Thanks Jerome for your time and excellent support.
I have been testing the code you provided and would like to provide my feedback based on my humble knowledge.
1) the RTL.css style is being run in both cases (Arabic) and (English), which should only work for (Arabic Language).
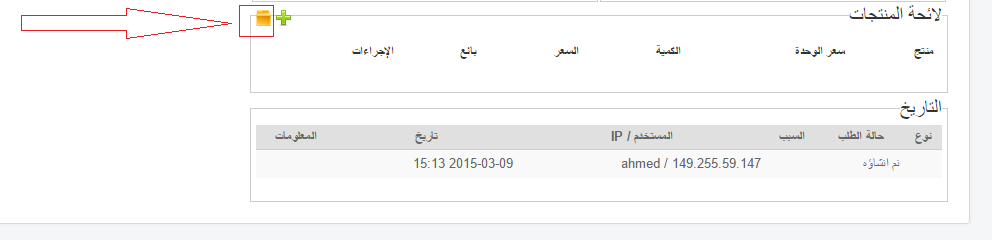
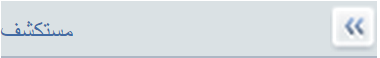
2) for the explorer title:
This cod will flip the div with id [category_explorer_btn] with both components: the (icon) and the (text).
the problem here is that the text cannot be read anymore, because it is reversed.
The Solution that I am proposing here is to keep the scale as is and change the class [category_explorer_btn_hide] with reversed arrows ( if it exist's), and remove the rest of styling for this part.
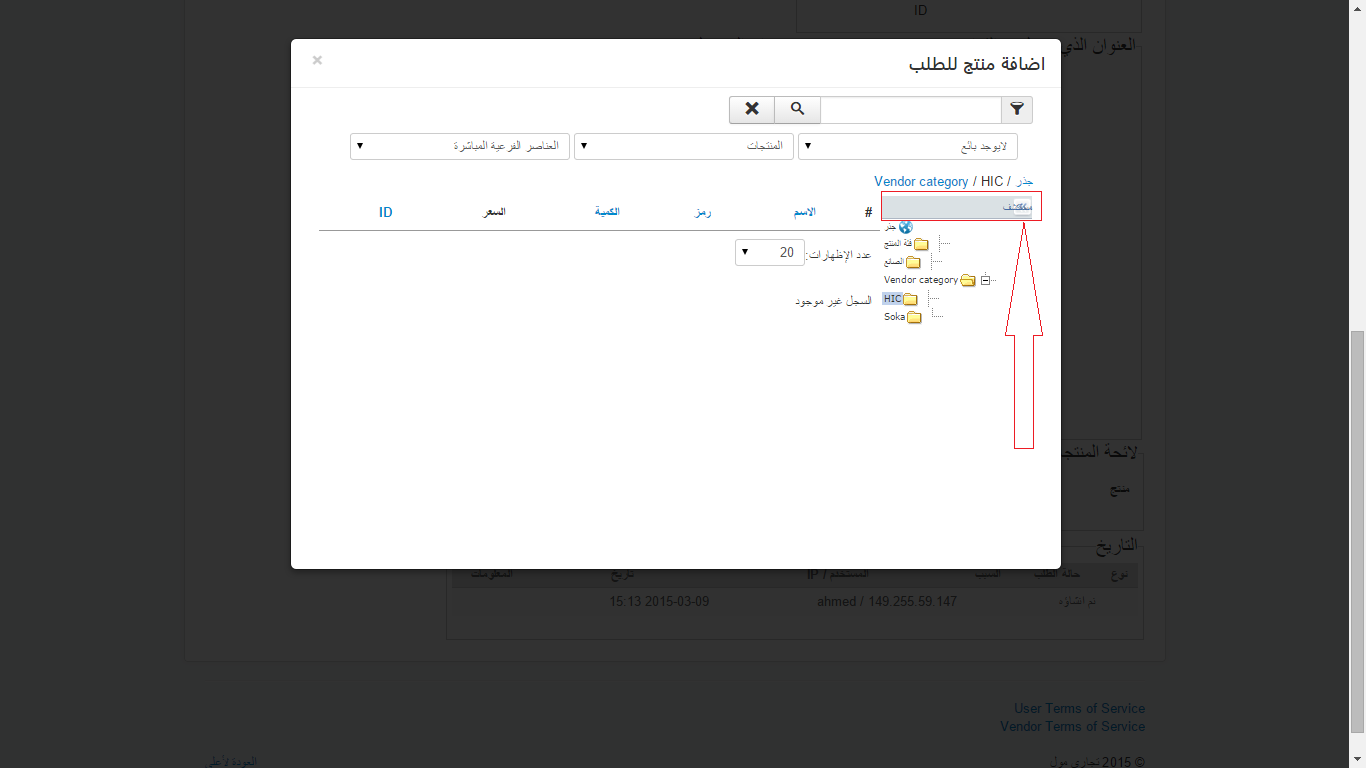
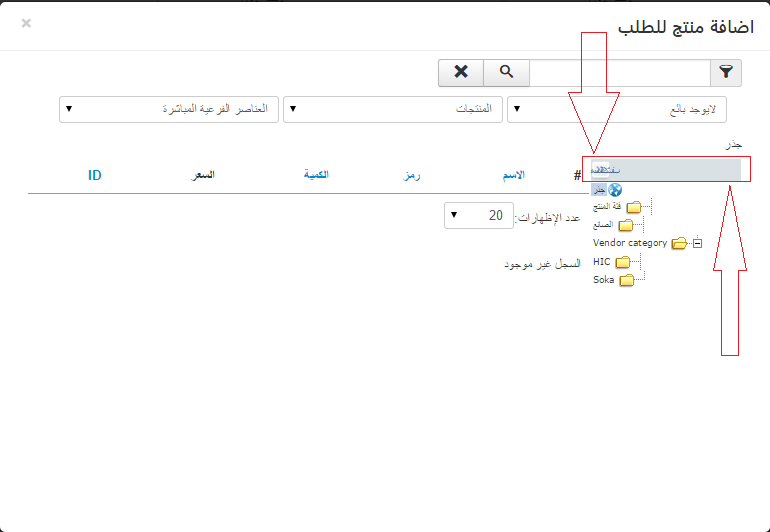
3) Regarding the oTree:
.oTree { text-align:right; }
This part of code is being overridden by the code
.oTree {
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 11px;
color: #666;
white-space: nowrap;
line-height: normal;
text-align: left;
}
which is in [otree.css] file. So, this is why the text remains aligned to the left.
Again thanks for your support.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop