Поспешил я обрадоваться, к сожалению инструкции выше не помогли 
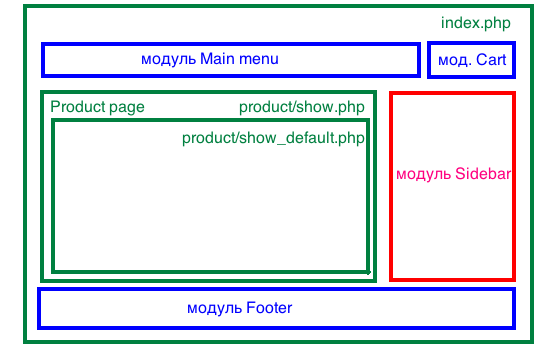
Вот укрупнённая схема моей страницы с описанием товара:
Зелёным цветом выделены области основных шаблонов (файлов), формирующих страницу. Синим - модули, которые не касаются темы этого поста. Красным - интересующий меня модуль. Мне надо, чтобы этот модуль отображался только на этой странице, то есть на странице с карточкой товара, при этом он должен быть скрыт на всех других страницах, включая страницы листинга товара родительской категории. То есть вариант со стандартной настройкой привязки модуля к определённым пунктам меню отпадает, таким образом можно привязать этот модуль только к странице листинга товара родительской категории, так как родительская категория связана с пунктом меню, но не конкретный товар из этой категории.
Идея Прогрессора привязаться к какому-либо стилю модуля, уникальному именно для страницы товара, к сожалению не прокатила, все стили одинаковые и на странице товара и на странице категории, вообще страницы категории и товара различаются только в блоках Product, выделенных зелёным на моём слайде. Но как-то анализировать эту часть слишком сложно, как мне кажется, то есть наверное можно разбирать DOM-модель и анализировать, например, модуль Хлебные крошки, на основе этого определять что это за страница - карточка товара или страница категории (листинг товаров категории), а дальше с помощью javascript скрывать или показывать нужный модуль. Но как-то это мудрёно наверное...
Как думаете, Прогрессор, можно попытаться так сделать или может ещё есть какие-то идеи на этот счёт?
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop