Hi,
I'd basically like my product page to function thus:
The small image div is visible at all times, and when selecting a colour, the image will change to the corresponding colour (or any other characteristic that has a specific image).
Currently, the small image div shows only when i have multiple images added to the MAIN product, but no images associated with the VARIANT.
This would be OK, but I want the image to change colour when a colour is selected.
Please tell me what I need to alter in the code.
Thanks 
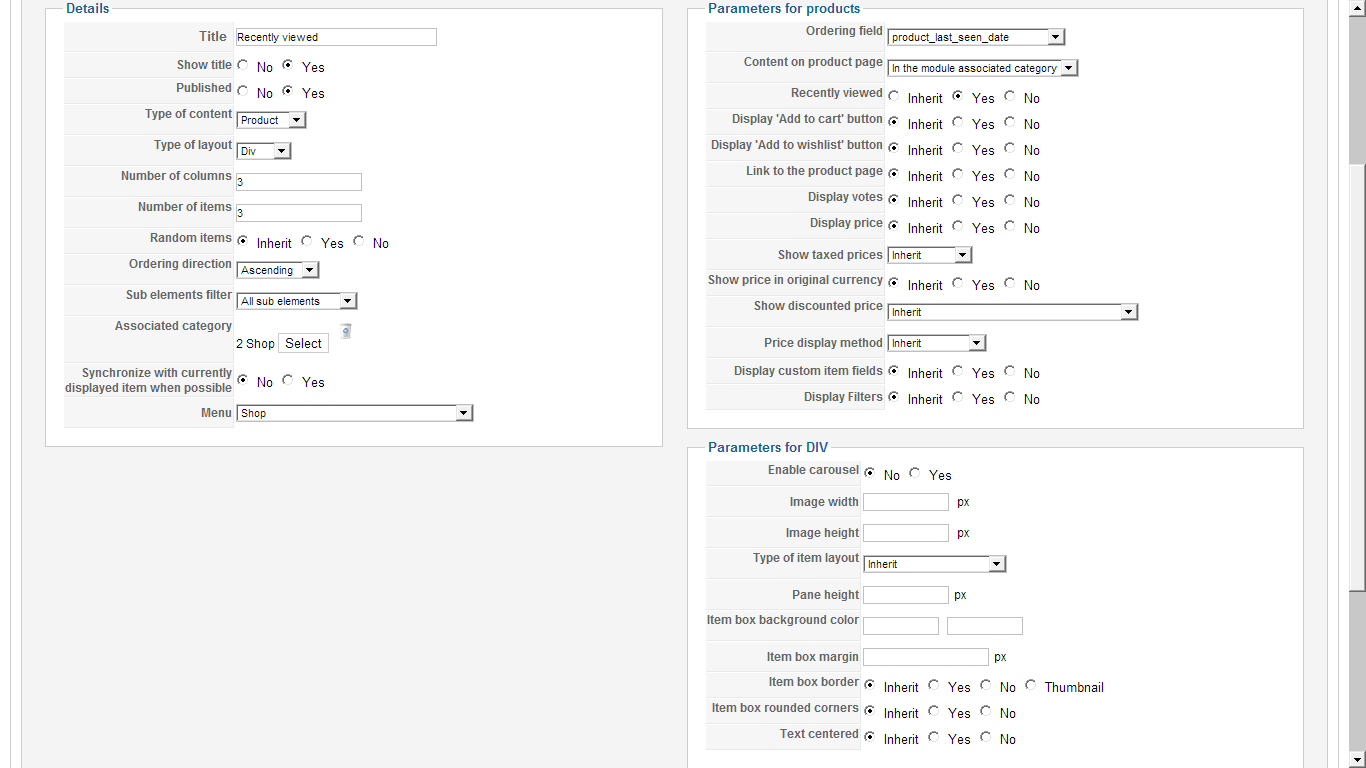
PS - another thing. When attempting to configure the product page correctly, my Recently Viewed module has suddenly started displaying 12 products instead of 3. It did this before, and I believe it's to do with the changes I made to the pagination, so that it would show 12 by default instead of 20. However, before, I went to the module and made sure it was set to 'All sub elements' and 'Synchronize with currently displayed menu' was set to No. This fixed it. Now, it doesn't fix it, and I don't know which other settings could possibly have affected it. I also can't see how I did anything to affect it with the changes I made to the views. Very confusing
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop