Hi,
The pagination of listings uses the Joomla pagination system. So you will be able to override each element via template pagination overrides.
In your pagination override, you could add such code:
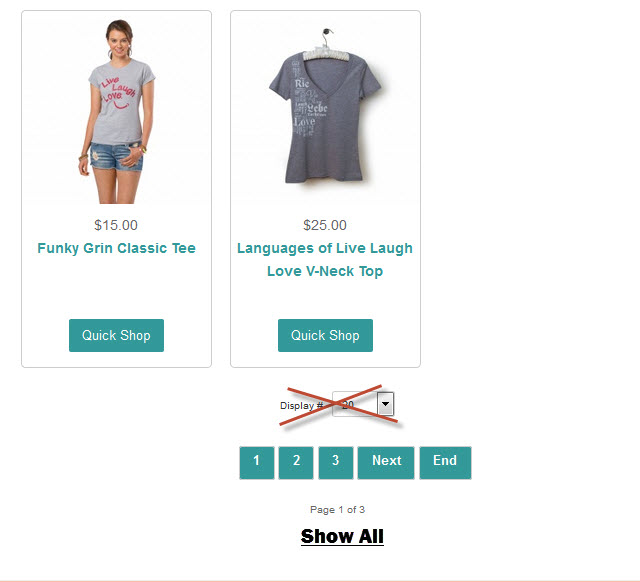
<a onclick="document.getElementById('display_dropdown_id').selectedIndex=XX;document.getElementById('display_dropdown_id').form.submit();" href="#">ALL</a>of course, you need to replace display_dropdown_id with the id of the dropdown and XX with the index of the ALL choice in the dropdown. Then, simply hide the dropdown with CSS so that your ALL link can still change it in order to change the pagination but that the users don't see it.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop