Hi, i'm using/working with HikaShop Business on a client site.
I tried above and other several topics on this forum, unfortunately i can't achieve this yet.
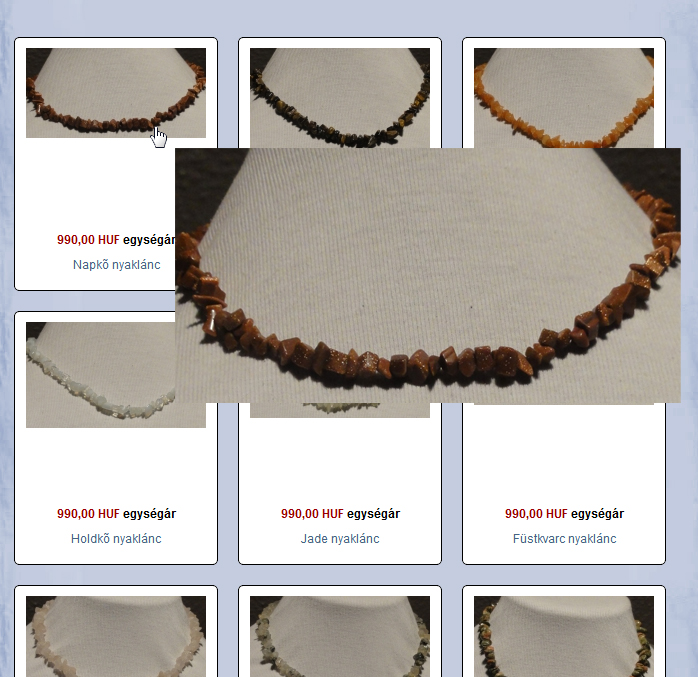
I want to show Big Image (may be with desired size eg. 400px*400px) with the item title and price in the bottom ON MOUSE HOVER (not in popup or after click)
here is the good example exactly what we want,
http://themeforest.net/category/cms-themes/joomla
when you will hover mouse on the category product images it will show the big image with details.
Here is the code in listing_table.php under 'product' folder
<tr>
<?php if($this->config->get('thumbnail')){ ?>
<td class="hikashop_product_image_row">
<div style="height:<?php echo $divHeight;?>px;text-align:center;clear:both;" class="hikashop_product_image">
<div style="position:relative;text-align:center;clear:both;width:<?php echo $divWidth;?>px;margin: auto;" class="hikashop_product_image_subdiv">
<?php if($this->params->get('link_to_product_page',1)){ ?>
<a href="<?php echo $link;?>" title="<?php echo $this->escape($this->row->product_name); ?>">
<?php }
echo $this->image->display(@$this->row->file_path,false,$this->escape($this->row->file_name),"","", $width ,$height);
$main_thumb_x = $this->image->main_thumbnail_x;
$main_thumb_y = $this->image->main_thumbnail_y;
if($this->params->get('display_badges',1)){
$this->classbadge->placeBadges($this->image, $this->row->badges, -10, 0);
}
$this->image->main_thumbnail_x = $main_thumb_x;
$this->image->main_thumbnail_y = $main_thumb_y;
if($this->params->get('link_to_product_page',1)){ ?>
</a>
<?php } ?>
</div>
</div>
</td>
You help appreciated.
Thank
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop