|
|
Description
The HikaShop plugin for Mondial Relay enables you to display in the checkout the Mondial Relay pickup point selector. That way, the customer will be able to pick the closest Mondial Relay pickup point during the checkout.
Please note that this plugin requires the Business edition of HikaShop.
Please also note that this is an old plugin for Mondial Relay. Our partner, Obsidev, as developed a more complete and recent plugin for Mondial Relay, which works better, and doesn't require HikaShop Business nor a Google Maps account. You can find it on our markpletplace here

First of all, you must create your merchant account here : http://www.mondialrelay.fr/
Once your Mondial Relay account is setup, you will receive your id references. It will be useful to setup your Mondial Relay HikaShop Plugin.
NOTE : You can test your plugin with the test code "BDTEST " (beware there are two spaces at the end of the test code).
Settings
NOTE : In order to configure your Mondial Relay Hikashop plugin, you must have a good knowledge of custom field configuration, here, you will find all there is to know about custom fields setup.
First, you need to download the plugin from this link.
And then, install it via the Joomla installer.
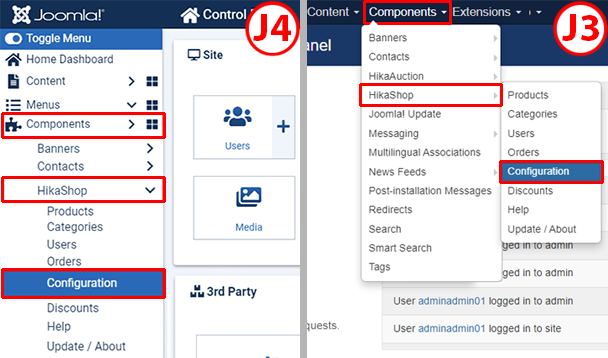
To configure the Mondial Relay HikaShop plugin, you must go to the custom field setting via one of the menus of HikaShop:

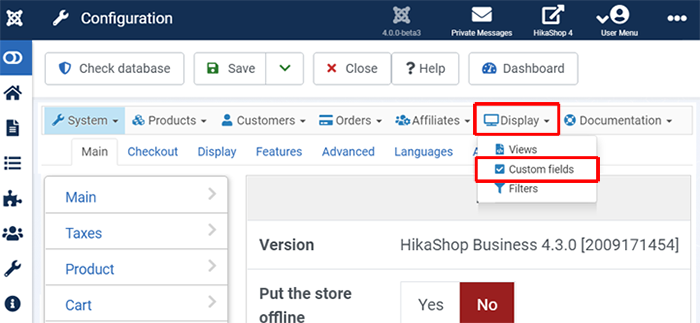
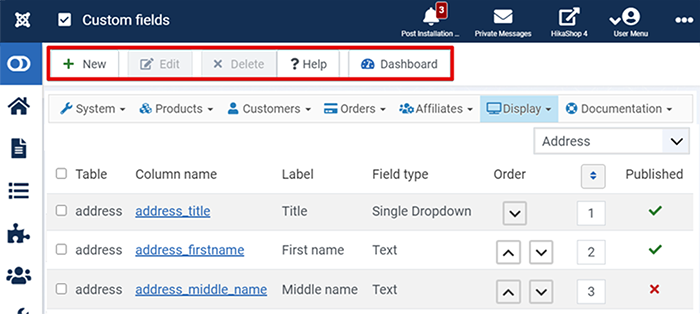
Then, go to Display -> Custom Fields

And, go to create a new custom field by clicking on the New button.

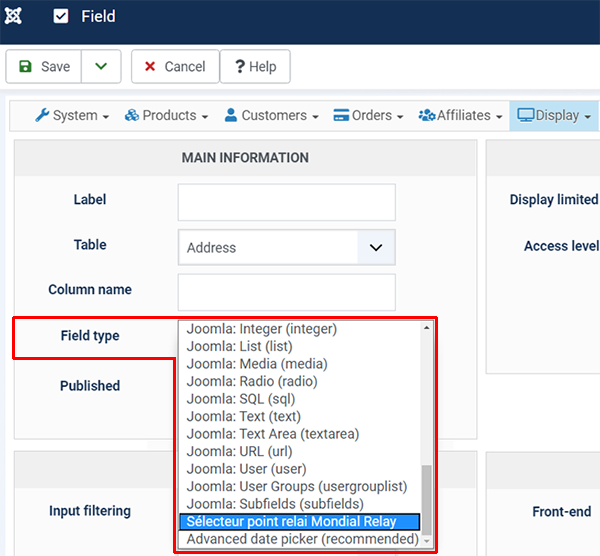
In the setting field settings screen, select in the field type "sélecteur point relai Mondial Relay".

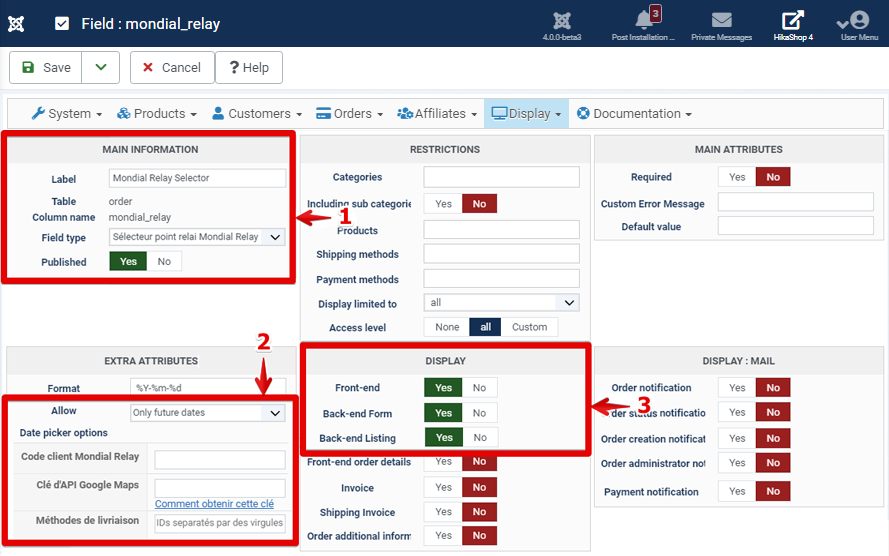
At this point, follow the different steps:

- 1 : fill the different inputs, the Label will appear on the front end besides the Mondial Relay Wizard.
Select "Order" for the "Table" option to display the custom field on the checkout (when an order is created).
Type a column name. Thanks to it you will be able to find the custom field later in the custom fields listing. - 2 : Select to allow only future dates for the delivery.
- And don't forget to put your Code client Mondial Relay (or your test code: "BDTEST ") and the key from "Google Maps JavaScript API".
- 3 : In the Display section, activate the front end setting to have your Mondial Relay custom field on the front end.
AND don't forget to save.
NOTE : When you will save, the custom field will create below the Display setting a preview. Please note that the Mondial Relay plugin is unable to work in the backend, and thus you'll see a classic input text.

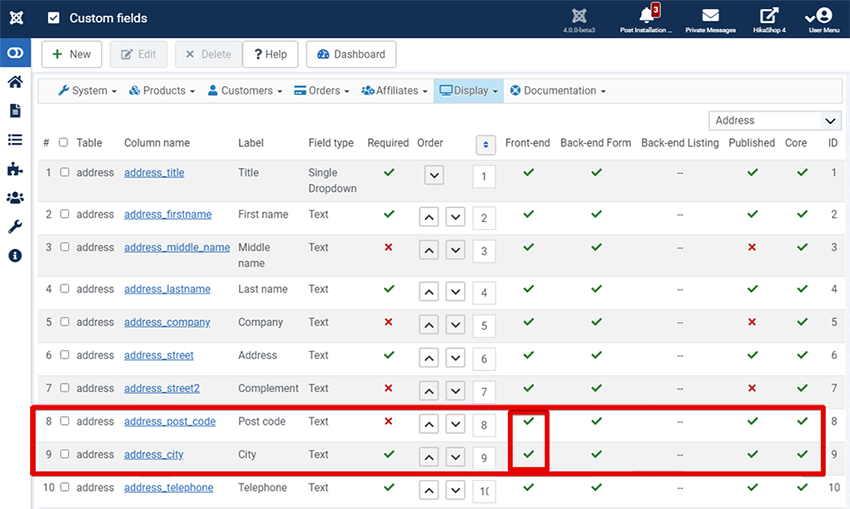
Required
The Mondial Relay Hikashop plugin need some HikaShop settings to be able to work efficiently. Precisely, the Mondial Relay plugin needs to know the city AND the postal code of the customer to find the pickup point. So, in the custom fields settings page be sure to set the default "address_post_code" and the "address_city" custom fields on required.

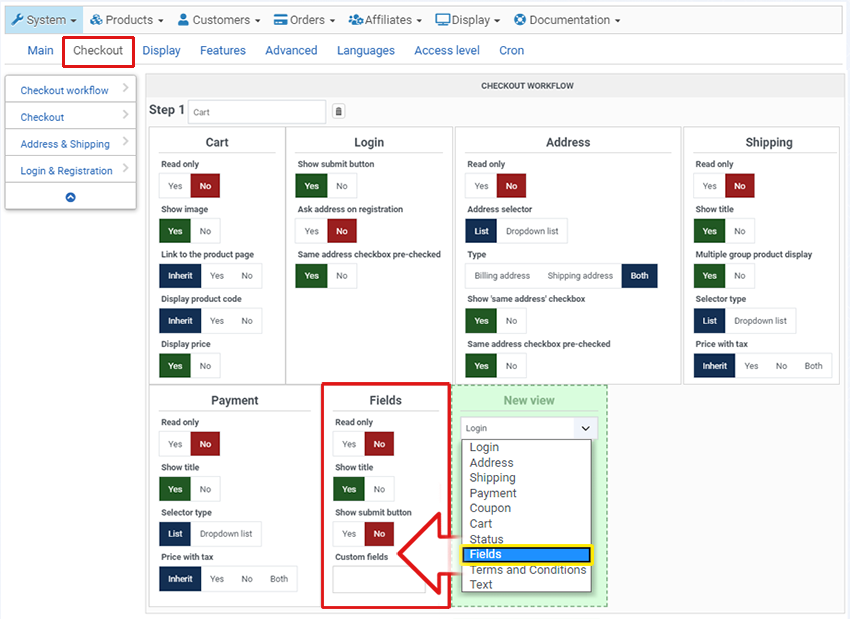
To be displayed in the checkout the "fields view must be in your checkout workflow, in the checkout setting page.
Let's check this via the menu : Go to HikaShop -> Configuration -> Checkout.
Just look if the "Fields" view is in "Checkout Workflow" setting, if you have to put it in, just drag and drop it in the "Checkout Workflow" AND don't forget to save your checkout.

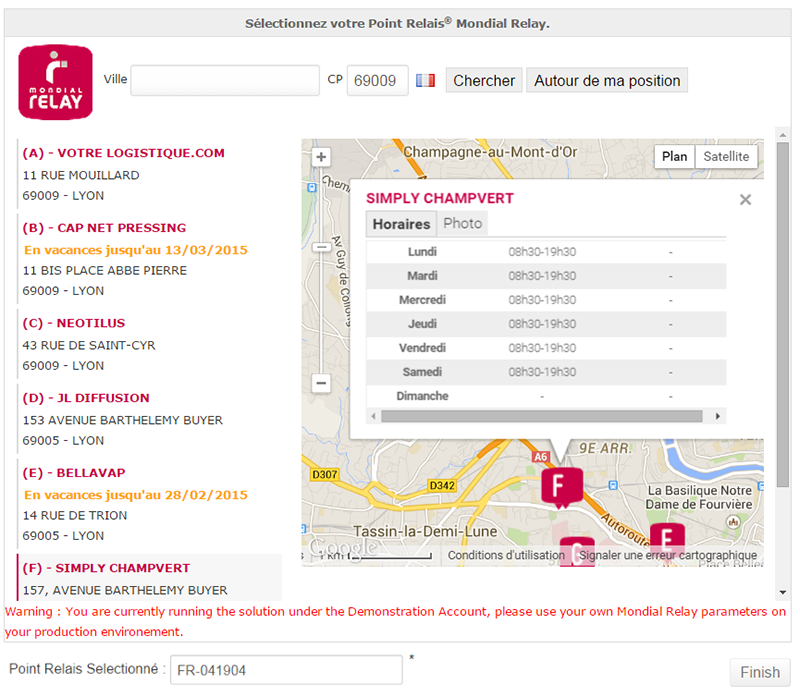
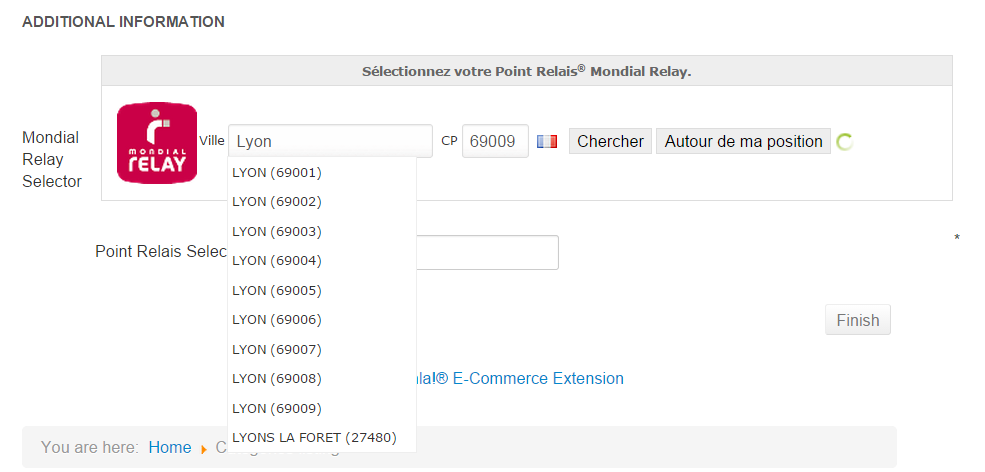
Front end view
If everything is well configured you will see in the checkout the Mondial Relay wizard. It will displayed directly the map with all the pickup points linked to postal code. The customer will just have to choose his pickup point, and in the input field below the map, will appear the pickup point reference for the delivery, and that's it!