Hi again,
I have been searching on docs and forum without success and have the following questions:
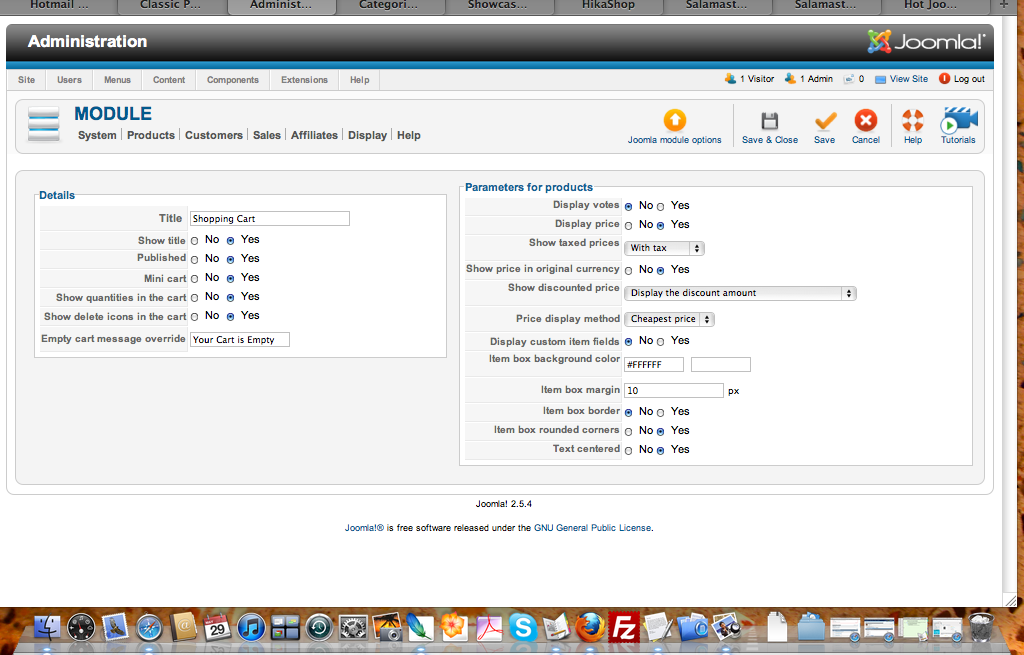
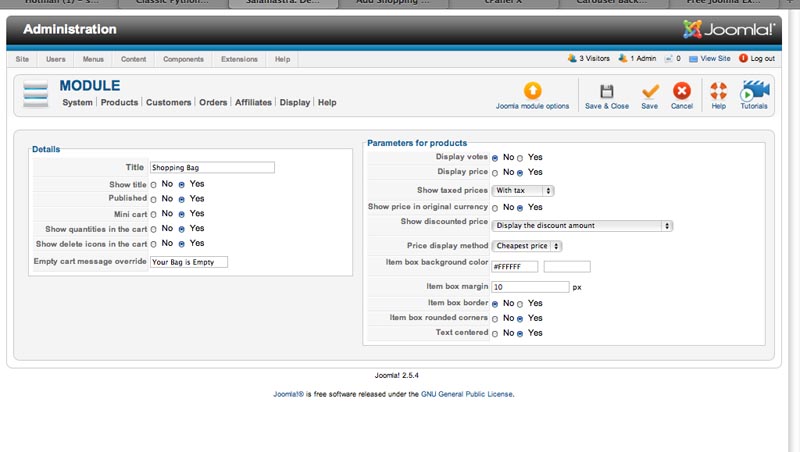
1. I do not understand how to enable the shopping cart icon on my site. I have selected "yes" to "minicart" field in HS Cart Module settings,
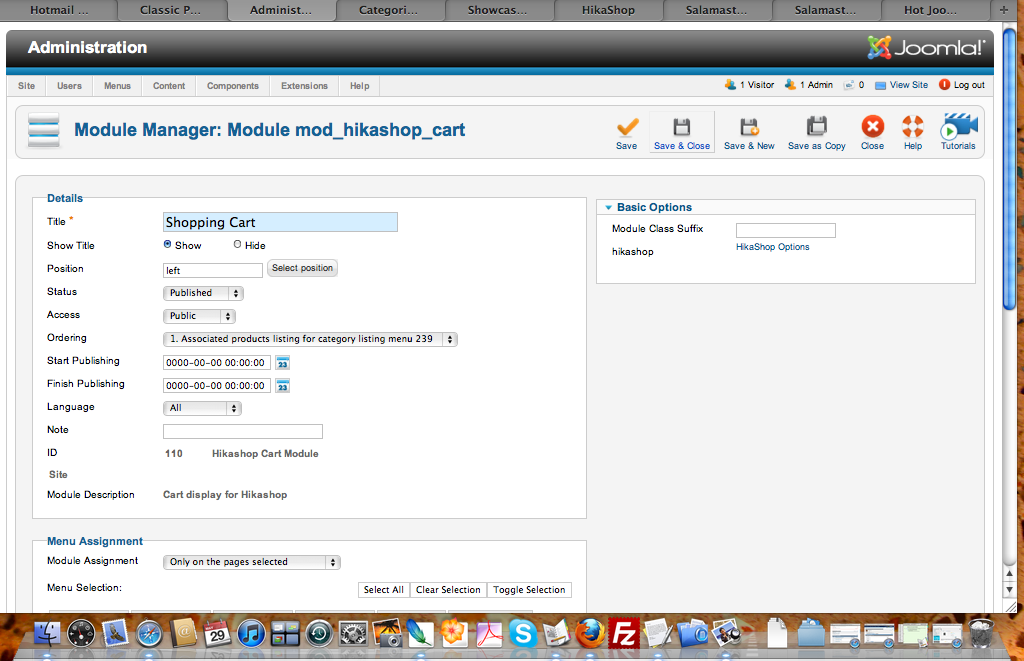
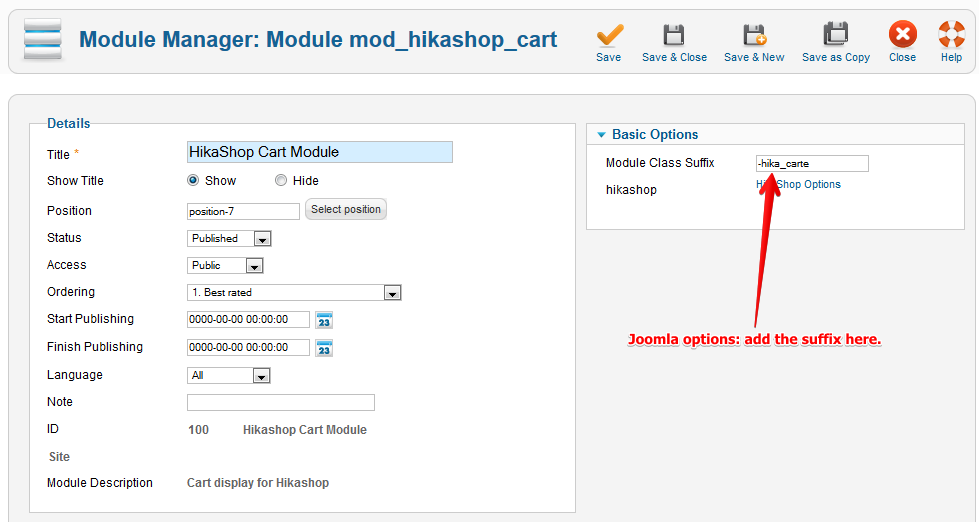
and you can see my Joomla settings for same module here,
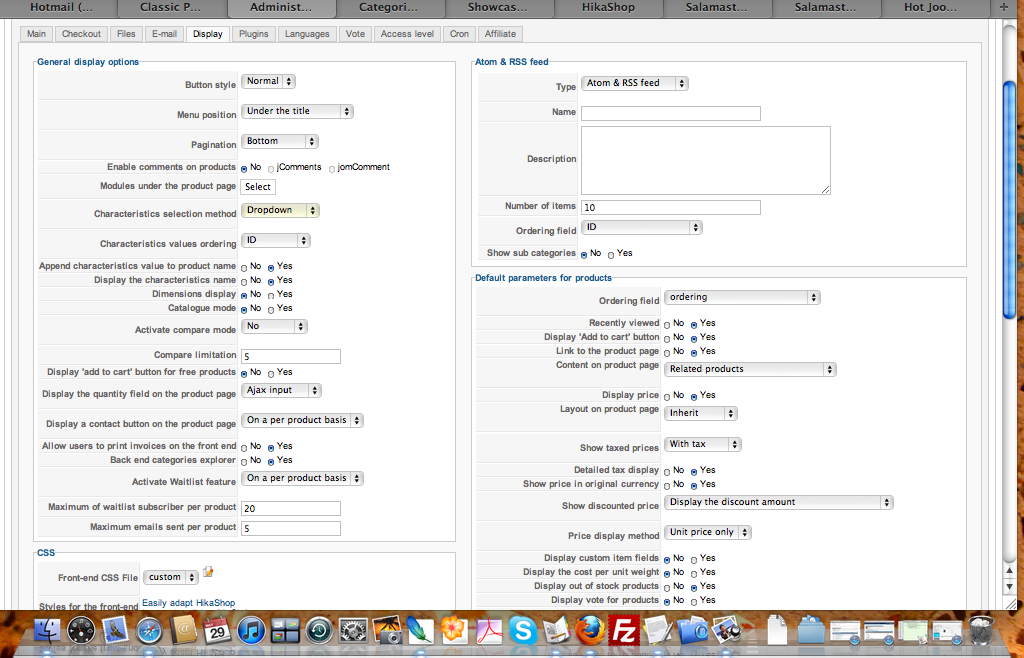
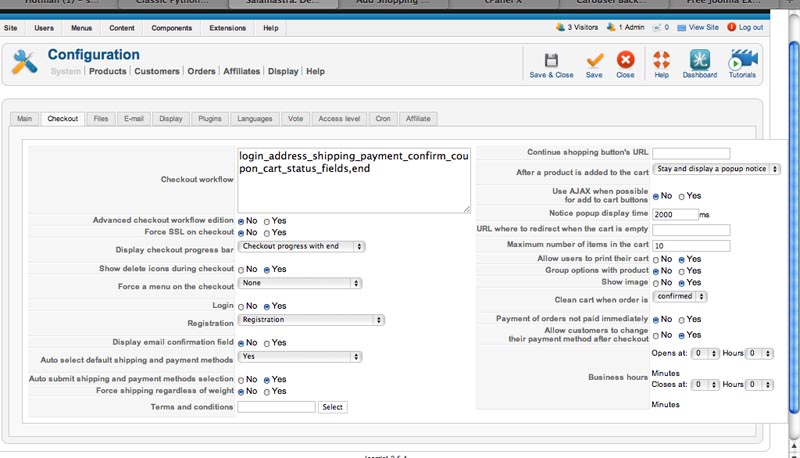
as well as my Config/Display tab settings here,
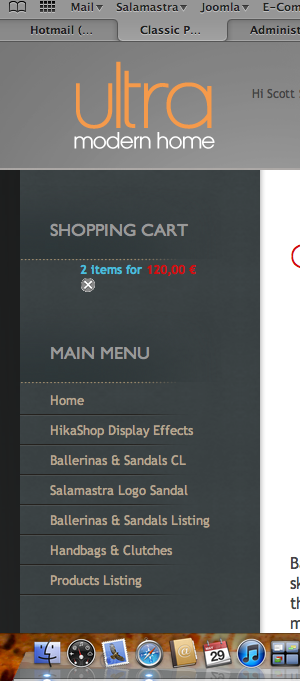
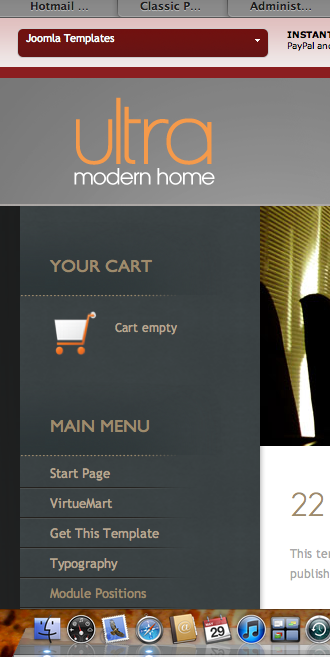
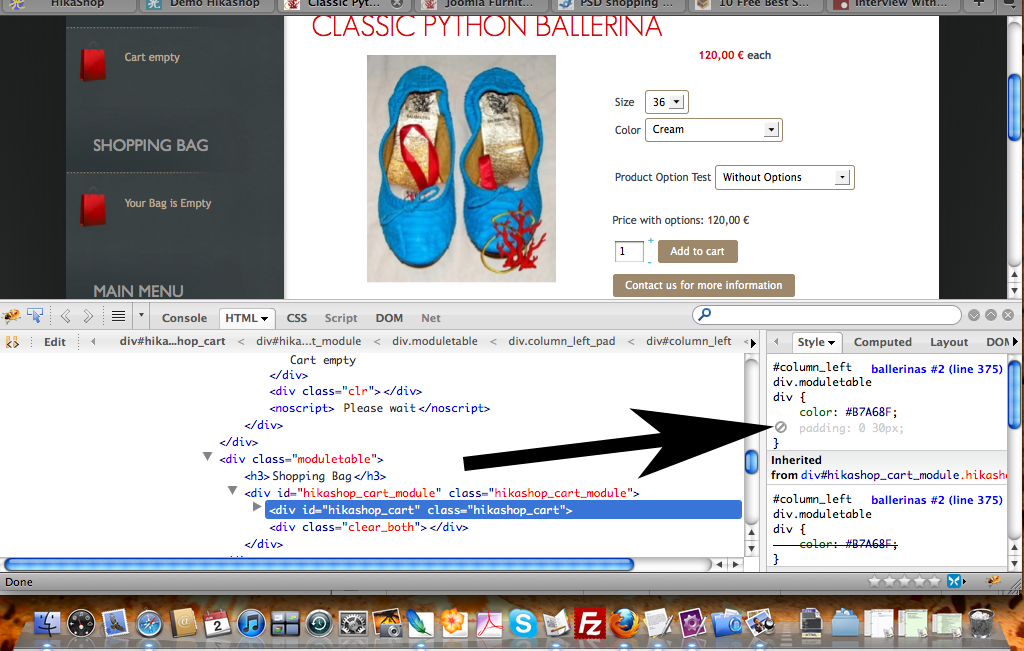
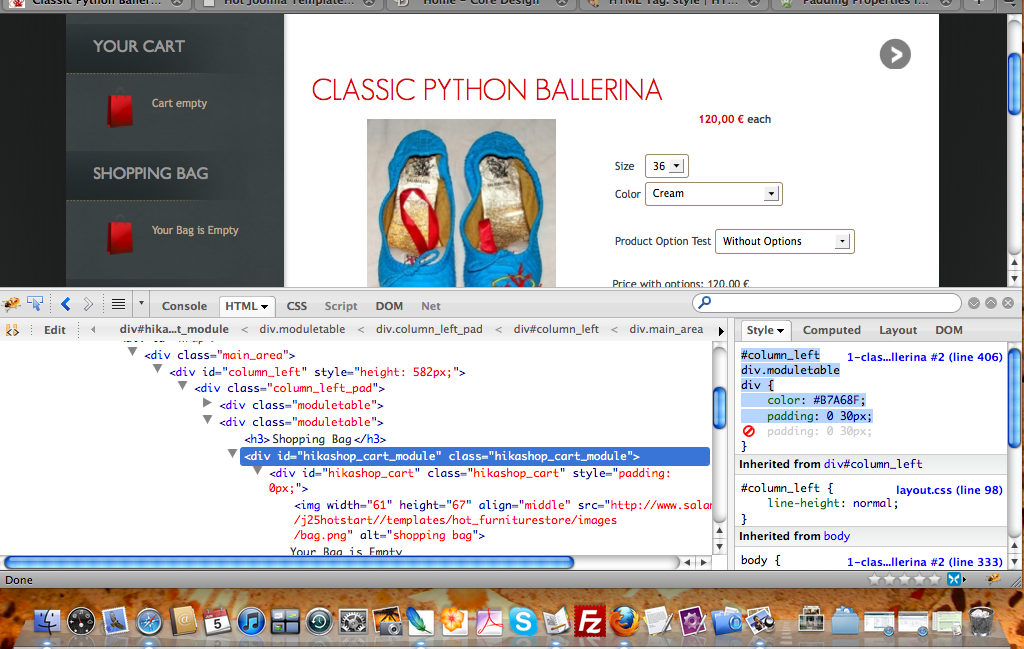
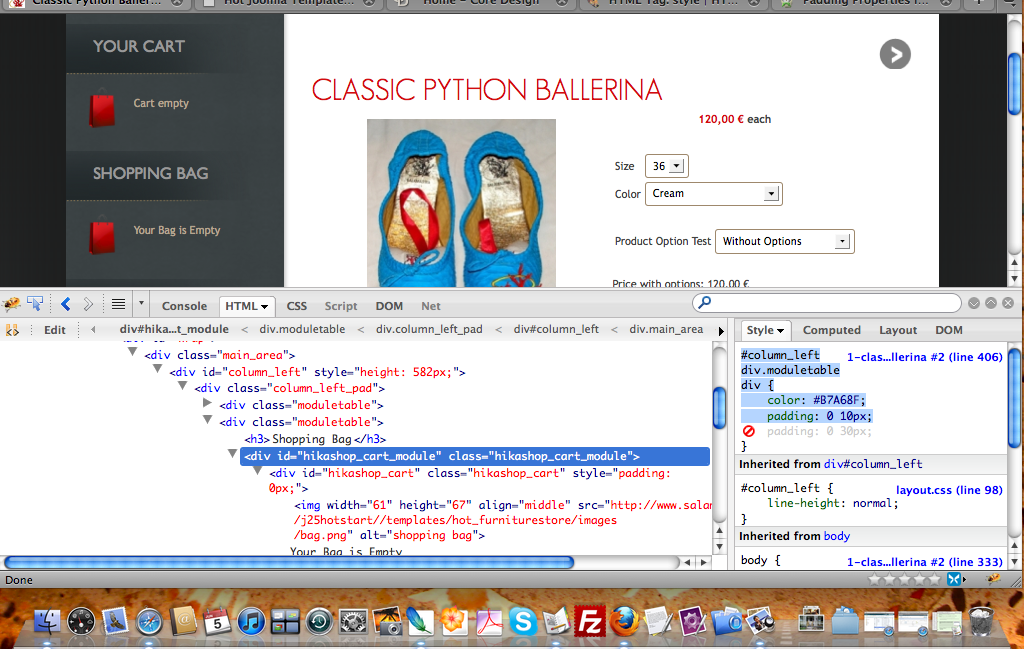
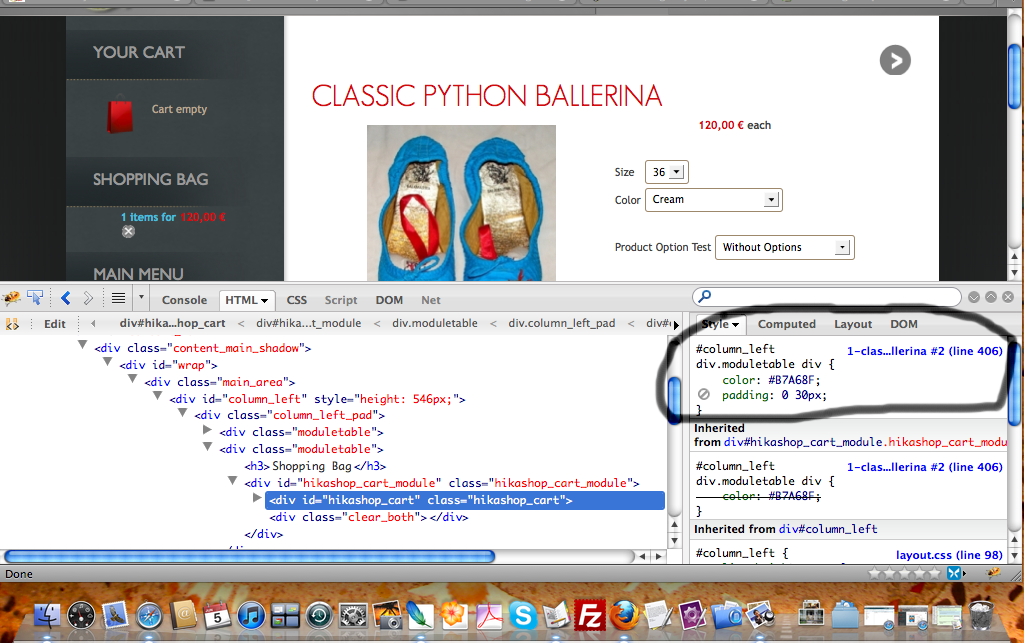
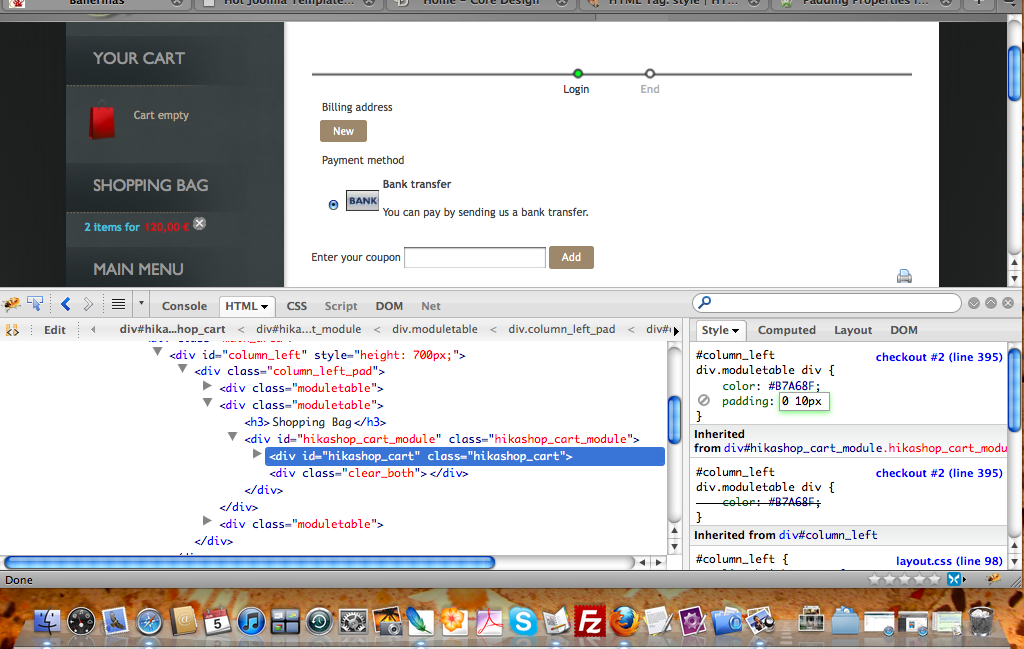
Yet, on my page:
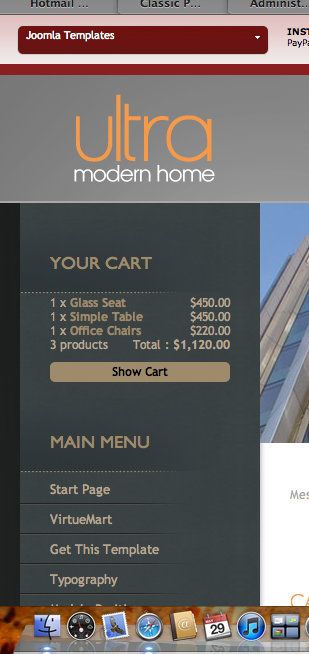
you see only text and no cart icon. Am i misunderstanding the field "minicart"? I would like a cart icon to show when cart is empty, and possibly when cart is full if it does not take up too much space. I see on your demo page:
that you have the icon on same line as cart title regardless of whether cart is empty or full... for starters, I would like to know how to do that.
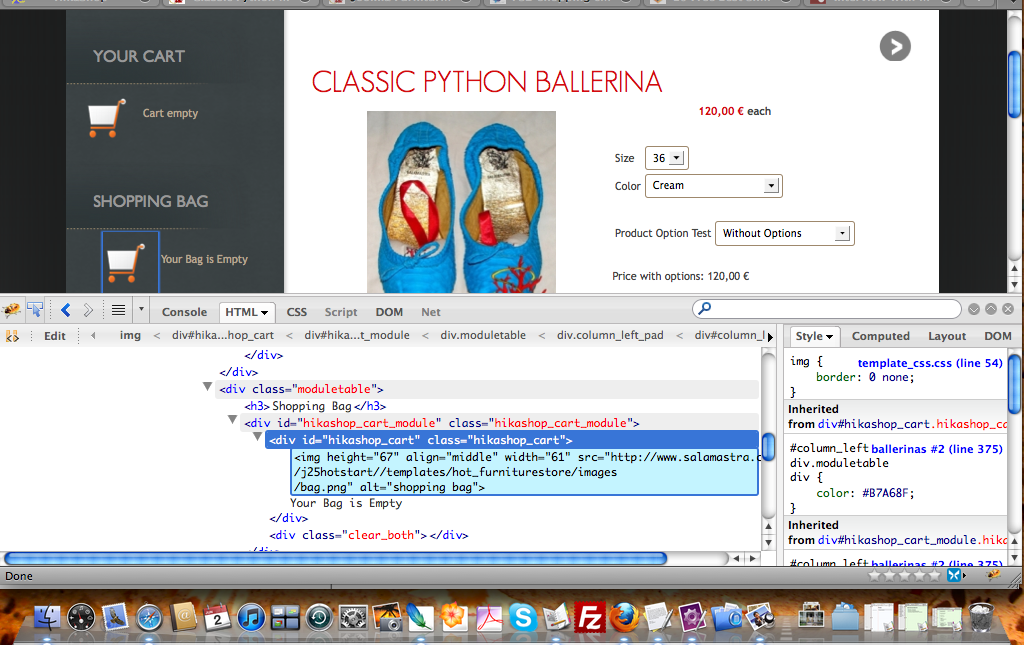
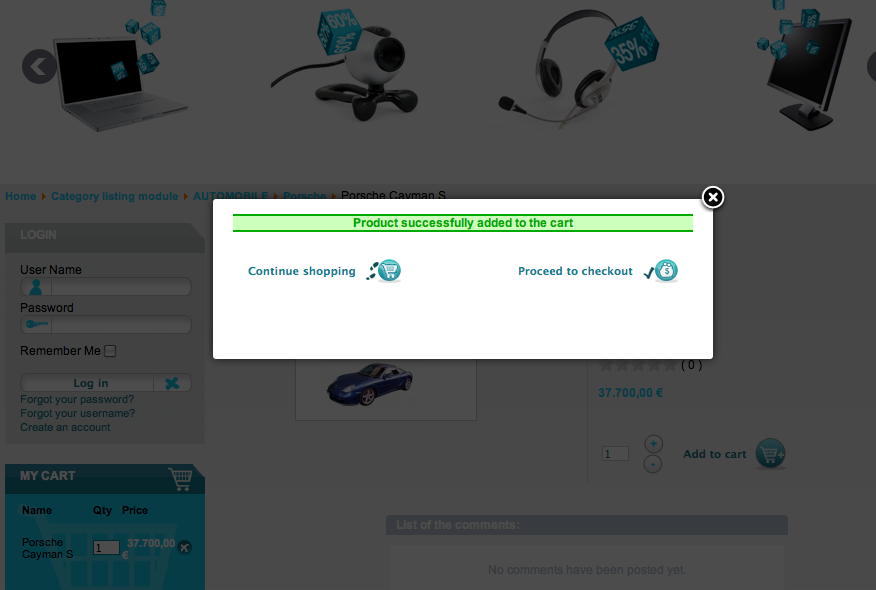
2. How can I get different cart icon options to try, and where do I make these changes... in the css? I like the icon used by the first site in your showcase forum:
as I also currently have a gray background... Do you know if it is possible to get it and where? [EDIT: OOOH SNAP! LOOKS LIKE IT IS THE HIKASHOP CART ICON, RIGHT? NO WONDER I LIKE IT!

] I have also considered using a shopping bag Icon instead, but do not know where to find them as well. Do you know source of other cart and bag icons?
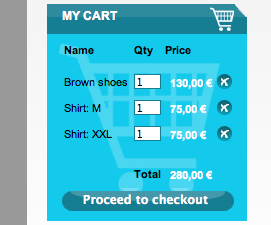
3. I also like very much the existing shopping cart icon and styling in my current template:
- but it is inside a VM shopping cart module!

- Is there a way for me to use this same icon graphic and similar text styling and spacing
in HikaShop since I already have the graphic? How would I go about that?
Thanks again for great support.
Regards
Scott
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop