Bonjour,
je souhaite modifier la page permettant à un utilisateur de se connecter au shop ou de s'enregistrer. Mon site étant relativement fin, les informations n'apparaissent pas correctement. Je souhaiterais que les deux formulaires apparaissent un sous l'autre.
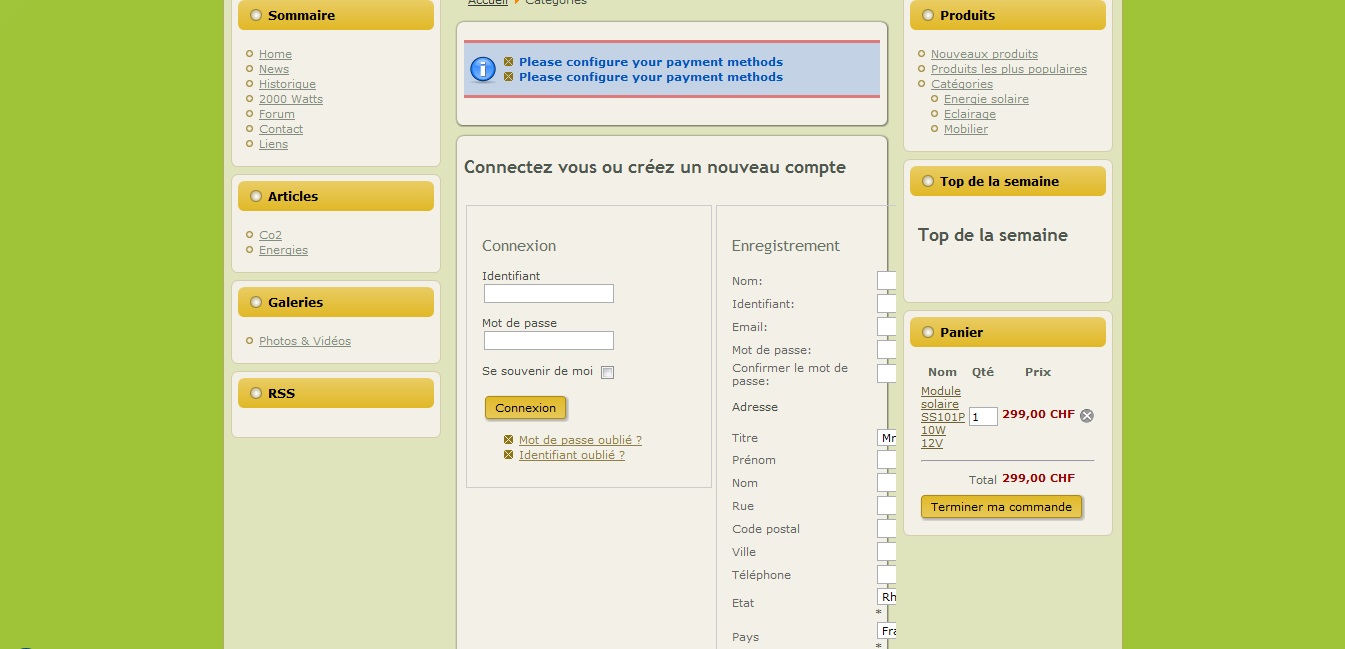
J'ai joint une image pour que vous puissiez vous rendre compte du problème.
Est-ce que quelqu'un peut m'indiquer ou je peux modifier cette page ?
Merci beaucoup
Meilleures salutations
EDIT : J'ai trouvé ma réponse ! Pour ceux que ça intéresse : Dans "Vues", Voir : "Checkout", Fichier : "login"
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop