Thanks, This seems to actually work pretty well.
This was for my Category listing, so changed the listing_div for category, i commented out
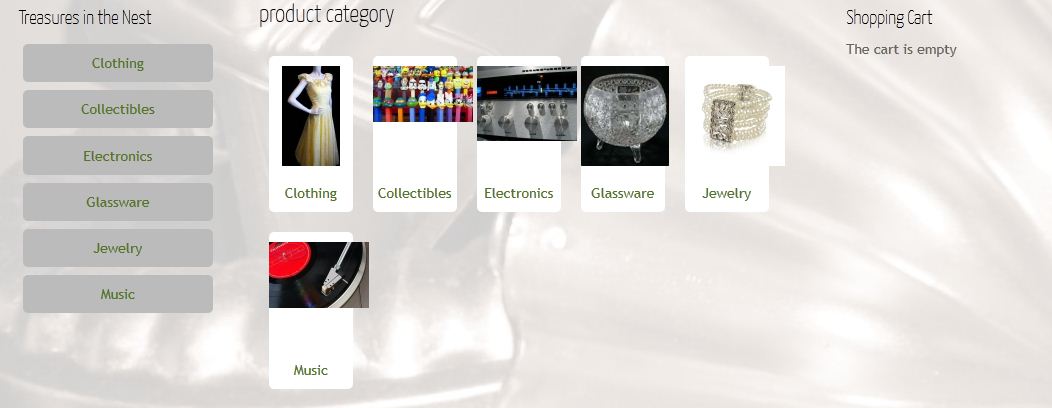
<div class="hikashop_category" style="width:<?php echo $width;?>%;">
and changed to
<div class="hikashop_category" style="width:160px;">
As long as i have the width dimension set to fit with that wdith (i.e. 140px) it displays without overlapping the DIV element. I can also change the screen size and instead of the DIV size changing and messing up the image, it will keep the same size DIV elements but just display them in more rows.
BTW, Love the "Undo Customization" option when editing the views. Makes it easy to undo a mistake.
Seems like this would be an issue anytime this view is resized? Perhaps a future release could account for resizing a window/different user resolutions and adjust the DIV dynamically
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop