td>'.$html.'</td></table>';
}
break;
}
default:
case 'radio':
case 'dropdown':
$main_html = '<table class="hikashop_product_characteristics_table">';
foreach($this->characteristics as $characteristic){
$main_html.='<tr>';
$values = array();
if(!empty($characteristic->values)){
foreach($characteristic->values as $k => $value){
$values[$k]=$value->characteristic_value;
}
}
$html=$this->display($characteristic->characteristic_id,@$characteristic->default->characteristic_id,$values,$params->get('characteristic_display'));
if($params->get('characteristic_display_text')){
$html=$characteristic->characteristic_value.'</td><td>'.$html;
}
$main_html.='<td>'.$html.'</td></tr>';
}
$main_html.='</table>';
$html = $main_html;
break;
}
$html.='
<noscript>
<input type="submit" class="button" name="characteristic" value="'.JText::_('REFRESH_INFORMATION').'"/>
</noscript>';
return $html;
}
function display_characteristics($map,$value,$values,$characteristic_display='dropdown')
{
if(empty($values) || !is_array($values)){
return JText::_('NO_VALUES_FOUND');
}
if(is_array($this->characteristics)){
$characteristic_id = $map;
$map = 'hikashop_product_characteristic['.$characteristic_id.']';
$id = 'hikashop_product_characteristic_'.$characteristic_id;
}else{
$id = $map;
}
$this->values = array();
foreach($values as $key => $val){
if(strlen($val)!=0 && empty($val)){
$val = $val.' ';
}
$this->values[] = JHTML::_('select.option', $key,$val);
}
if($characteristic_display!='radio'){
$characteristic_display='generic';
}
$html = JHTML::_('select.'.$characteristic_display.'list', $this->values, $map, 'class="inputbox" size="1"'.$this->options, 'value', 'text', (int)$value,$id );
return $html;
}
?>
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop