-- HikaShop version -- : 4.2.3
-- Joomla version -- : 3.9.19
-- PHP version -- : 7.3.19
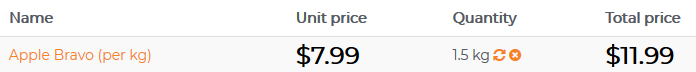
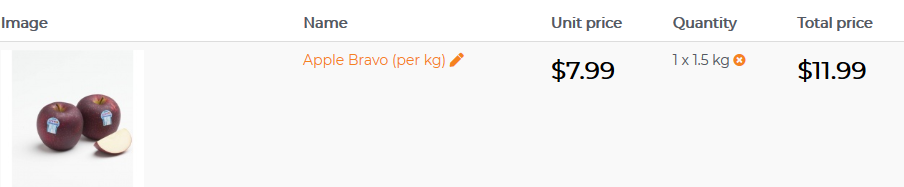
I have the following item line in the cart.
To change the quantity want the user to click the refresh icon.
Want that to remove the item from the cart and return user to the product page so they can re-enter quantity.
There might be other better / simpler ways of achieving the same result.
If I allow the user to update the quantity field it does not update the weight.
User orders 1.5KG - cart shows quantity of 1 and weight (custom field) of 1.5.
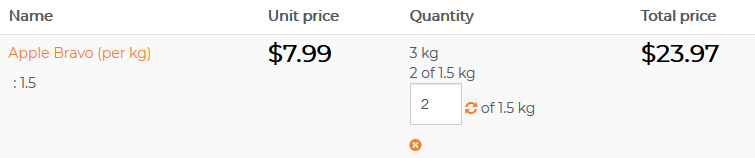
If user changes quantity to 2 - the shop staff think they want 2 packs of 1.5kg not 1 pack of 2kg!!
The code I have for this in
show_block_cart.php is:
<?php>
echo $item->lengthm . ' kg'; // lengthm is a custom item field - naming convention??...
$url = hikashop_contentLink('product&task=show&cid=' . $product->product_id . '&name=' . $product->alias . $url_itemid, $product);
$delete_url = hikashop_completeLink('/product&task=updatecart&product_id='.$product->product_id.'&quantity=0');
?>
<input id="hikashop_checkout_quantity_<?php echo $product->cart_product_id;?>"
type="hidden" name="checkout[cart][item][<?php echo $product->cart_product_id;?>]"
data-hk-qty-old="<?php echo $product->cart_product_quantity; ?>"
value="<?php echo $product->cart_product_quantity; ?>"/>
<div class="hikashop_cart_product_quantity_refresh">
<a class="hikashop_no_print"
data-cart-type="<?php echo $this->escape($cart->cart_type); ?>"
data-cart-id="<?php echo (int)$cart->cart_id; ?>"
data-cart-product-id="<?php echo (int)$product->cart_product_id; ?>"
href="<?php echo $delete_url; ?>"
onclick="window.hikashop.deleteFromCart(this, null, false); alert('Go to product URL'); return false;">
<i class="fa fa-sync"></i>
</a>
</div>
The item does not get deleted from the cart and the xhr.responseText response is
Please enter a value for the field.
See line 1280 of file
hikashop.js.
The Ajax URL is:
/checkout/product/updatecart/quantity-0/cid-1461.html?tmpl=raw
The Ajax post parameters are:
cart_type=cart&cart_id92300&cart_product_id=150694
Suggestions?
One other issue will need to address is that the Ajax call needs to be synchronous.
Otherwise replacing the
alert with
window.location = "..."; won't work!
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop