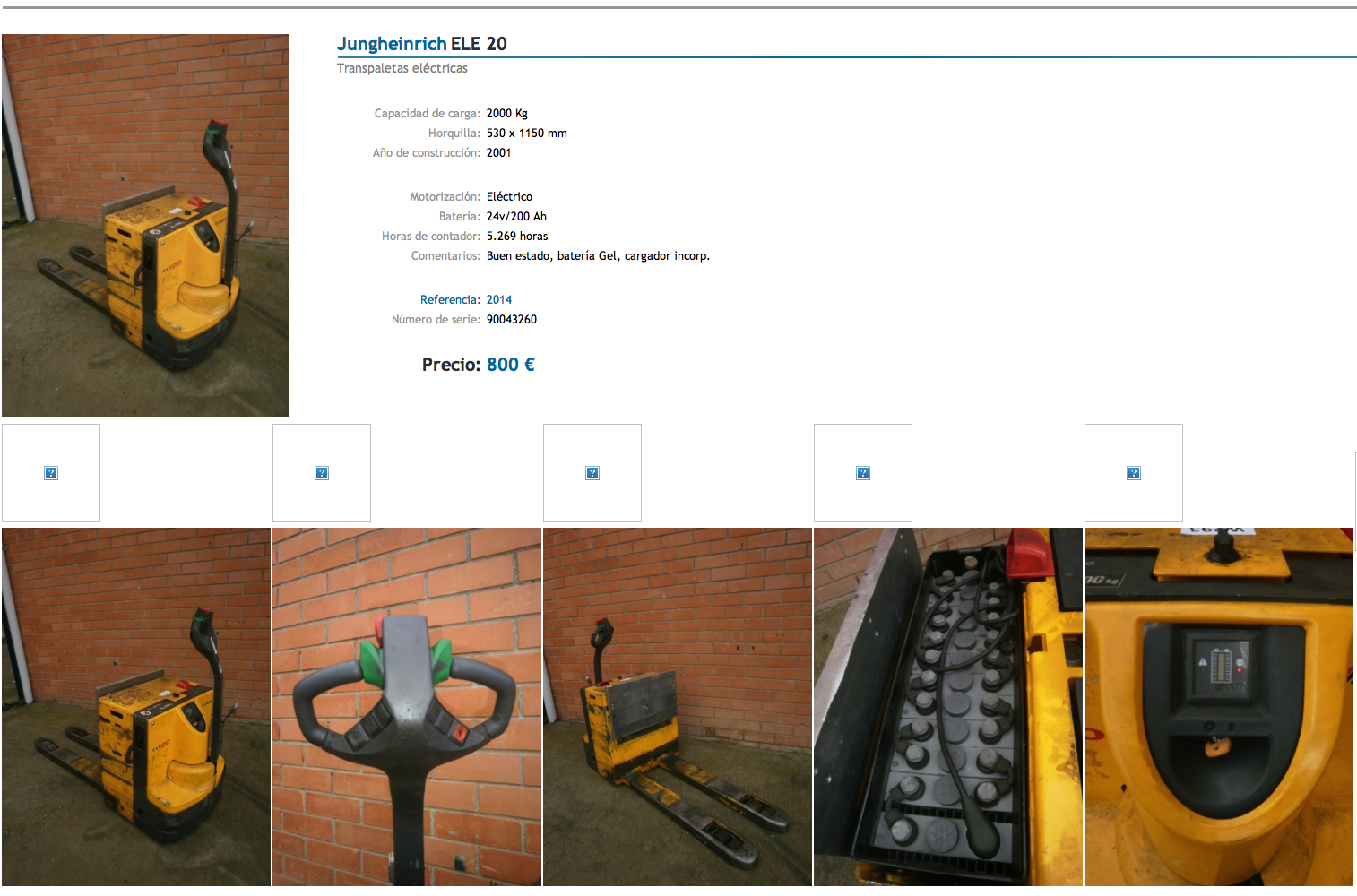
WITHOUT THE PROPER PHP KNOWLEDGE and the lack of understanding of function display() I managed to put this code in my site:
<?php
if (!empty ($this->element->images) && count($this->element->images) > 1) {
foreach ($this->element->images as $image) {
$height = $this->config->get('product_image_y');
$width = $this->config->get('product_image_x');
if(empty($height)) $height=$this->config->get('thumbnail_y');
if(empty($width)) $width=$this->config->get('thumbnail_x');?>
<td>
<?php
echo '<img width="110px" src="'.$this->image->display($image->file_path, 'hikashop_main_image', '', '','', $width, $height)
?>
</td>
<?php
}
}
?>It gives me want I want, but something extra I don't want, void thumbnails pointing to this URL
http://localhost:8888/activacions/%3Ca%20title=
Could somebody please help me tune-up this small piece of code, I'm pretty sure it must be some very stupid flaw in my coding.
Thank you
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop