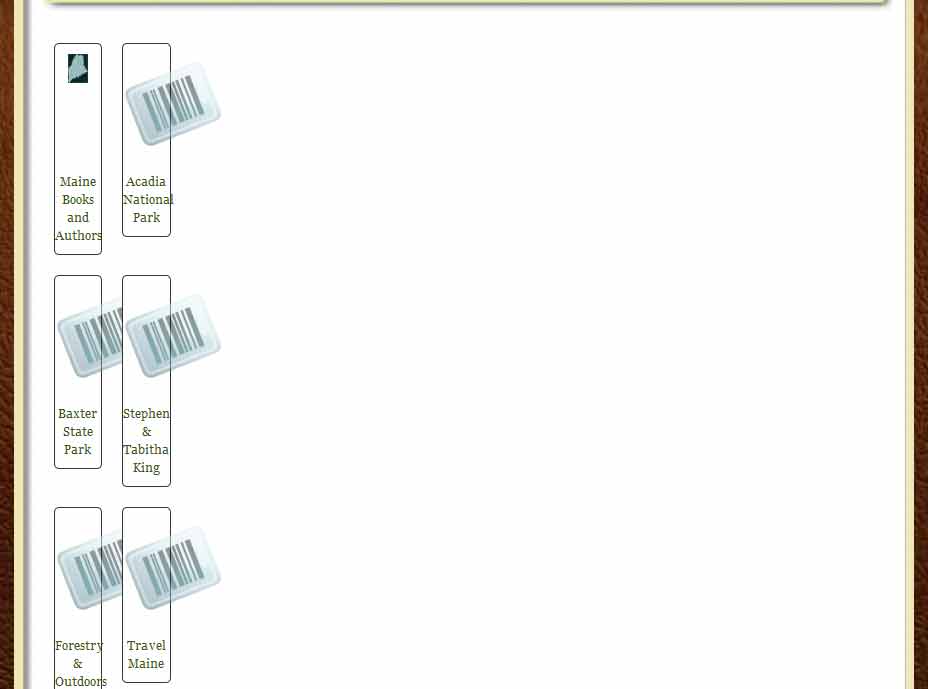
The categories are listing properly in the space designated by my joomla template. It is a column 150px wide.
But---they are being listed in 2 columns and all I want is a list with no images. (I could live with the images part, but I really just want a list with the words written out horizontally with no word wrap.) The little containers for the category names are tall and narrow. I want them as wide as the 150px column.
Where should I look to change the styling?
Addendum: Now that I look more closely, I think that my listing of categories is supposed to appear in the
larger component area in my template. What I want is the list type of menu in the narrow column. I just looked at some support documentation and realized I need to make a separate menu for the category items. That would answer my question!
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop