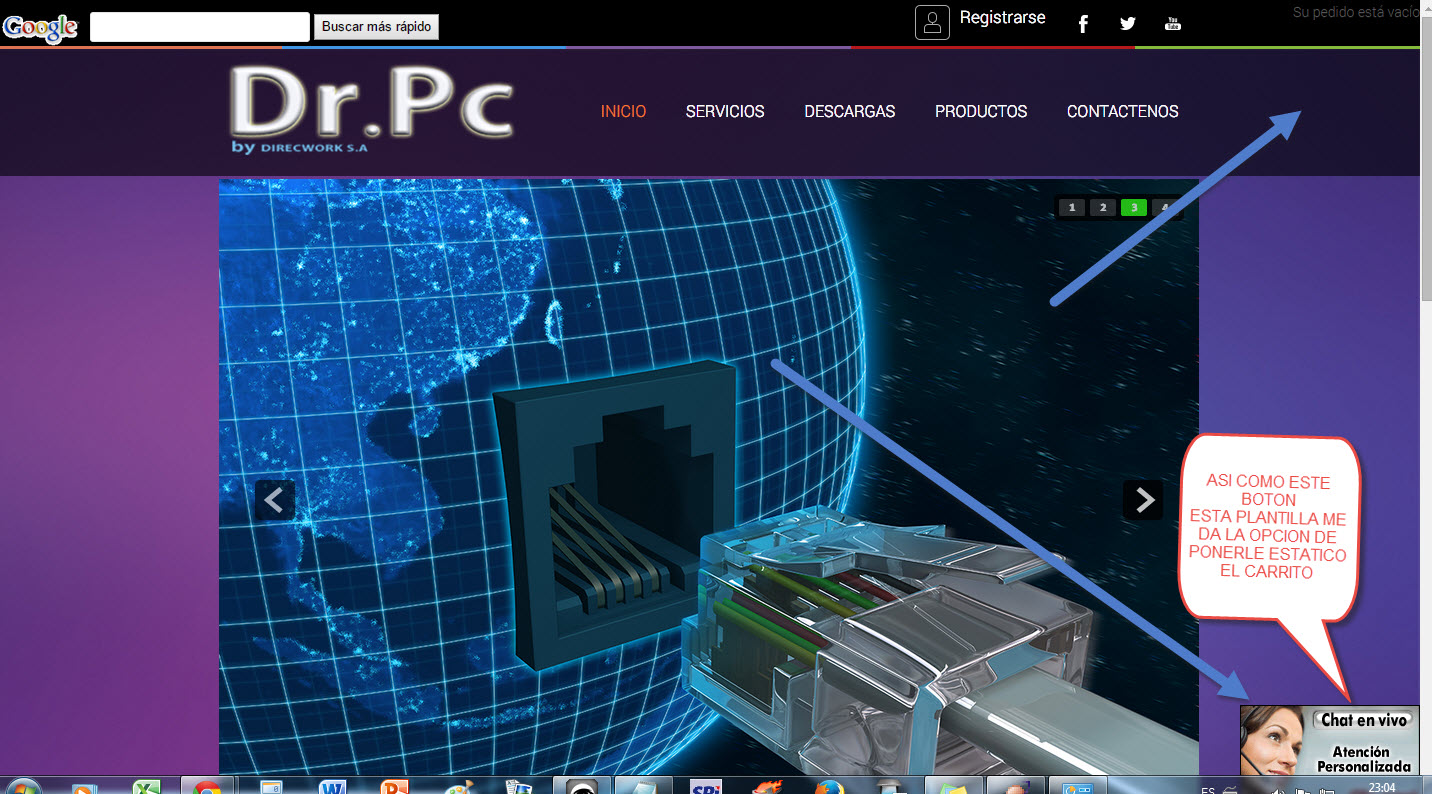
Si amigo, ya cambie el codigo que vi en otro foro que pusieron pero no me funciona no me aparece el icono del tipico carro de compras, por lo demas el hickashop me parece genial, dame una mano porfavor, como viste en mi web solo me aparecen texto en el carro de compra si compro algo me sale un objeto o el carro de compra esta vacio que recien lo desactive, esto hice para corregirlo y no me funciono, como todo en Joomla! , se puede mostrar, pero esta no es una opción de Hika que traiga por defecto en su módulo "cart" . Deberás, bien trabajar con una plantilla para Hika, o realizar un desarrollo vía CSS, etc. Un ejemplo sencillo es ir al fichero de traducción System > Configuration > Languages >, editar el idioma, por ejemplo Spanish, buscamos la traducción de ADD_TO_CART y la sustituimos por
ADD_TO_CART="<i class="icon-cart" > </i>AÑADIR AL CARRITO"
La clase icon-cart mostrará a partir de ahora un icono de carrito en el botón añadir al carrito.
Joomla! 3 viene con Bootstrap (hoy 2.3) , que facilita la construcción de contenido predefinido, como los iconos.
Te dejo el enlace donde tienes muchas otras combinaciones de iconos
getbootstrap.com/2.3.2/base-css.html#icons
Icons by Glyphicons Icon glyphs 140 icons in sprite form, available in dark gray (default) and... -
getbootstrap.com
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop