Hello,
In order to answer you to all your question, I will process step by step :
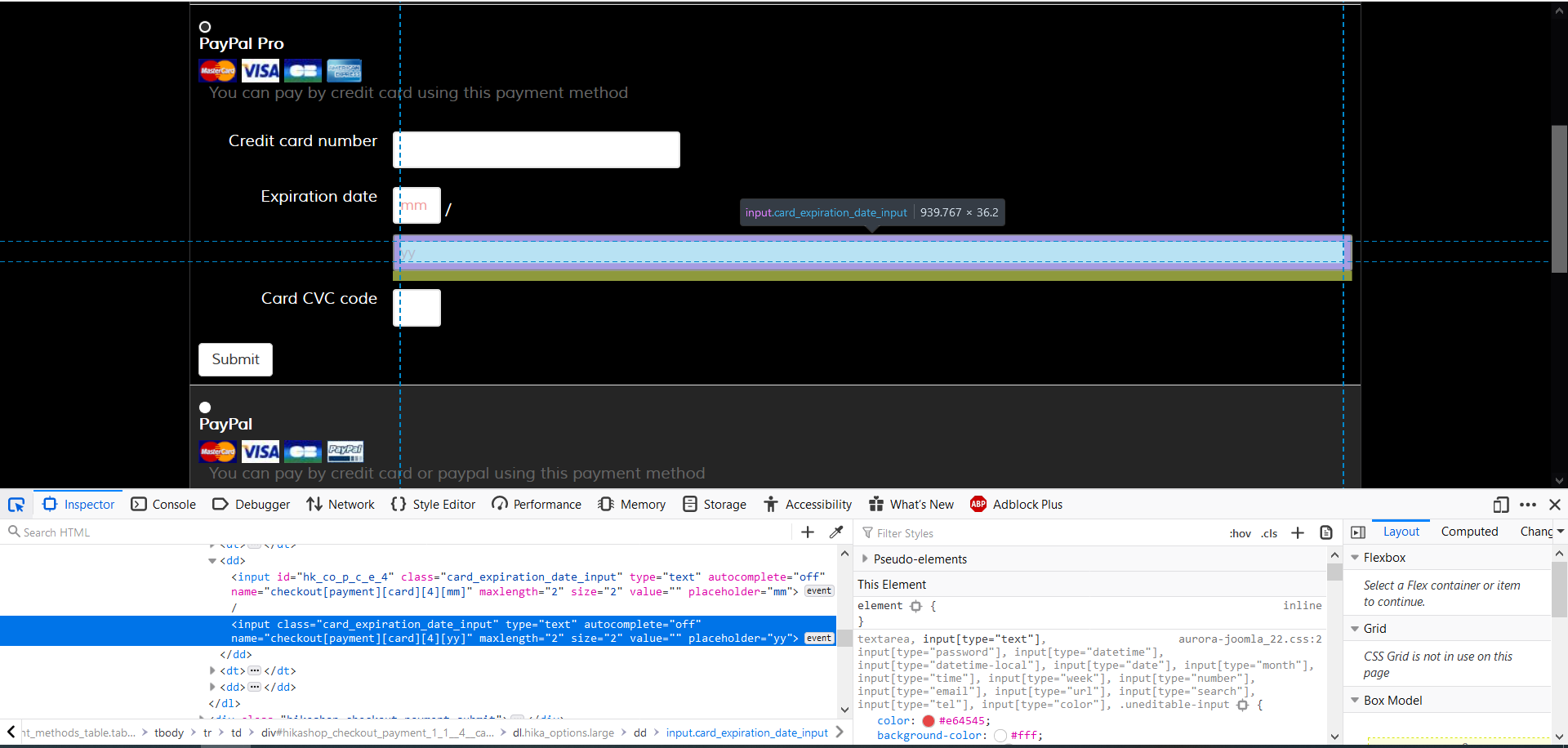
1. It's seems cthat you finally find your html class reference, but let's me illustrate with a screenshot :
Here, when you are hover a page element then click on
right-click => Inspector tool, you will have a new window that show all your html but with the hovered element targeted, here highlighted in blue (by the inspector tool) AND red bordered in red (by myself, in left side)
=> <div id="
hikashop_checkout_login_form"> Here, on my example it's an id is more specific but works exactly as class.
2. I confirmed that Paypal Pro doesn't support in his form the cardholder name, and I can say that it does't depend on us.
3. Happy that you find the root issue of the display issue !
From this all is good for you ?
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop