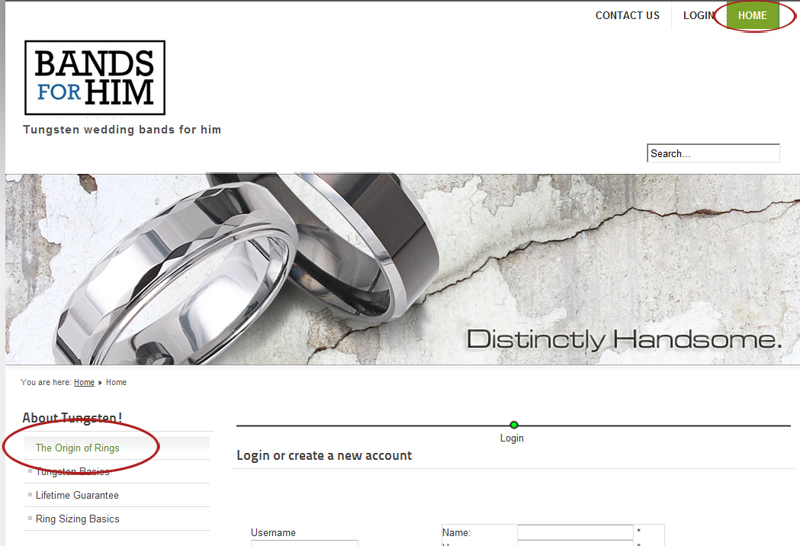
The green background at the top is defined by:
#header ul.menu li.active a:link, #header ul.menu li.active a:visited {
color: white;
border-right: solid 1px #237D85;
background: #7BA428 !important;
}
and the green color on the left menu by:
ul.menu li a:hover, ul.menu li a:active, ul.menu li a:focus, ul.menu li.active a:hover, ul.menu li.active a:active, ul.menu li.active a:focus {
background: white url(../images/nav_level_1.gif) repeat-x;
color: #638420;
}
in the CSS file:
bandsforhim.com/templates/beez5/css/beez5.css
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop