I'd like to apologize for how I reacted to the Nicolas post.
I hope you and Nicolas can forgive me...
May be there will be offtopic but I need to explain what I mean and why I wrote what I wrote.
Let's start from the begining:
Nicolas wrote:
Your patch will always add the hikashop_child_image_active class to the first thumbnail.
My code don't add hikashop_child_image_active to the first image.
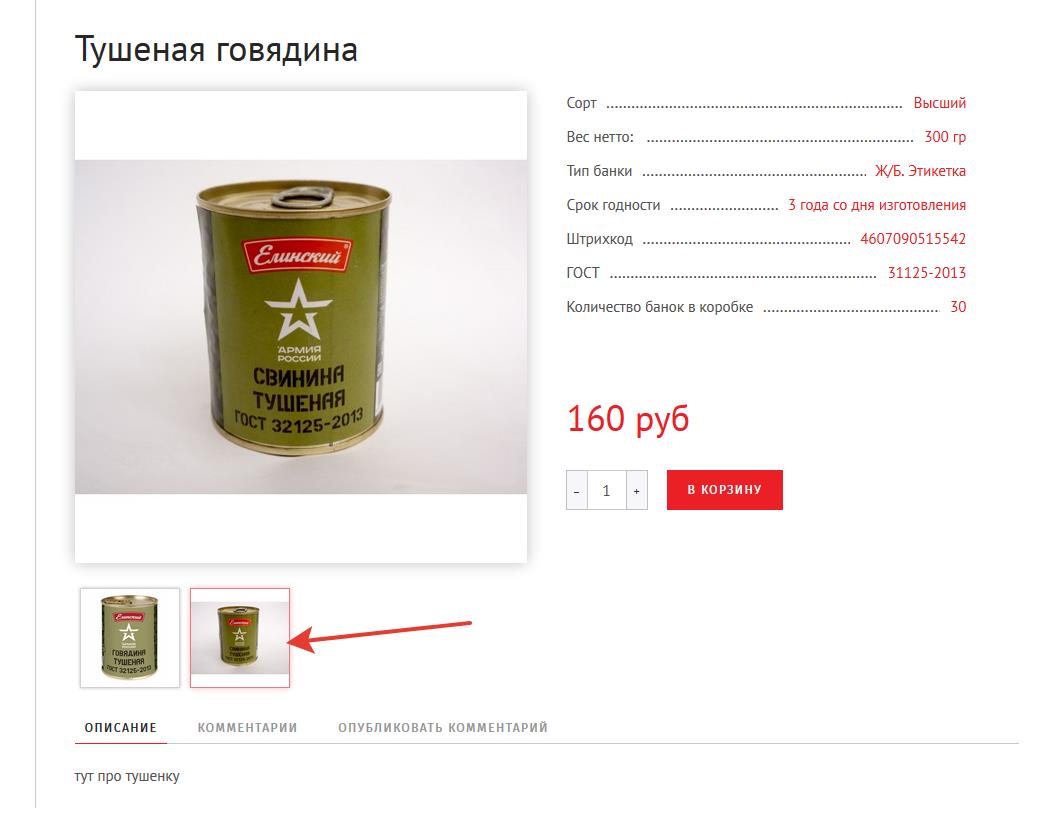
We talk about a structure like this:
<a href=""><img /> </a>
<a href=""><img /> </a>
<a href=""><img /> </a>
<a href=""><img /> </a>
<a href=""><img /> </a>
this is "a href" for popup engine. We talk about loop that work with images inside "a" tag.
Inside "a" tag can't be two or more iamges. Hikashop don't add badges to small images. More over - most of popup engines broke if you want to add more that one image inside "a' tag.
So I can't imagine the case where will be more than one image inside any of the "a" tag.
And so I think that Nicolas confuse this code with code for main thumb or may be with previous loop. That's why I wrote my post.
Your code definitely will work but my code will work too. Necessity of the loop in this case don't clear for me.
That all what I want say about it
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop