Hi,
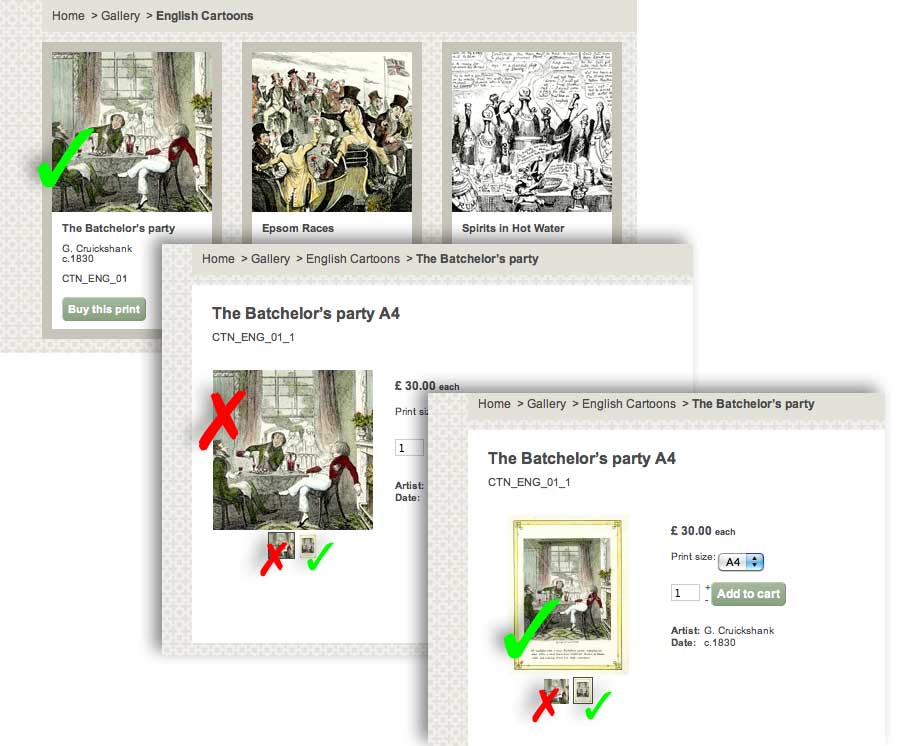
In order to remove the first thumbnail in the product page, you have to edit the view via the menu Display->View.
The view is: product/show
Change:
$image = reset($this->element->images);
To:
reset($this->element->images);
$image = next($this->element->images);
In order to select the second image as current thumbnail.
After that you have to modify the foreach which list all thumbnails
if(count($this->element->images)>1){
foreach($this->element->images as $image){With:
if(count($this->element->images)>2){
$thumbs = $this->element->images;
array_shift($thumbs);
foreach($thumbs as $image){
And I think it will solve your problem.
Regards,
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop