I couldn't find a section of the board to make suggestions on, so I will put it here and you can do with it what you will.
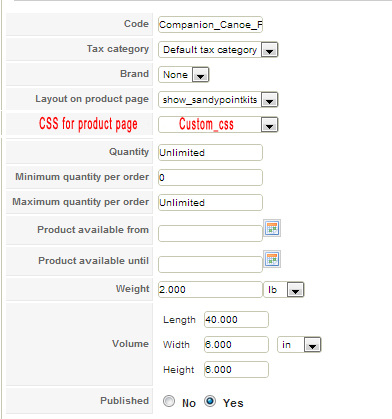
Maybe I am missing it, but I cannot find a way to apply different CSS to different products. Becasue we have products with significanlty different interface needs, we move divs about the page which is easy enough using your interface, however when you move left or right part based on needs you need to style it so that it may or may not be float: left or the percentages may change.
Thought I had a way around it by renaming the Divs and adding to the one CSS the program recognizes, but when I did that other things started to break such as the pictures at the top in "left_part". I assume if we stuck with this long enough we could find a fix but we don't want to go too far down the rabbit hole and rewrite the entire interface.
my suggest would simply to be to allow each product to have its own css the same way that you allow each product to have its own "show_???" php page.
I dont' think it would be difficult to call a css for the product and it would add a huge amount of flexibility....
Thanks for considering.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop