- How to add some css in your Css file
- How to move the registration box below the login box on the checkout
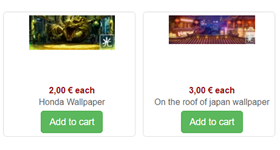
- How to change the color/size of the prices in HikaShop
- The text of some buttons in HikaShop doesn't fit in the styling of the button
- How to hide some parts of the pagination ?
- How to display the product code on the product page ?
- How to change the border around products and categories on listings ?
- How to change the size of the small thumbnails on the product page (you see them only when you have several images attached to a product) ?
- How to hide the characteristic values in the product name on the product page ?
- How display the characteristics radio selection vertically ?
- How to modify HikaShop fontawesome
How to add some css in your Css file
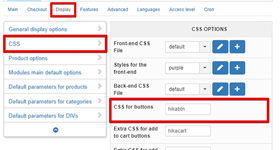
All these CSS modifications can be done via the CSS edition interface in the Display tab of the configuration ("Hikashop->System->Configuration->Display"):
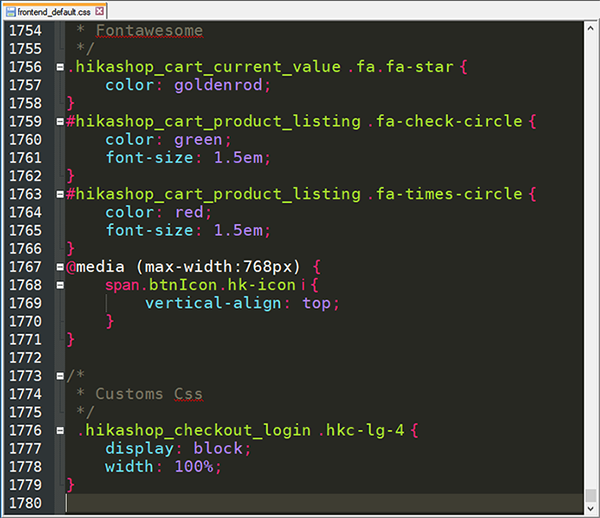
As an advice, we know recommend to you add all your custom code a the end of your style.css and with some comments in order to organize :
Note : To see more in details how to proceed to add custom css to your Css file, have a look on this tutorial
Results :

The text of some buttons in HikaShop doesn't fit in the styling of the button
The styling of HikaShop buttons is handled by default by your template. If the text doesn't fit in the styling, that's because the template you're using uses a static styling for the buttons with a fix width. So, you have three solutions:
- You change the styling of buttons in your template so that it works regardless of the text in it. You might want to contact your template provider for that.
- From HikaShop Main Configuration, you can help you by adding some html class in Display tab, and in CSS part
How to hide some parts of the pagination ?
You need to edit the CSS of HikaShop via the interface in the configuration under the tab display in the CSS area.
There, in order to remove the number of items per page selection (with the dropdown), you can add the CSS:
.hikashop_products_pagination div.limit,
.hikashop_subcategories_pagination div.limit { display :none; }
In order to remove the results counter text below it, you can add the CSS:
span.hikashop_results_counter{ display :none; }
How to display the product code on the product page ?
You need to edit the CSS of HikaShop via the interface in the configuration under the tab display in the CSS area.
There, in order to display the product code on the product page, you can remove the CSS:
.hikashop_product_code_main{
display :none;
}
How to change the border around products and categories on listings ?
You need to edit the CSS of HikaShop via the interface in the configuration under the tab display in the CSS area.
There, you can change the CSS:
div.hikashop_products div.hikashop_subcontainer {
border : 1px solid;
}
How to change the size of the small thumbnails on the product page (you see them only when you have several images attached to a product) ?
You need to edit the CSS of HikaShop via the interface in the configuration under the tab display in the CSS area.
There, you can change the CSS:
img.hikashop_child_image {
margin : 2px;
height : 25px;
}
How to hide the characteristic values in the product name on the product page ?
You need to edit the CSS of HikaShop via the interface in the configuration under the tab display in the CSS area.
There, you can change the CSS:
.hikashop_product_page .hikashop_product_variant_subname {
display : none;
}
How display the characteristics radio selection vertically ?
You need to edit the CSS of HikaShop via the interface in the configuration under the tab display in the CSS area.
There, you can change the CSS:
.hikashop_product_characteristics_table {
width : 100%;
}
.hikashop_product_characteristics_table input {
float : left;
clear : both;
}
.hikashop_product_characteristics_table label {
display : block;
}
width : 100%;
}
.hikashop_product_characteristics_table input {
float : left;
clear : both;
}
.hikashop_product_characteristics_table label {
display : block;
}
How to modify HikaShop fontawesome
You want to change the classic fontawesome icon for your own icons (in .png) in the checkout cart :
.hikashop_checkout_cart i.fa.fa-sync {
background-image : url(http://yourwebsite.com/media/com_hikashop/images/refresh.png);
width: 14px;
height: 14px;
}
.hikashop_checkout_cart i.fa.fa-sync:before {
content: '' !important;
}
background-image : url(http://yourwebsite.com/media/com_hikashop/images/refresh.png);
width: 14px;
height: 14px;
}
.hikashop_checkout_cart i.fa.fa-sync:before {
content: '' !important;
}