Hi,
Enjoying working with Hikashop and have learnt from this forum. I'm having some trouble with the display of products within and accessed from a category listing.
So I have categories and sub-categories, boys clothing -> suits/shirts that sort of thing.
I have a page which loads a hikashop content module. Type of content is category, layout is div, no. of columns is set to 3 and number of items 20. Associated category is top level (product category) and menu is categories listing.
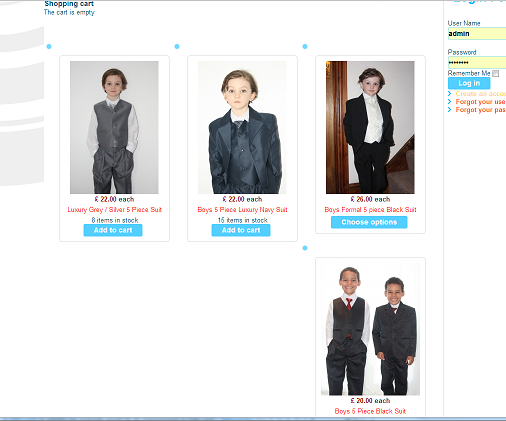
I then see the two top level categories - no problem. I click on one and I then see the three categories under that, no problem. I click on one of them and I get a list of the products on that category. All working except in the one sub-category which has five products I seem to have a gap where two products could fit?
I tried disabling bootstrap on that page and they list on top of each other with no gaps so guess it's going to be down to my template and bootstrap, but I checked in firebug and it all seems fine?
Any ideas?
Thanks
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop