Dear Nicolas,
I made several attempts to change product image size with no success.
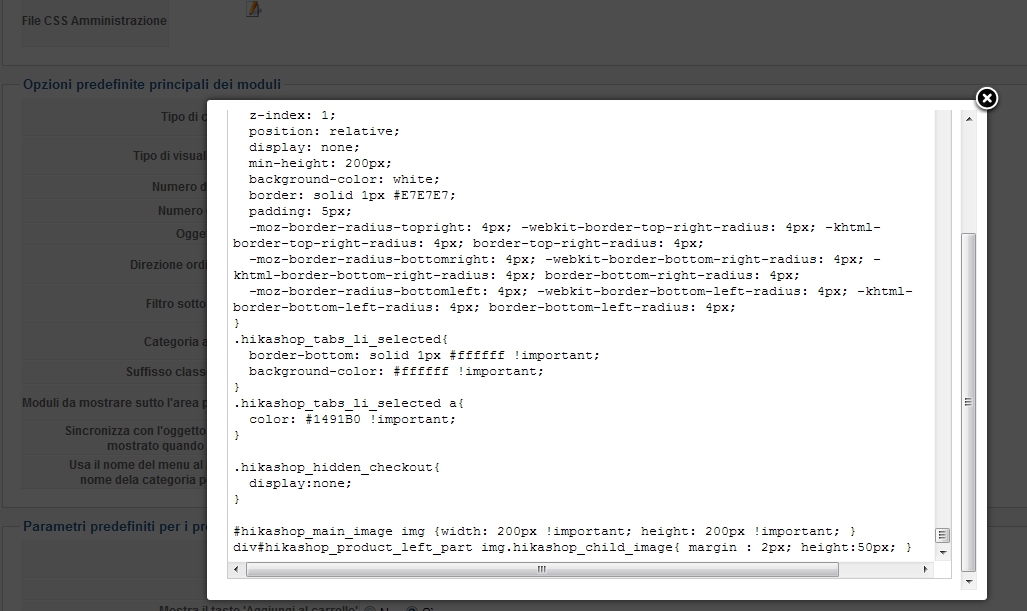
Do you see something wrong in the last 2 rows of the attached image? (thumbs resize works but main product image doesn't...)
Thanks
Claudio
If I add the following code:
.hikashop_product_main_image_thumb img{height: 200px!important;}
the image appears bigger but it overlaps thumbs and product description. The upper left corner of the image seems to be in a fixed position as the picture doesn't recenter after resizing.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop