-- HikaShop version -- : 3.0.1
-- HikaMarket version -- : 1.7.3
-- Joomla version -- : 3.6.5
-- PHP version -- : 7.0.10
-- Browser(s) name and version -- : all
-- Error-message(debug-mod must be tuned on) -- : no
Hi
I'm confused?!
In Hikamarket
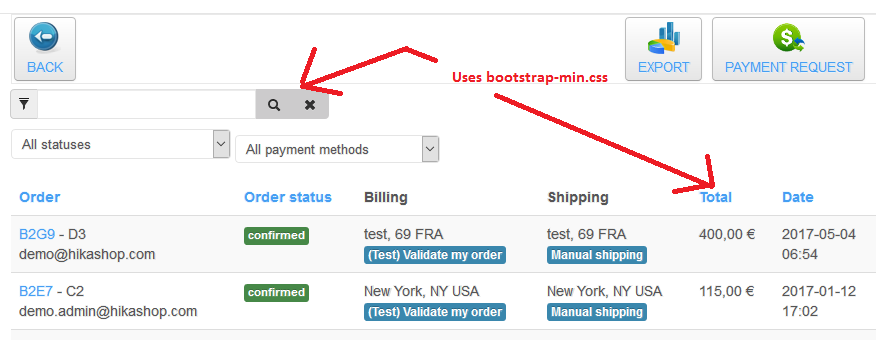
Demo
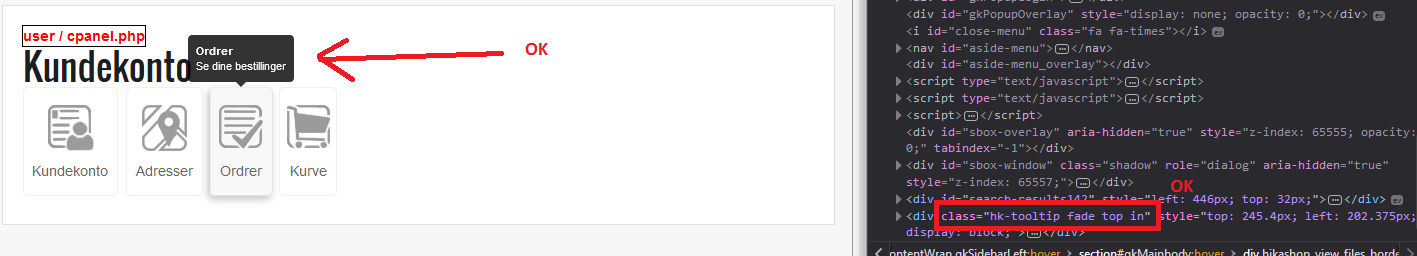
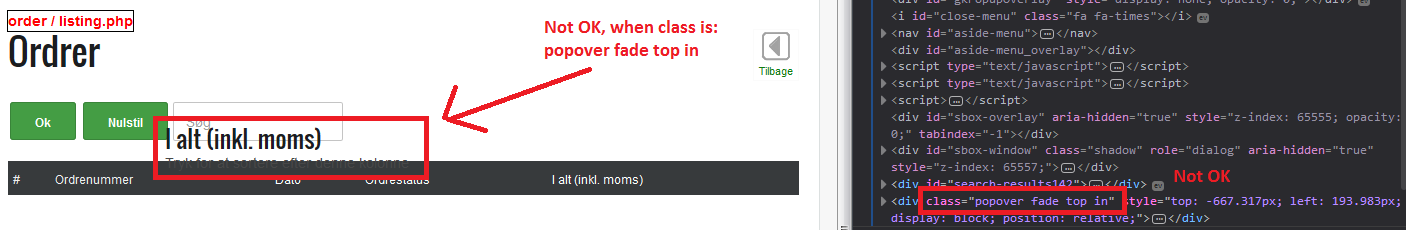
the search/filter is using bootstrap-min.css and the column order uses bootstrap hasPopover.
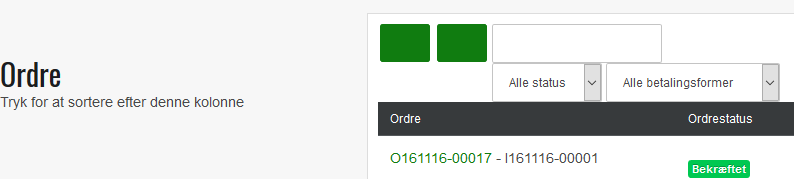
But in my template and/or Hikamarket bootstrap-min.css is not loaded. I could add this to my Gavick template:
$this->API->addCSS($this->baseurl . '/media/jui/css/bootstrap.min.css');
$this->API->addCSS($this->baseurl . '/media/jui/css/bootstrap-responsive.min.css');
$this->API->addCSS($this->baseurl . '/media/jui/css/bootstrap-extended.css');
$this->API->addCSS($this->baseurl . '/media/jui/css/icomoon.css');
$this->API->addCSS($this->baseurl . '/media/jui/css/chosen.css');
But to my understanding, Hikashop 3 and maybe Hikamkaret is going away from using Bootstrap?
So where do you suggest I go for fixing styling issues?
Regards
Henrik
haspopup show up all wrong left and icons is missing on buttons.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop