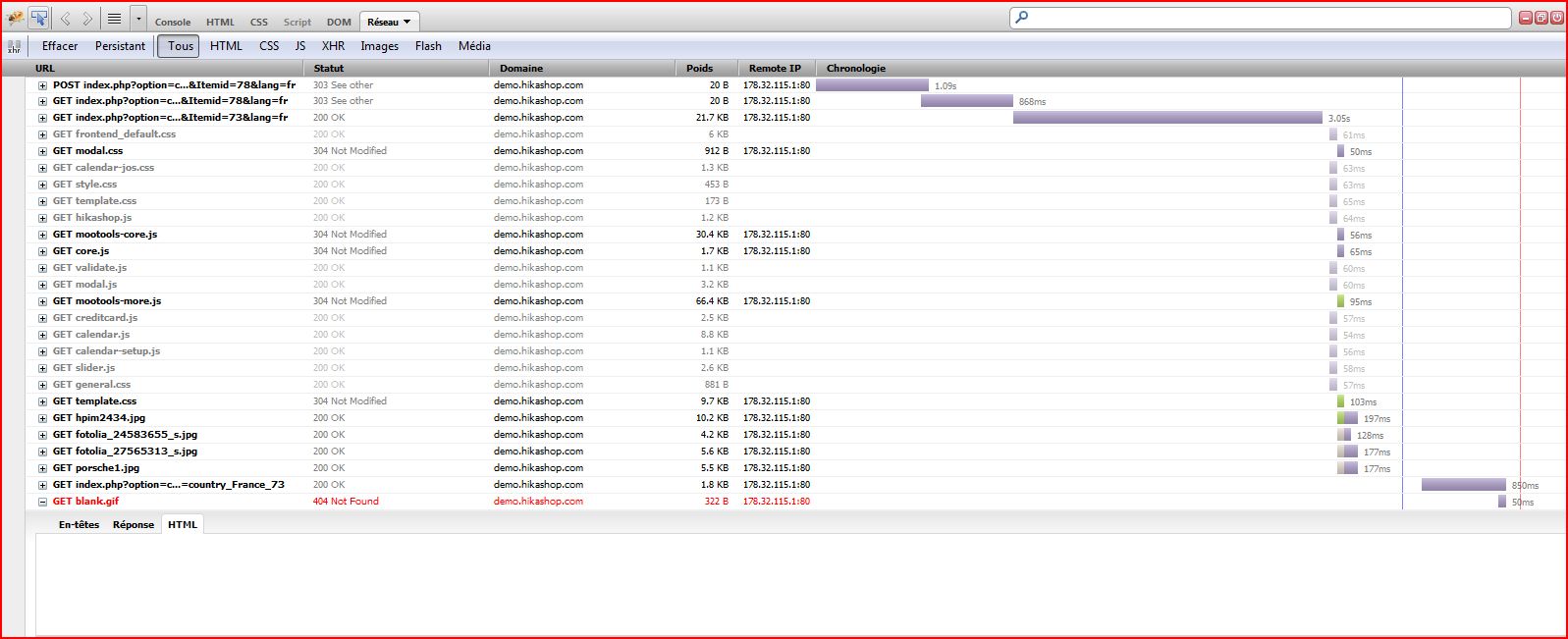
C'est la première page du passage en caisse:
Le post est pour l'enregistrement du panier
Le premier get envoi sur le passage en caisse
Le second get envoi sur le menu configuré pour le passage en caisse.
Le dernier get en bas de votre screenshot permet de récupérer le dropdown de sélection du département.
Si vous vous connectez, la page suivante du passage en caisse sera affichée avec une seule requête HTTP.
Il est également possible de réduire le nombre de requêtes de la première du passage en caisse :
Si vous ne sélectionnez pas "force a menu on checkout", vous n'aurez pas le second get.
Si vous accédez au passage en caisse via un élément de menu, il n'y aura pas de POST d'information. Cela n'arrive seulement quand vous y accédez via le panier ou après avoir ajouté un produit.
Si vous dépubliez le champs d'état, vous n'aurez pas la dernière requête.
Donc vous pouvez très bien avoir une première page de passage en caisse avec une seule requête HTTP.
Tout dépend de la façon dont vous construisez votre site.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop