Hi,
From Code side I am not sure how that should be fixed. However, I will try to explain it a little bit more with images.
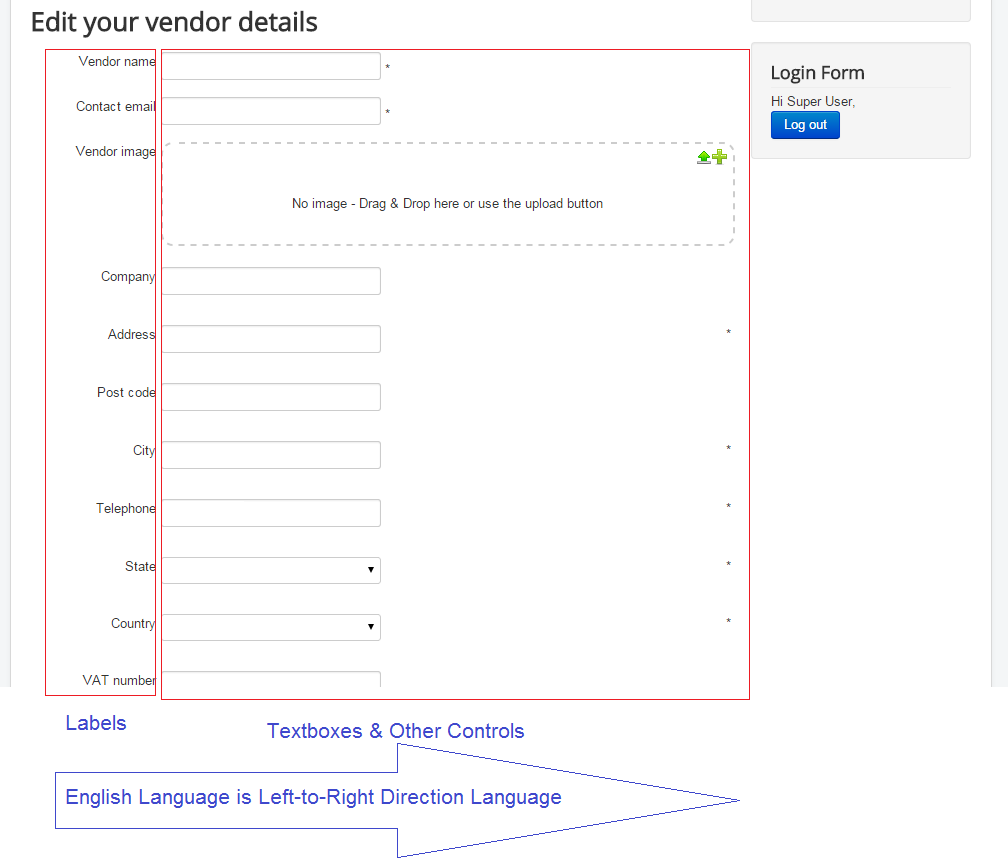
in the English language, the following shows correct directions:
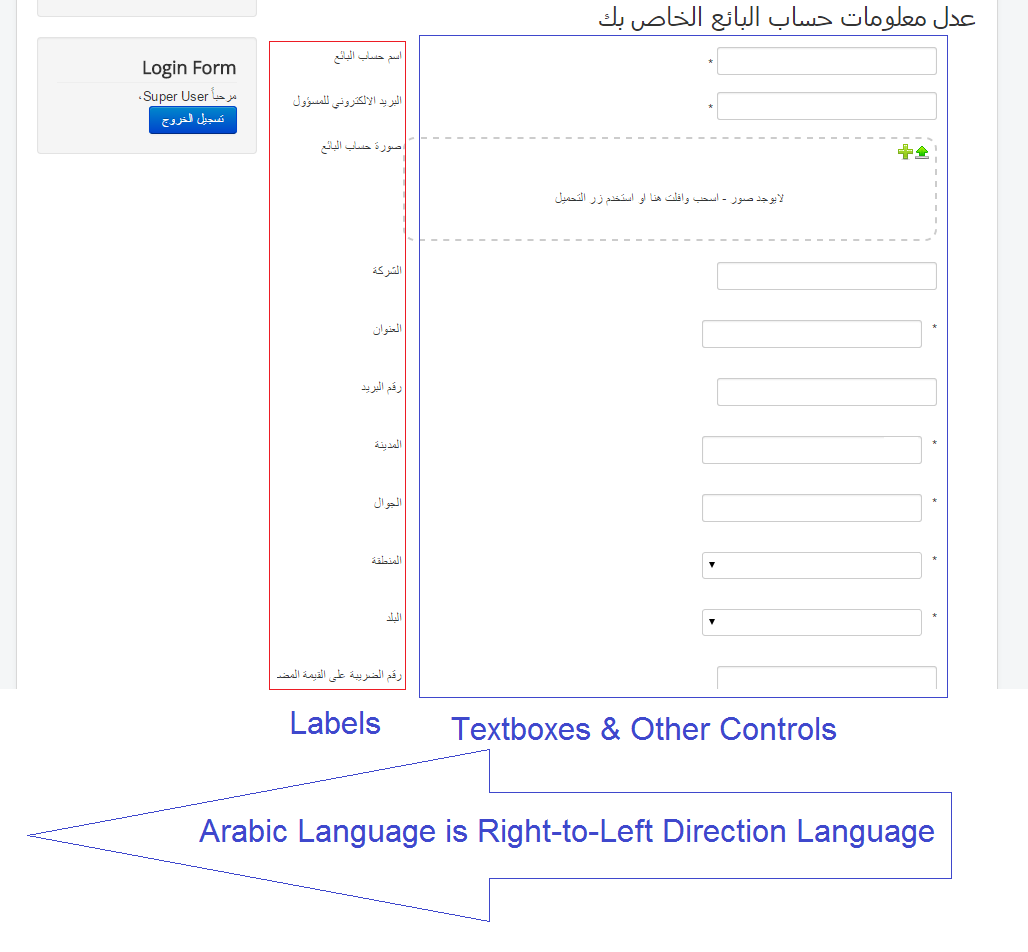
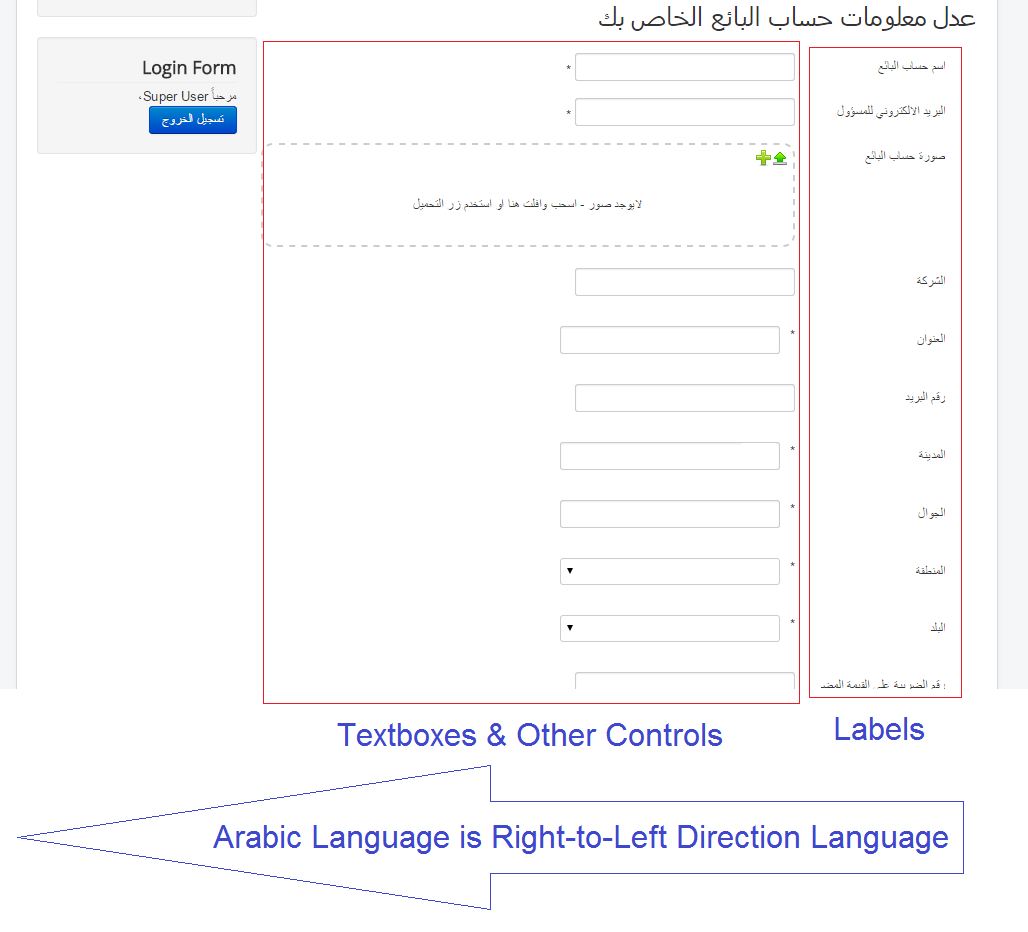
However, In Arabic language it shows the same style, where labels are on the left and textboxes on the right, as follows
This should be Fixed be swapping the locations of the label and the textbox, the label to be on the right and the textbox to be on the left, as follows:
From the code side again I am not sure how to fix it, but i was checking the code and I swaped the <dd> with <dt> and the opposite <dt> with <dd> just to check the result, and I have a theory:
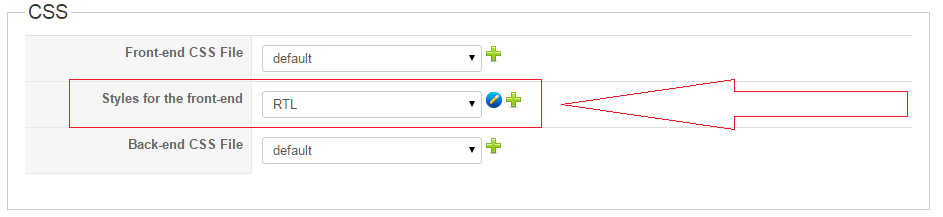
you may have in the CSS defined something to have the <dd> to be on the right, and <dt> to the left. Maybe if you change it for the RTL to have it reversed it may work.
However, even when I changed the <dd> and the <dt>, there was some fixes required in the alignment, margins and paddings.
I appreciate your help and I have been waiting for this to be fixed.
Thanks.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop