Hi,
1. I understand Nicolas your position regarding this. You right, it could give a lot issues... if not used right, but i am not asking to support everything. I only asking some settings to include hikashop css or not. It could be somewhere under advanced tab settings with some red notice about what it does and disabled by default.
2. Updating css is not so hard if you have good structure of it. Why not use it like this?
/* CORE GRID SYSTEM */
..Code here...
/*NOUISLIDER*/
...Code here...
So you just copy paste code where you need....
3. Please take a look into us. We use plazart framework which is based on boostrap 3 by default. So every page created is using bootstrap 3 styling, if we add some css we try to use bootstrap 3 classes as much as possible.
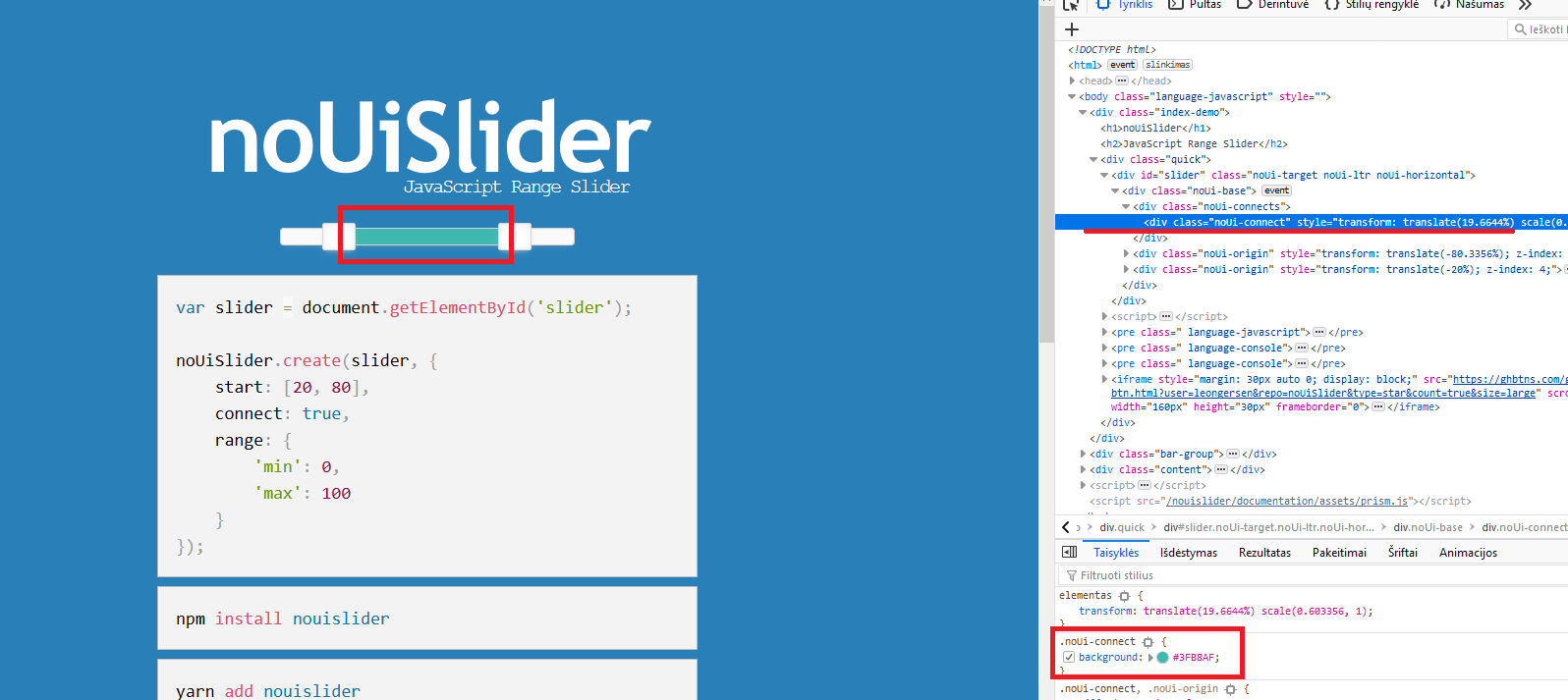
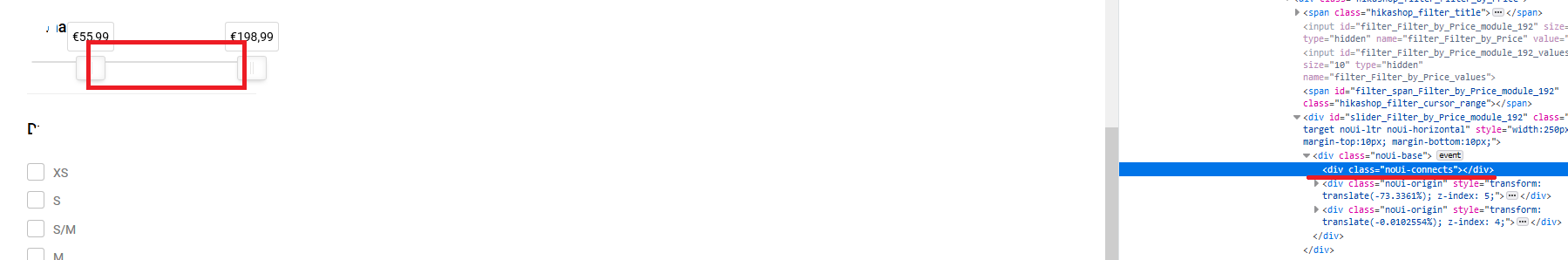
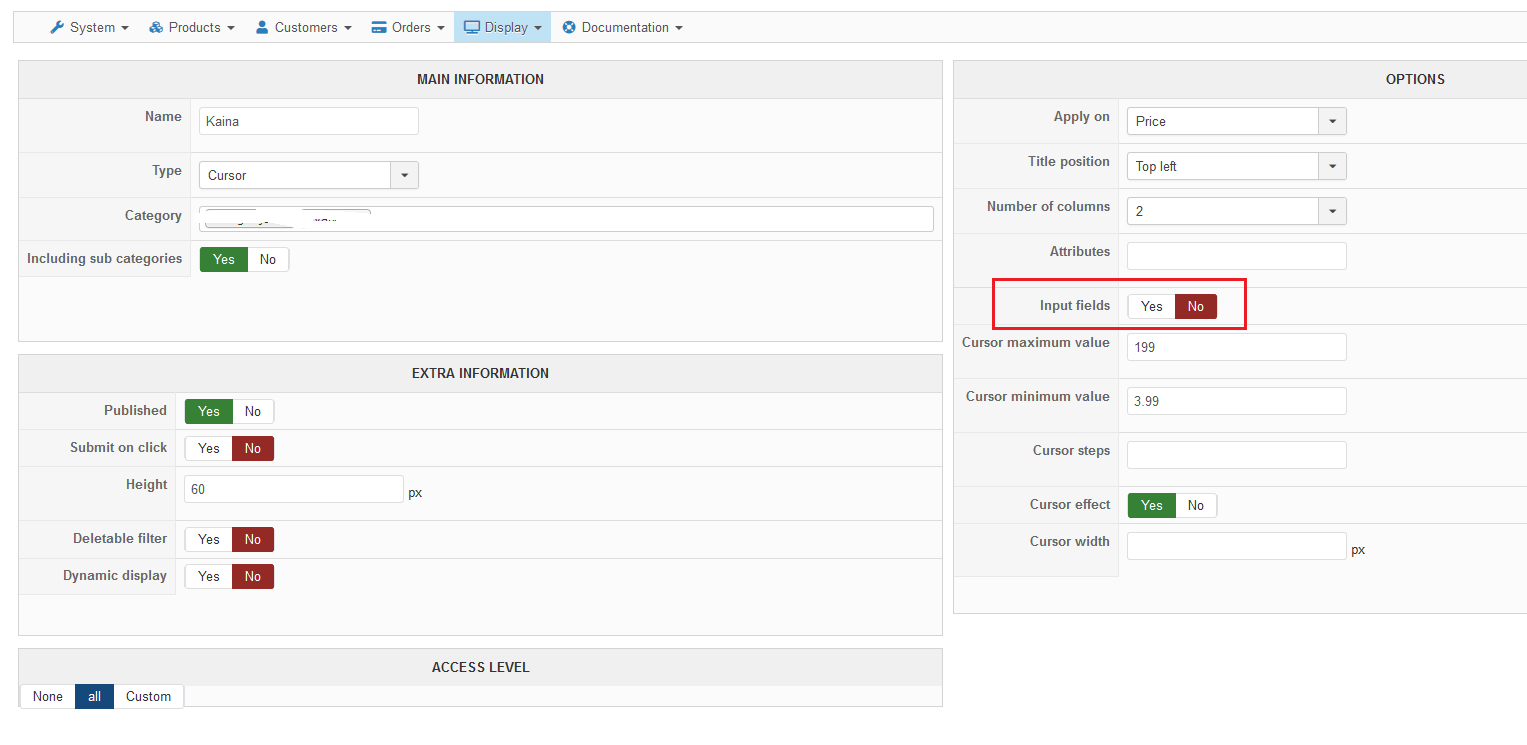
So you have now included new cursor filter which has own css. For sure we will have to override that css in order to have our own look as it was before. Do we need that core css? No. And it will be loaded and not used. Extra request....Same for chosen library, grid system, vex popup and many other. We don't use any hikashop css styling at all but like 7 requests are loaded each time on the page for no reason.
Also sometimes to override it we need to use "!important" tag which is basically not best practice at all...
We usually try to avoid components/modules who not allow to disable they css/jss but some of them have been listening and added such feature, like easy profile....
Anyway, it's you component which is getting better each year and thats really great but please stop adding extra css file for each library if it can be included somewhere into main css file.
2. Thanks. I have looked into media folder and i see that only 1 webP image is created. I assum it's for default one? What if you swap images via product edition page?
Just want to know more about it how it works.
Thank you
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop