Hi,
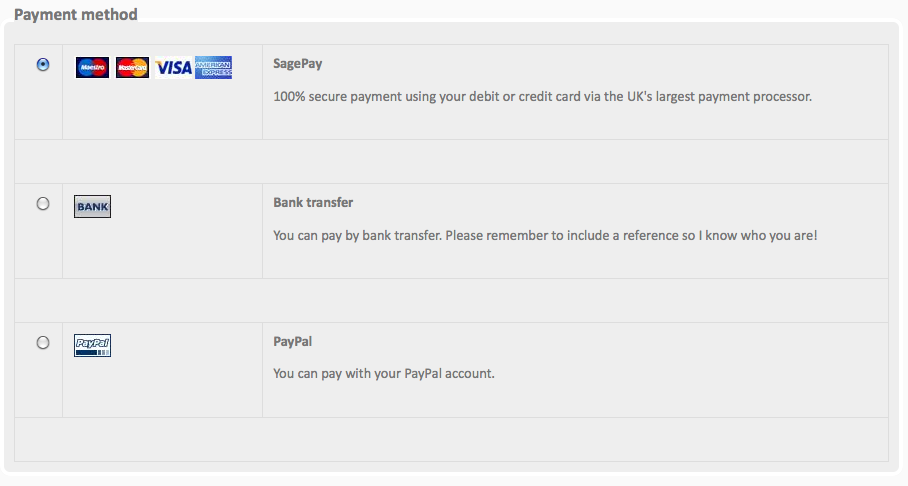
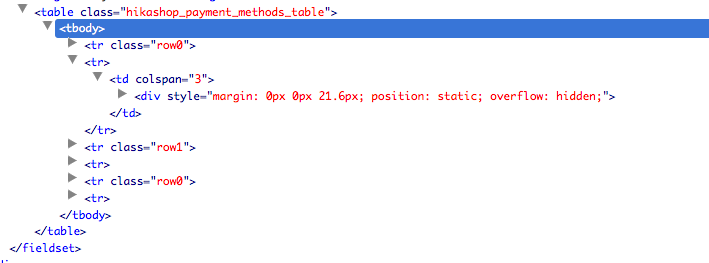
In recent versions of HikaShop and with the "checkout legacy" setting turned off (so you use the new checkout and not the old one from HikaShop 2.x), the area with the image has a class hikashop_checkout_payment_images so you can do something like that:
.hikashop_checkout_payment_images{
display:none;
}So it should be really easy in CSS.
Now I don't know how your website is configured and as you didn't give a link to the shop nor instructions to reproduce, I can't check the CSS/HTML there.
Note also that there is no problem having CSS affecting only the second column of a table, even without ids or classes. Here is an page about that:
stackoverflow.com/questions/2535112/usin...nd-column-of-a-table
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop