Hi,
we recently adopted hikashop to create one of our online shops.
It works fine, except one thing:
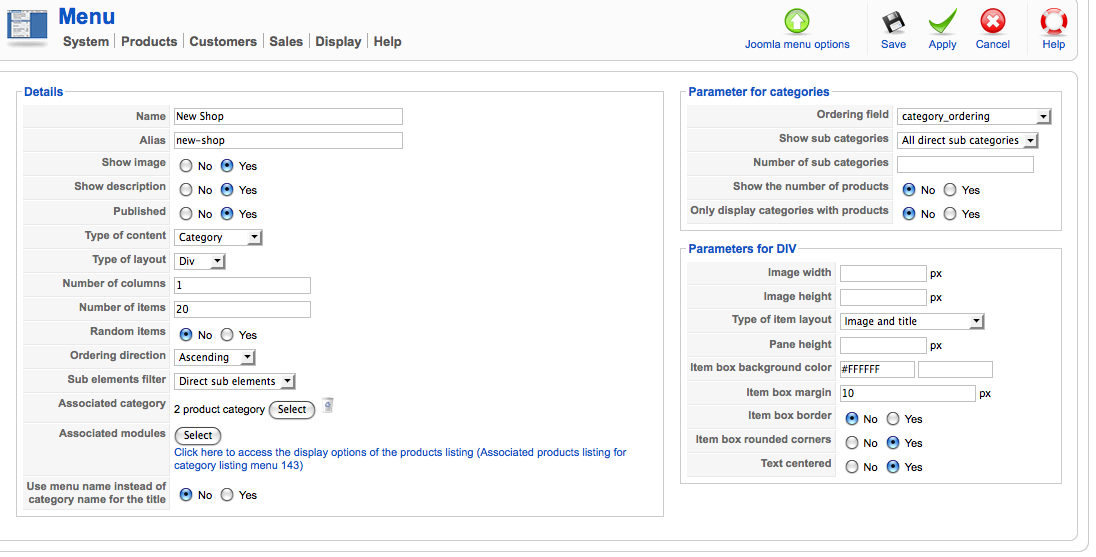
We created a Joomla menu to view the hikashop product categories (menu-type: hikashop, category-listing).
That works without problems, it points to the categories and if i click one i see all products that it contains.
The url generated has this structure:
xxxxxx.com/de/new-shop/name-category
Now, since we only have one level of categories, we want to show a second menu containing all the categories, ex.:
category1
category2
category3
category4
category5
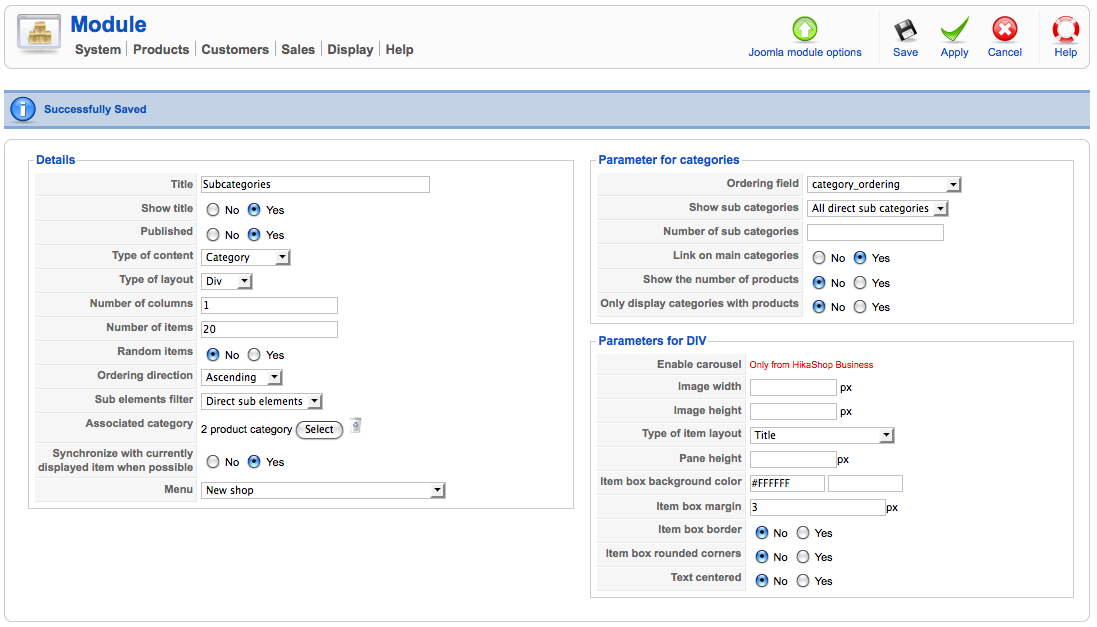
So, we created a hikashop module, set the display type to categories, and, surprise, they show up in the list we wanted.
The trouble is, clicking on them leads us to a 404 page, the urls generated are totally different:
xxxxxx.com/de/component/hikashop/category/15-books
Do you have any idea why this happens? We tried everything we could for a few days, but it still does not work. =/
Thanks in advance!
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop