Après seulement 2 petites minutes de recherche j'ai trouvé la solution pour ceux que ça intéresse.
ATTENTION : Uniquement valable pour la nouvelle version (à partir de 1.6) car ce ne sont pas les mêmes fichiers :
Après avoir crée vos champs personnalisés, allez dans Affichage > Vues > checkout / fields.php
Tout supprimer et remplacer par :
<?php
/**
* @package HikaShop for Joomla!
* @version 1.6.0
* @author hikashop.com
* @copyright (C) 2010-2012 HIKARI SOFTWARE. All rights reserved.
* @license GNU/GPLv3 http://www.gnu.org/licenses/gpl-3.0.html
*/
defined('_JEXEC') or die('Restricted access');
?>
<?php if(hikashop_level(2) && !empty($this->extraFields['order'])){ ?>
<?php } ?>
(Bien sur vous pouvez aussi cacher le div avec "display: none;")
Ensuite, allez dans la vues checkout > payment et insérez ce code, j'ai mis des commentaires pour que vous puissiez comprendre :
<?php if(hikashop_level(2) && !empty($this->extraFields['order'])){ ?>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js" type="text/javascript"></script>
<script>
// Une fois que la page est chargee
$(document).ready(function(){
// On ajoute l’evenement change à la balise input qui a pour "name=choix", cet évènement se declenchera à chaque changement de valeur de l'input
$("input[name=choix]").change(function(){
if($(this).attr("value")=="1")
{
// Si la valeur de l'input == 1 alors on affiche le div qui a pour "id=hikashop_checkout_additional_info".
$("#hikashop_checkout_additional_info").show();
}
});
});
</script>
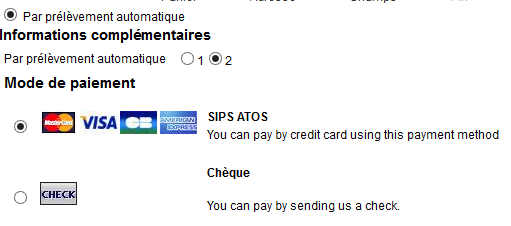
<input type="radio" name="choix" value="1" /> Par prélèvement automatique
<div id="hikashop_checkout_additional_info" style="display:none;" class="hikashop_checkout_additional_info">
<fieldset class="input">
<legend><?php echo JText::_('ADDITIONAL_INFORMATION');?></legend>
<table cellpadding="0" cellspacing="0" border="0" class="hikashop_contentpane">
<?php
if(!empty($this->extraFields['order'])){
JRequest::setVar('hikashop_check_order',1);
$this->setLayout('custom_fields');
$this->type = 'order';
echo $this->loadTemplate();
}
?>
</table>
</fieldset>
</div>
<div style="clear:both"></div>
<?php } ?>
Voili voilou, à modifier en fonction de vos besoins
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop