Hi,
You don't need to be able to override the CSS file completely to be able to override a CSS piece.
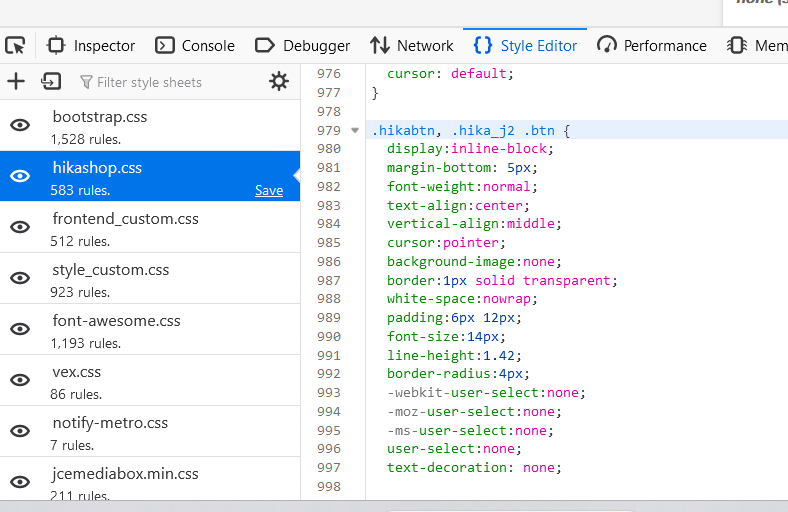
For example, if I have the code:
.hikashop_button{ color: red; }in the file hikashop.css, but I want to change the color of that button to something else, I don't need to be able to override the hikashop.css file.
I can just add my own CSS in another file which will be loaded after it, like the style_custom.css file, with a code like:
.hikashop_button{ color: blue; }So you can add your button CSS to the "styles for frontend" and it will work.
This is even better than directly modifying the CSS in hikashop.css. That's because when you update HikaShop, and we make changes in hikashop.css you will get the changes automatically without doing anything. That's actually precisely why we don't allow you to directly modify/override the hikashop.css file.
I would even argue that you should avoid customizing the frontend CSS and move your customization of it to the style in the frontend. That will save you time in the future.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop