Hi,
You don't have to add this code:
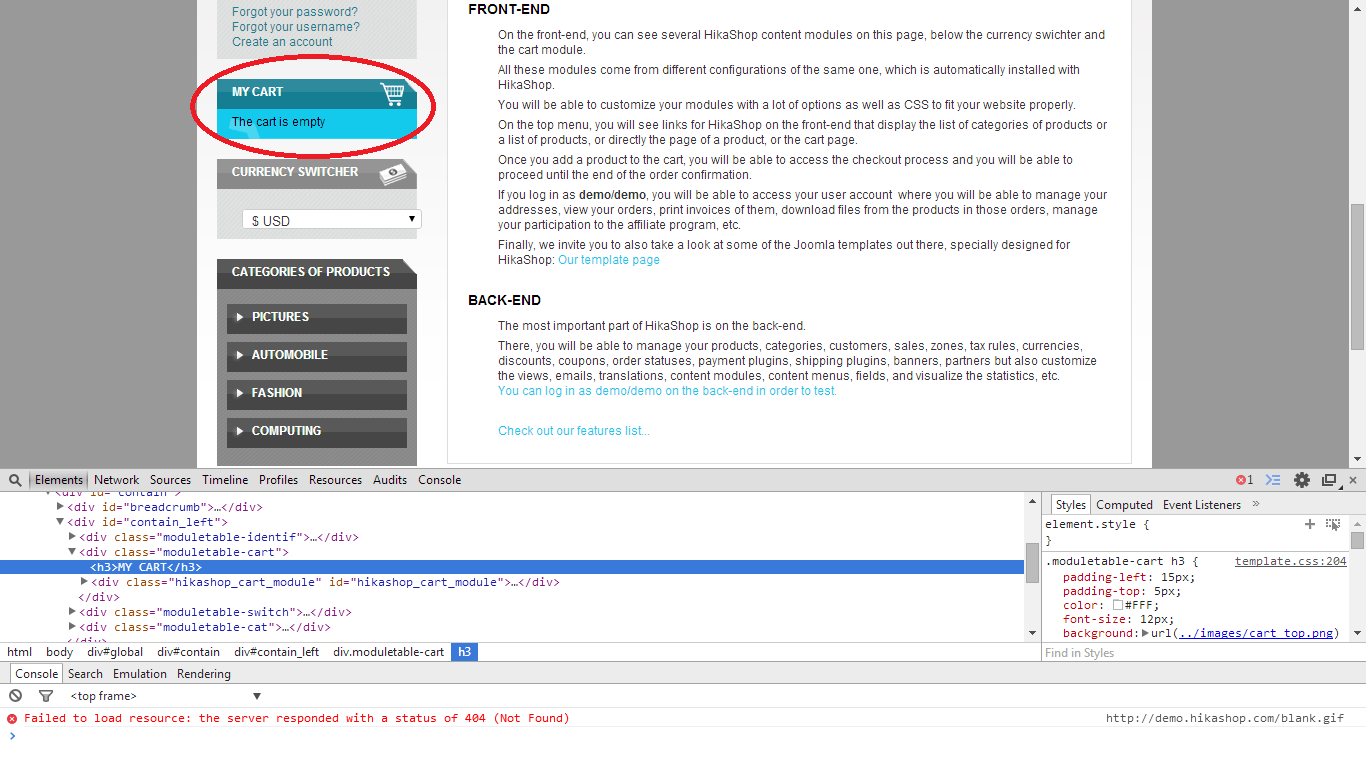
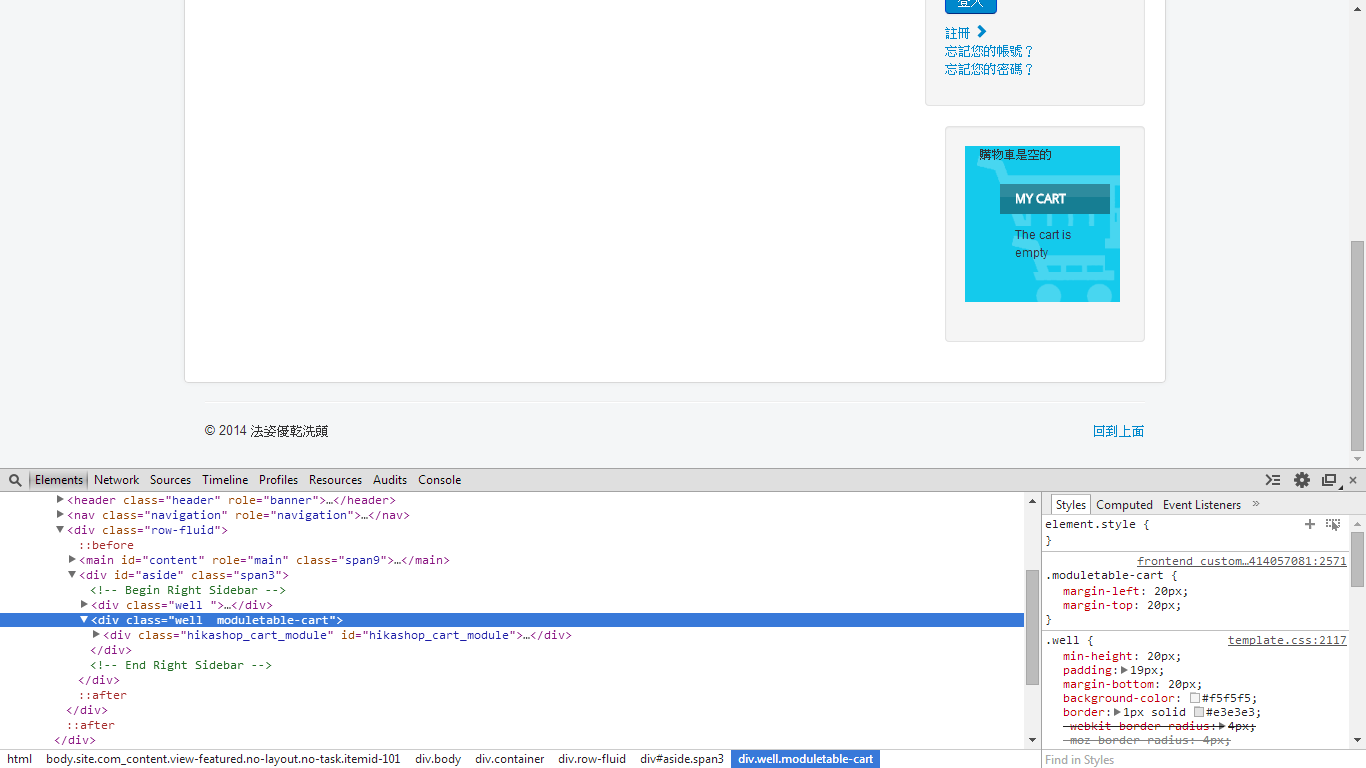
<div class="moduletable-cart">
<h3>MY CART</h3>
<div class="hikashop_cart_module" id="hikashop_cart_module">
<div id="hikashop_cart" class="hikashop_cart">
The cart is empty </div>
<div class="clear_both"></div></div>
</div>
This is generated by Joomla.
Thanks to the point "3" the class "moduletable-cart" is added and then the css of the point "2" is applied on that.
Please remove the edition in the product / cart view. And could you give us a link to your website, it will be easier for us to see what's happening.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop