Hello,
I still haven’t resolved that issue.
I have managed to get clear images on the product listing page, by setting the product height to 300 px and going into the thumbnails folders after the creation of the product, deleting the image generated by hikashop and uploading a high resolution image instead (around 800 x 950 px depending on the image as their sizes are all slightly different) in the joomla backend.
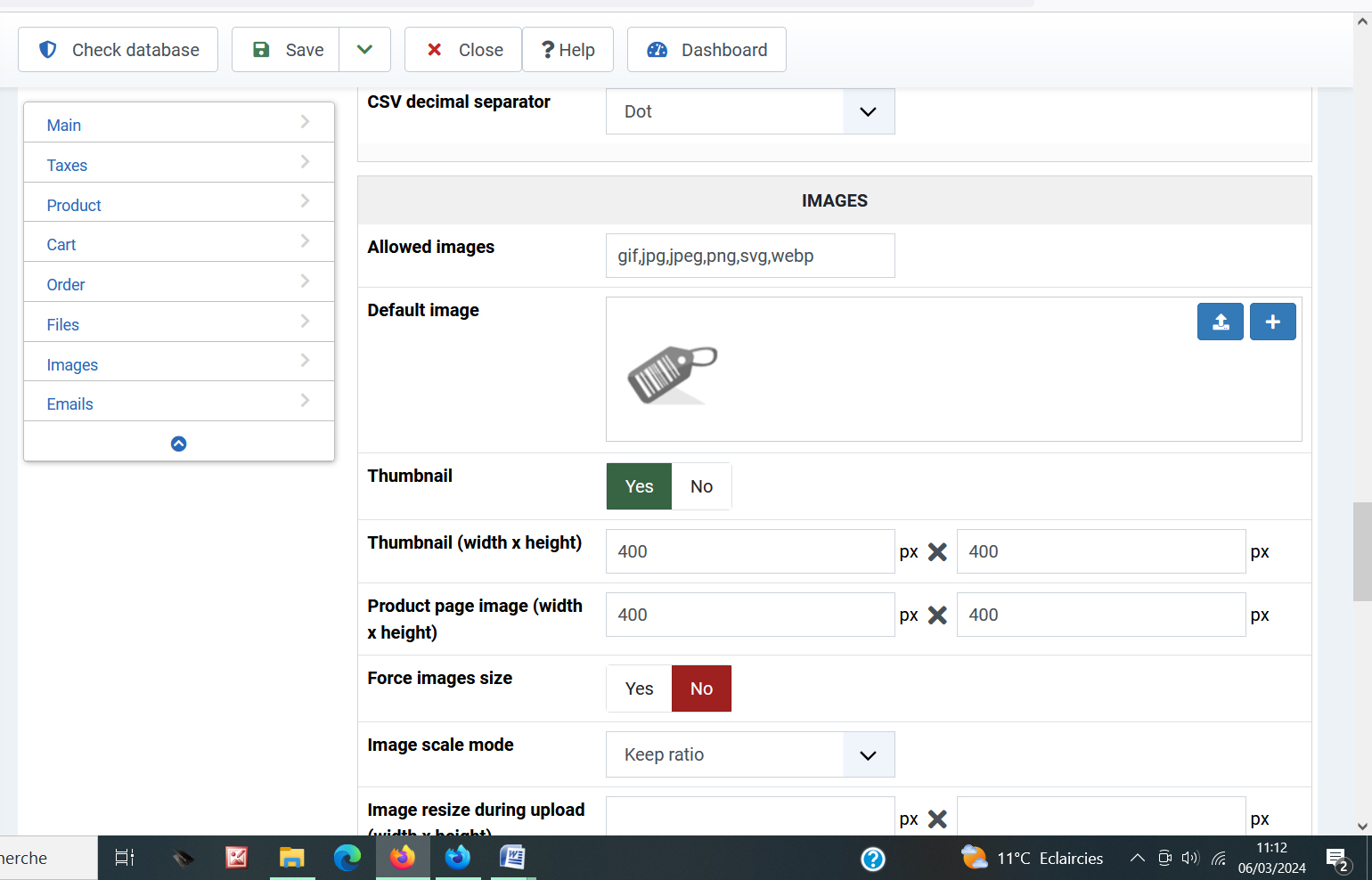
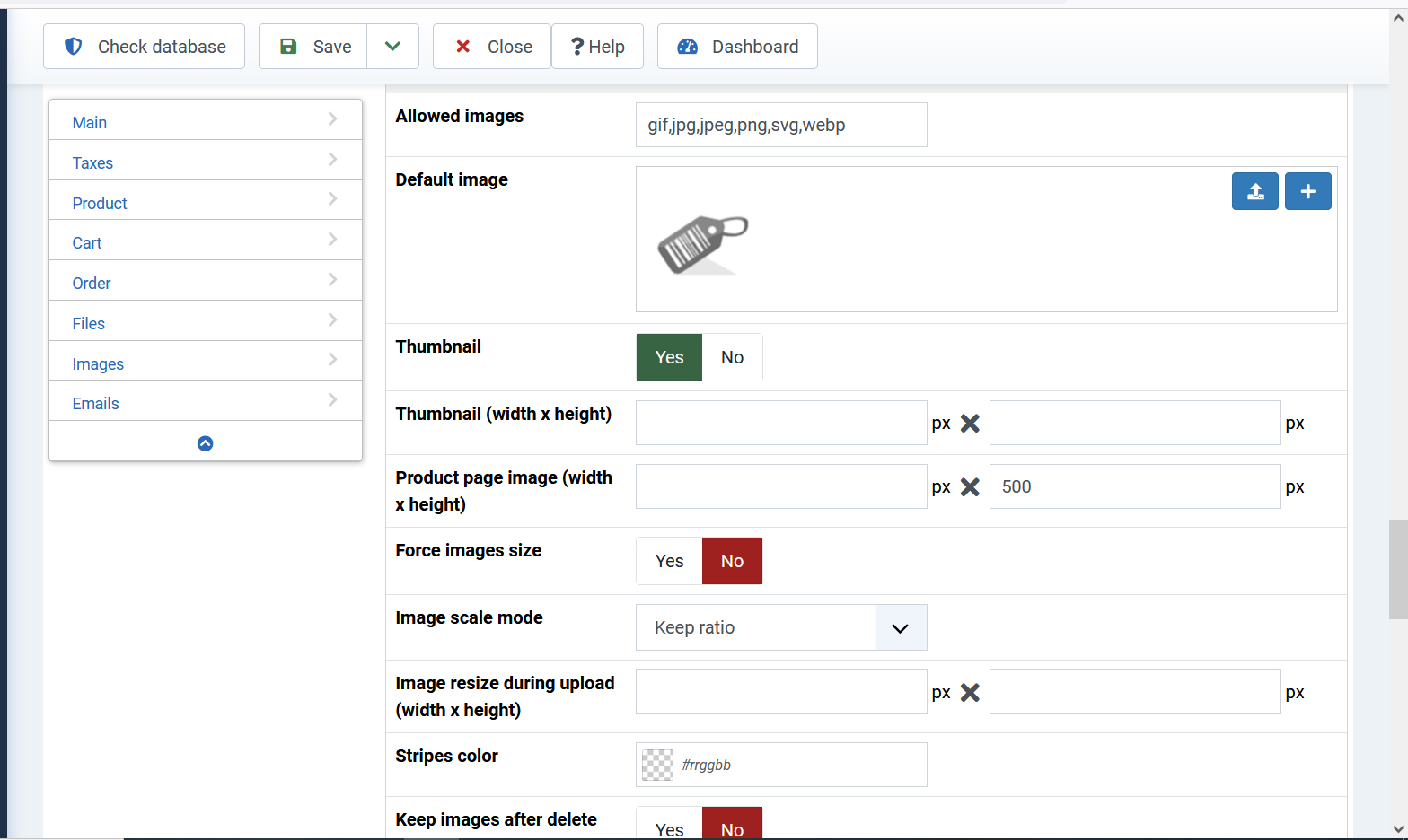
However, when I’m trying to do the same thing with the product image on the product page, it’s not working. I’ve tried with the following configuration:
When I upload a higher resolution image, the image that appears is bigger in size than the usual 400 px image and it goes over the text of the description. See below link:
www.noelieceyralartstudio.com/index.php/...ts/product/9-jumping
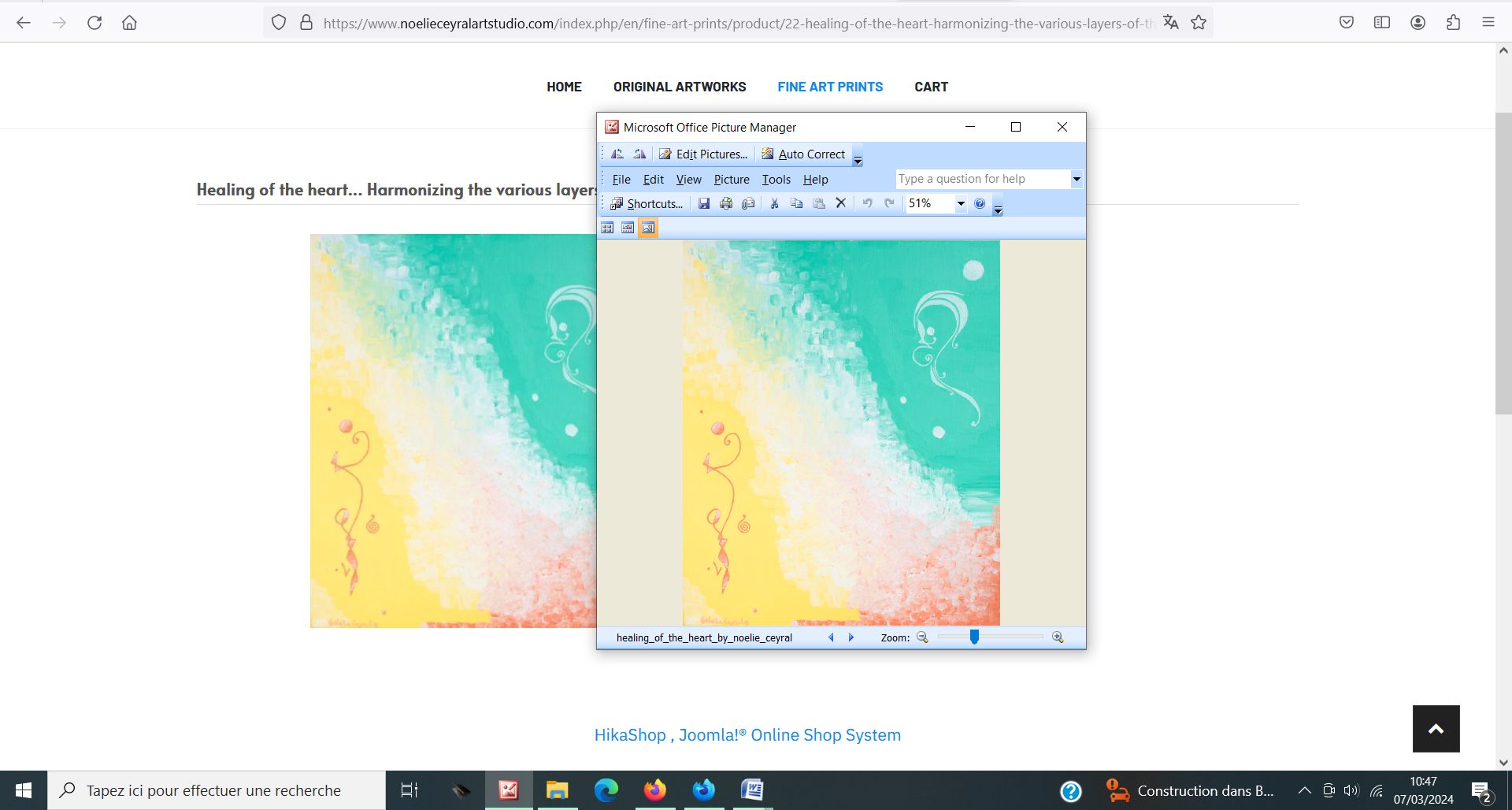
If I don’t upload a new higher resolution image in the thumbnails and leave the image automatically generated by hikashop, the image is blurry. See below link:
www.noelieceyralartstudio.com/index.php/...s-layers-of-the-self
When I inspect the image with the developer tool, it points me to the template CSS; however, if I change the template CSS mentioned, it will alter the size of all the images I upload on my website, which is not going to be helpful. Is there something I can change within the hikashop configuration or CSS to have clear images with the image size that I need? Or do I need to check this with my template provider?
I am currently working on joomla 4.4.3, PHP 8.2 and using hikashop 5.0.3
I am currently working offline, but have put my website online so that you can have a look at the issue.
Many thanks,
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop