|
|
Description
This tutorial will explain how to find the elements you want to customize and how customize them.
If you need to change the CSS properties of an element, then you have to follow the CSS Edition part.
For additional information about the most common changes please see our FAQ: Here
To move an element in the page, or add something in it, follow the Layout customizations part.
For additional information about the most common changes please see our FAQ: Here
CSS Edition
We highly recommend that you edit the CSS files of HikaShop via the CSS settings of the HikaShop configuration as explained below and not directly. That way, you won't loose your changes when updating your HikaShop.
Also, instead of directly modifying the existing CSS code of HikaShop, we rather recommend you to add new CSS code at the end of the CSS file, or in an empty "Styles for frontend" CSS file, so that your CSS code overrides the default CSS. That way, when you update HikaShop in the future, it will be way easier for you to get the new CSS we will add, since all your CSS code will be distinct from the default CSS code of HikaShop.
For example, you want to change the size and the color of the price on a product listing.
To do that, you need your browser console or an add-on like “Firebug” for FireFox to see the HTML and CSS of your page.
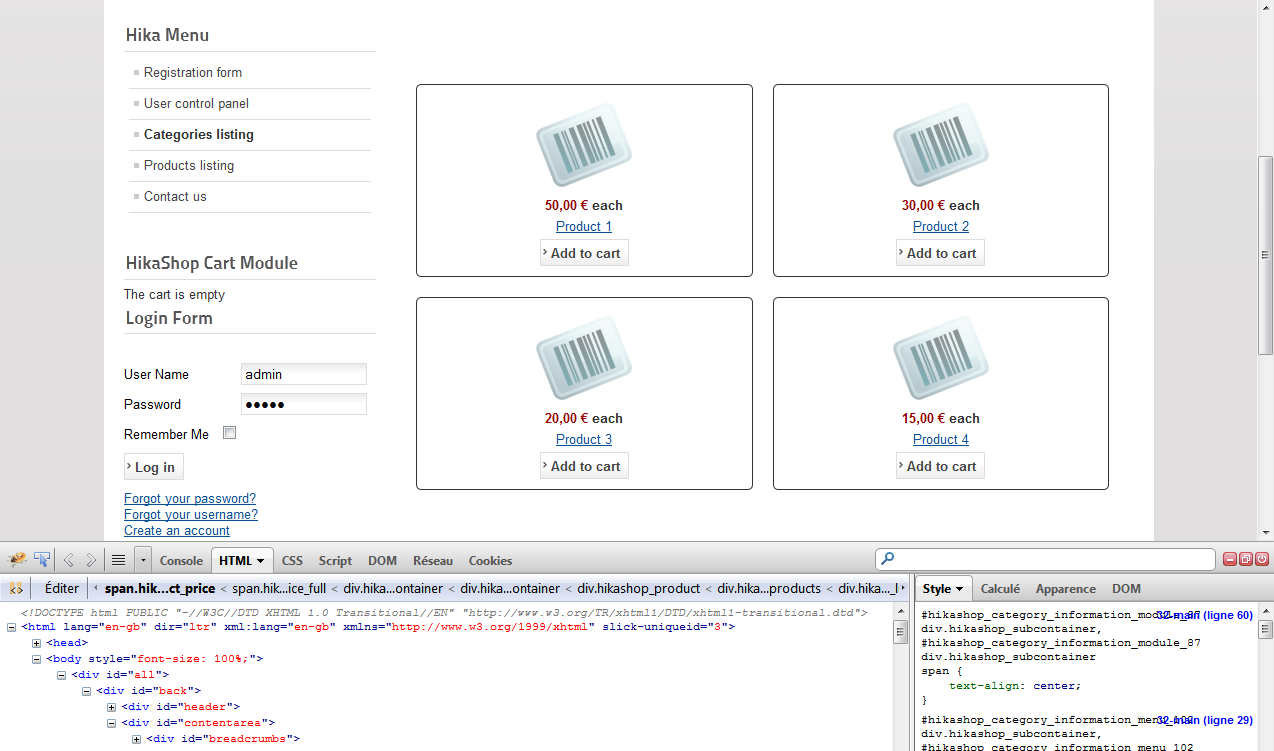
Usually you have to press the F12 key to have the console show up. You should have something like that displayed:

In this case, I am using Firebug.
To find the element to edit, you can right click on it then choose “inspect the element”.
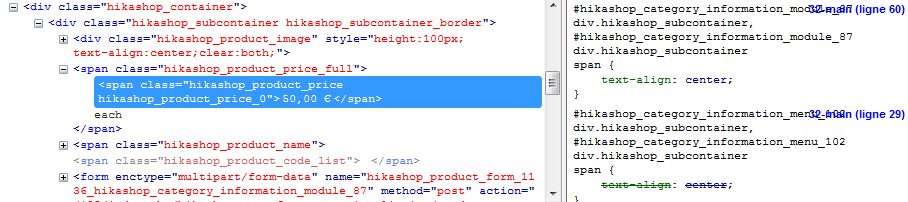
The window should display the HTML of the desired element, and you can find its class and/or id.

As you can see, to edit the price display you have to edit the class “hikashop_product_price”.
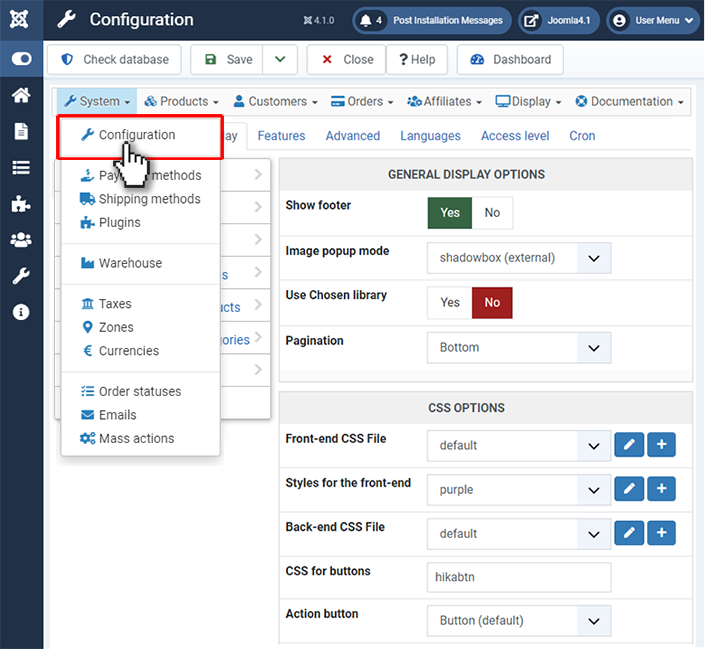
In HikaShop > Configuration > Display > CSS, you can edit the "Style for the frontend" to add your custom CSS.

To change the color and the size of the price you can use a property like:
.hikashop_product_price{ color: #99cc00;font-size: 14px;}
If you need to edit the class in, for example, only one module, you can prepend the id of the module to the CSS code.
When using the CSS code:
#module_25 .hikashop_product_price{ color: #99cc00;font-size: 14px;}
the color and the size of the price will be changed only in the module with the id “module_25”.
Remember that “#” is used for the IDs and “.” for the classes.
To learn more about CSS, you can visit these websites:
- http://www.w3schools.com/css/
- https://developer.mozilla.org/en-US/learn/css
- http://www.html.net/tutorials/css/
- https://css-tricks.com/specifics-on-css-specificity/
Layout customizations
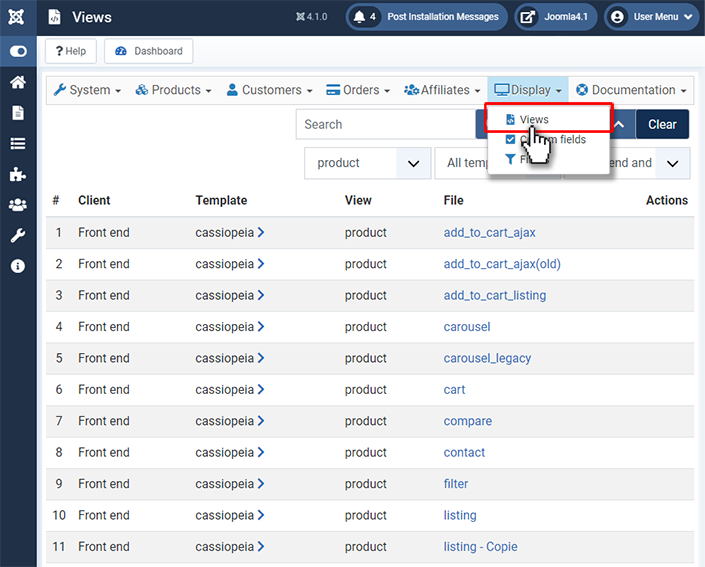
To go further with customization, you can override the view files of HikaShop via the menu Display>Views.
We highly recommend that you edit the view files of HikaShop via that menu as explained below and not directly. That way, you won't loose your changes when updating your HikaShop.
To know which view you have to edit, just set the "Display view files" setting to "all" under the "Advanced" tab of the HikaShop configuration.
This will add dashed borders around eah view file used with the name of the view file used on the top left corner of the view file. It will have 2 parts separated by a /. The left part will be the view name and the right part will be the file name so you'll be able to easily find what you need to edit.

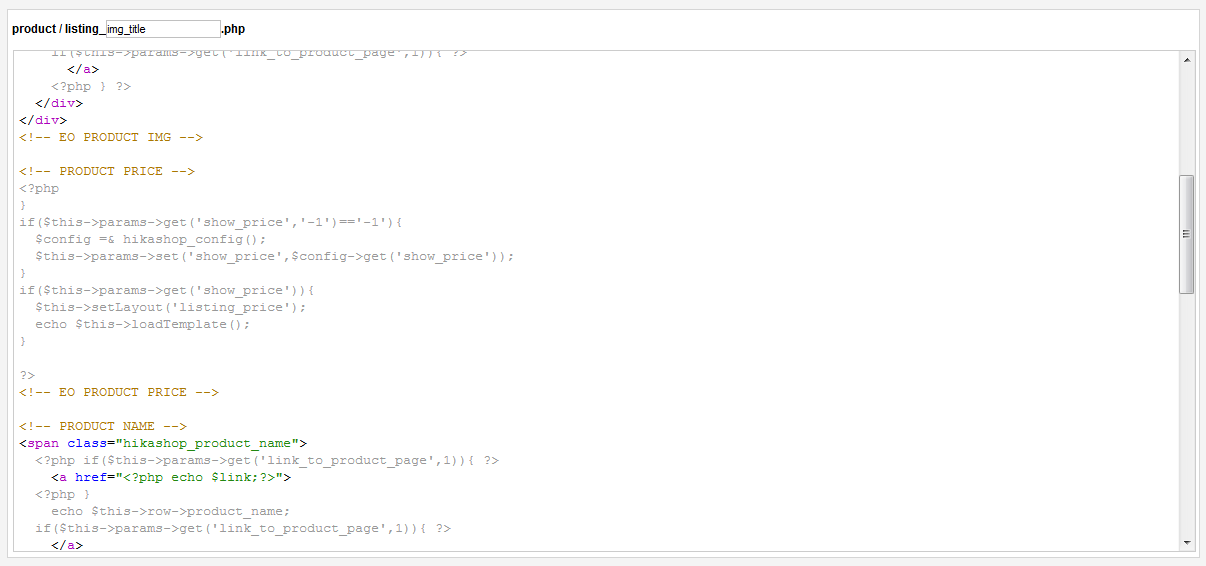
In the edition page, you can find all the different parts between the HTML comments.
<!- … -->

Now you just have to cut and paste the part for the product name before the product image part.
And "voilà" you have moved the name before the picture of the product.
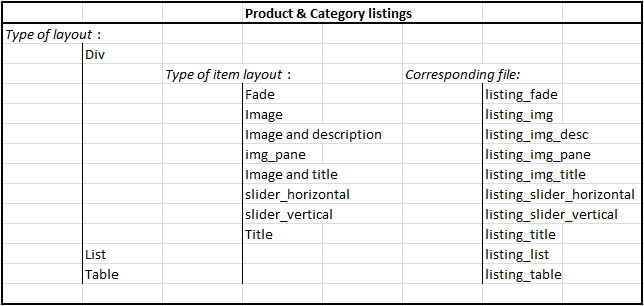
Listing types:
By checking the following tab you’ll be able to know which file to edit via «Hikashop->Display->Views » regarding the value of the « Type of layout » and « Type of item layout » options.

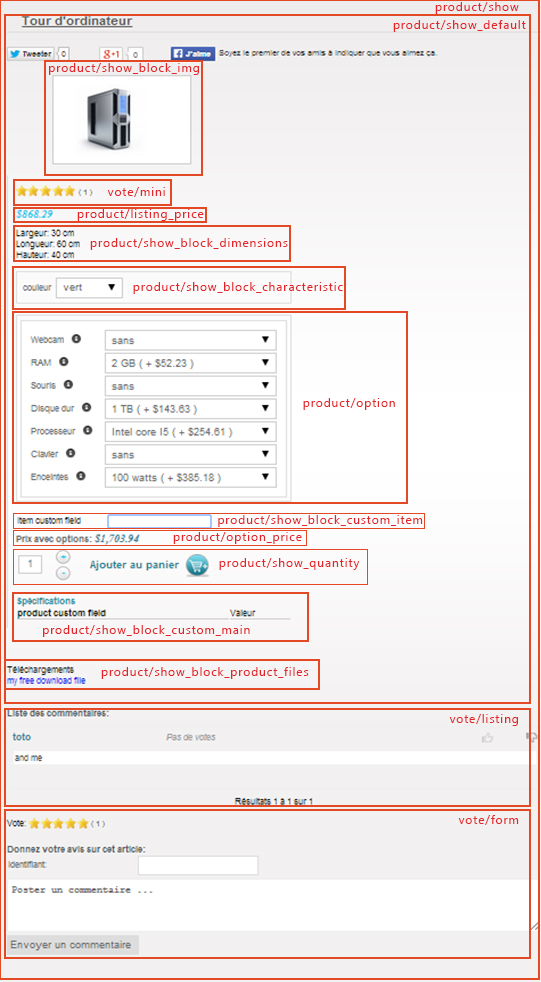
Product page customization:
By checking the following picture you’ll be able to know which file to edit via «Hikashop->Display->Views » regarding what you exactly want to change on product page.

To change the cart module display, you have to edit the view "product / cart". If you want to customize the emails, you have to go in HikaShop > System > Emails, only available in the business edition of HikaShop.
If you need more customizations, it require HTML and probably PHP skills. If you don't have enough knowledge you can learn these programming languages on the web. You can also post a request on the Commercial Jobs section of our forum if you need to find a third party developer to help you personalize HikaShop if you don't know PHP.


















