Hi Mark,
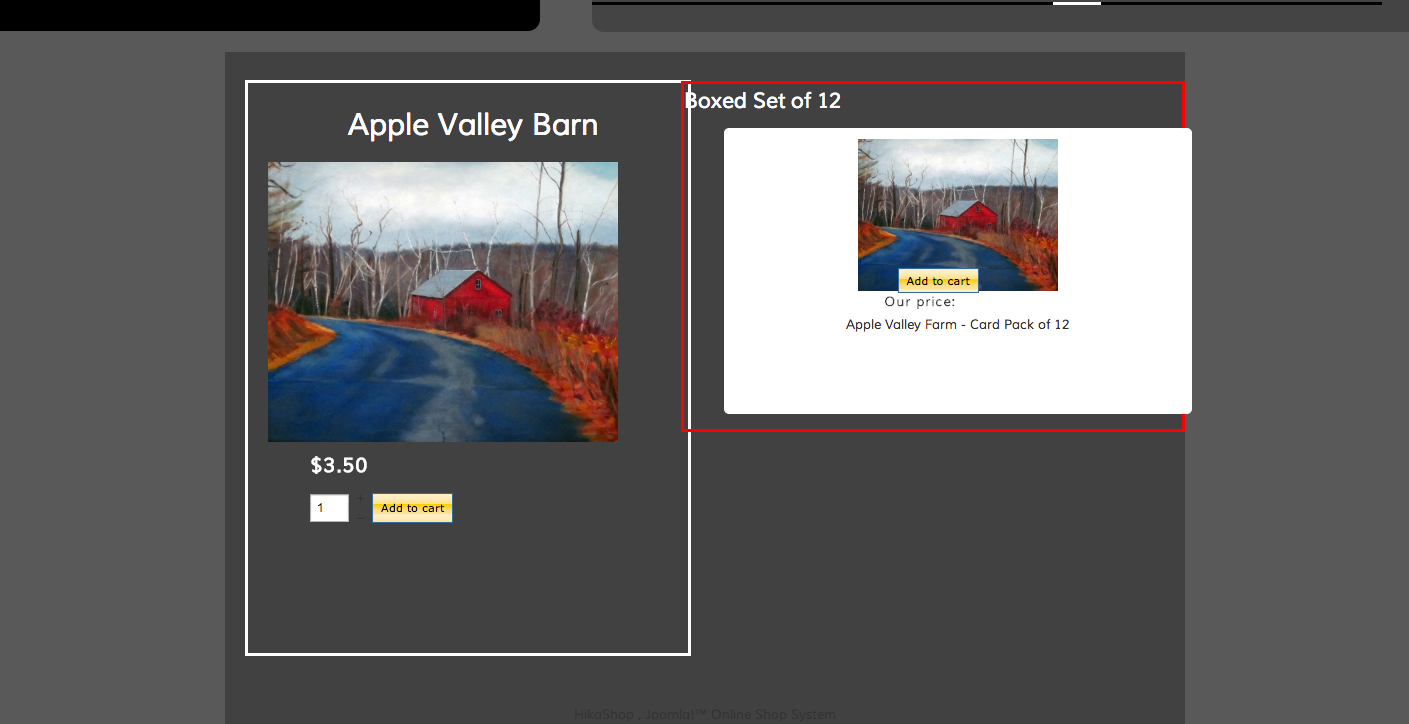
About the css, you have this rule applied on your boxes:
div.hikashop_subcontainer.hikashop_subcontainer_border {
background: transparent !important;
width: 55%;
}
just change the width to 100% and it will be better

About the add to cart button, it's working but since you don't have any visible cart or checkout you can't see that the product is added to the cart.
Just enable the mini cart or set a menu to the checkout and you'll see the product added to the cart.
About the product page, I think you have to edit the related product module (if it's what you are using). The id of the module you have to edit is 222.
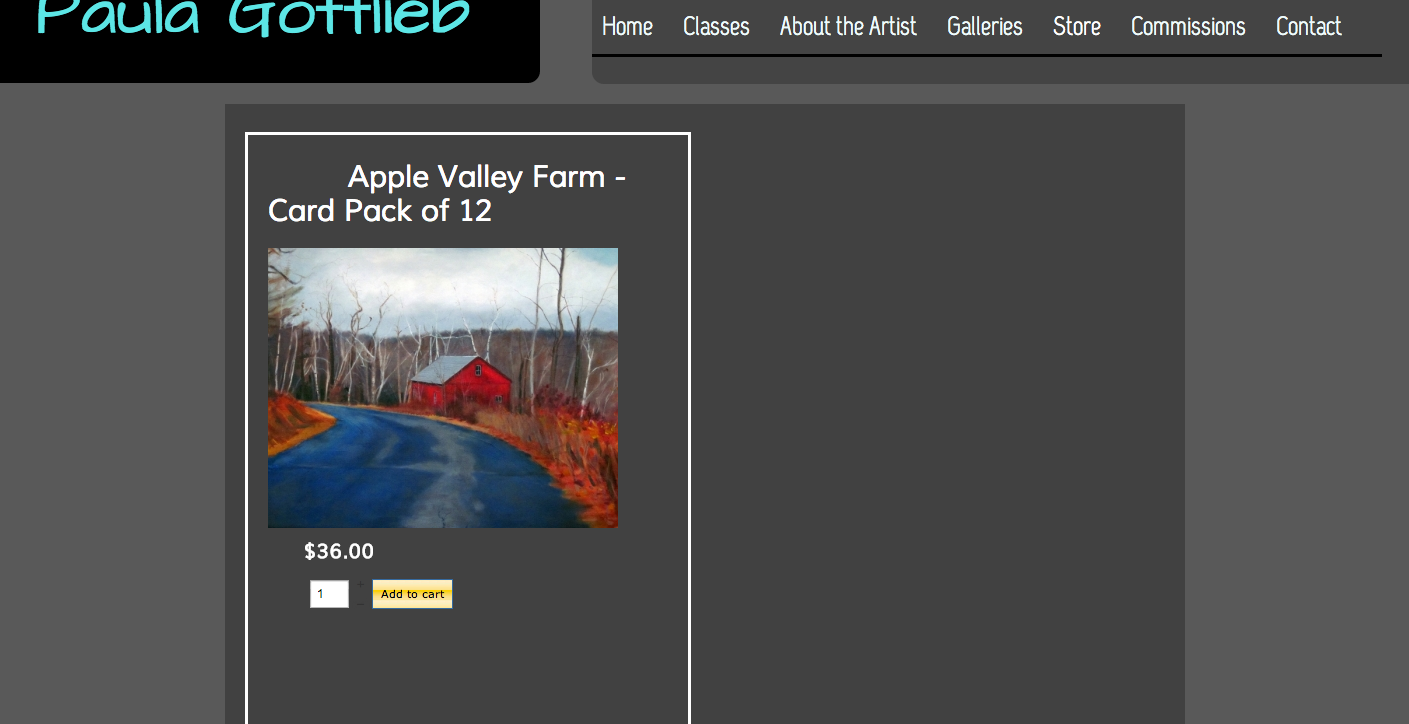
About the quantity box, it's all about css, just look at our documentation to know more about it:
www.hikashop.com/en/support/documentation/faq.html#css
Finally for the description, I think you edited your view and have hidden it. Please check your views in Display>Views for show/product
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop