Hi,
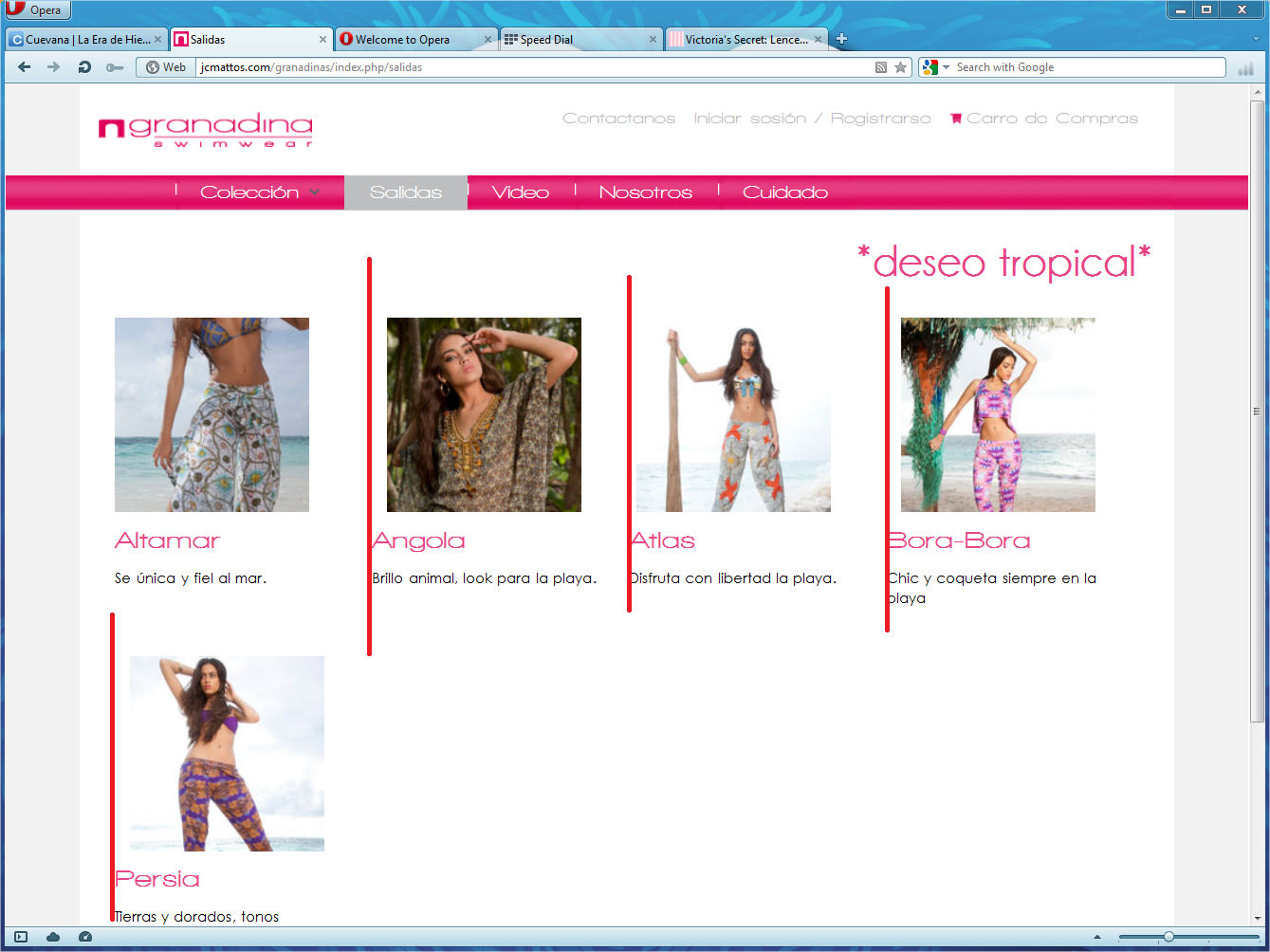
Yes, this one.
But your problem is not link to that.
Your product names are too long and they are not "break", so it make the block wider.
You can use such css rule
span.hikashop_product_name {
text-align: center;
display: block;
margin-bottom: 5px;
word-wrap: break-word;
max-width: 190px;
}It should help you.
Regards,
Jerome - Obsidev.com
HikaMarket & HikaSerial developer / HikaShop core dev team.
Also helping the HikaShop support team when having some time or couldn't sleep.
By the way, do not send me private message, use the "contact us" form instead.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop