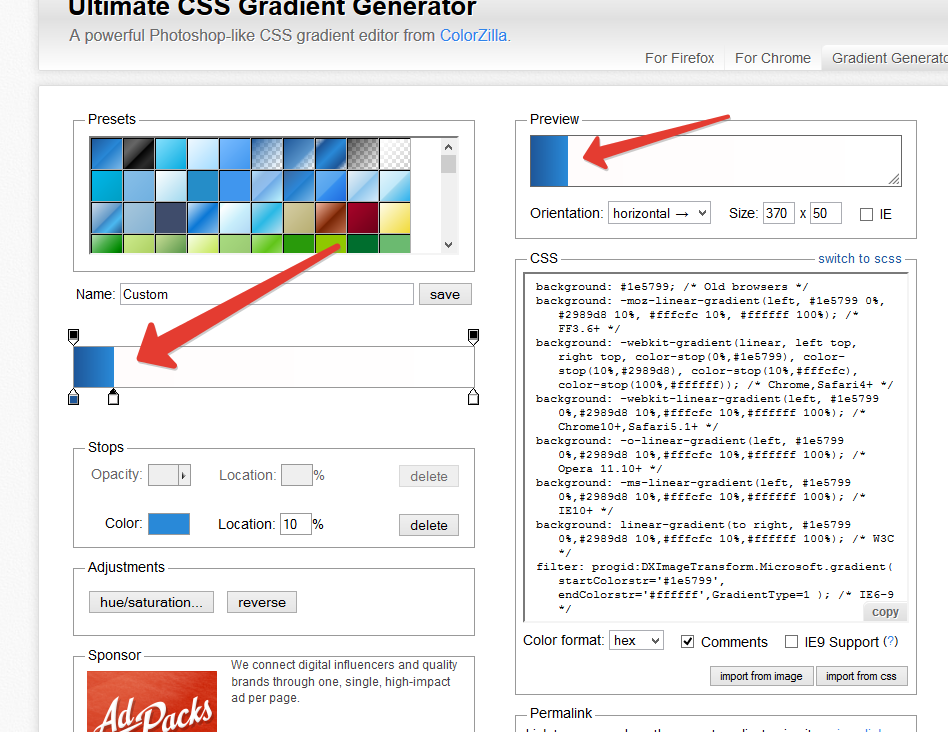
progreccor wrote: квадратик очень легко сделать с помощью background-image: url(......);
делаете картинки с нужными цветами и используете их в качестве фона.
как раз если сделать ширину картинки порядка 15px то получится самое то.
главное там же сделать padding-left: 20px;
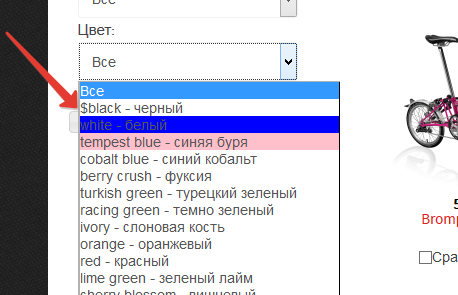
Я думал сделать картинкой, но не хочется заморачиваться с каждым цветом, потому что каждый год они меняются, и гораздо легче поменять black например на #345345, также я еще прописывал backroung, что бы полностью линию цветом заливать, но текст тогда не читаемый.
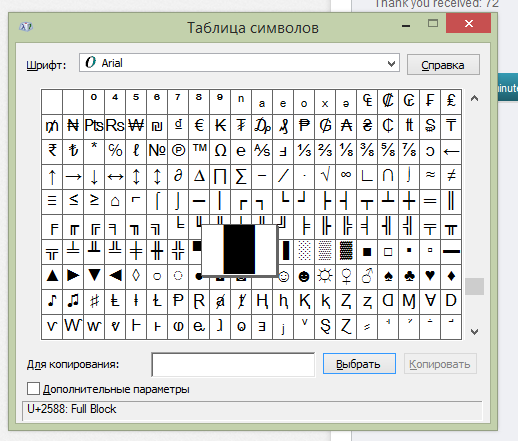
Я вот не могу понять откуда берутся картинки в этом примере :before{content:"\2666 "; color:red} content: \2666 - это карточная буби, так же там есть червы, точно должен быть и квадрат.
Подскажите куда нужно :before засунуть?
Так не работает
#filter_filter_14_module_717 > option:nth-child(2){ :before{content:"\2666 "; color:red}
}
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop