Bonjour à tous et à toutes,
Je rencontre un problème pour les badges sur les produits.
J'ai créé toutes sortent de badges que j'ai affecté à une catégorie.
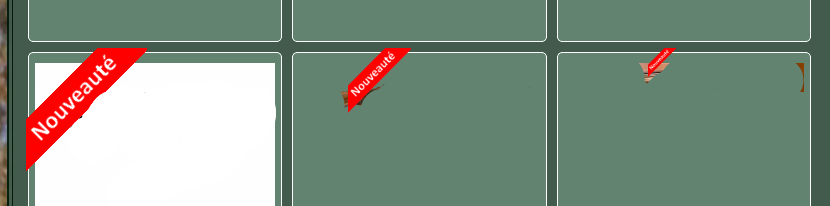
Si j'affecte un produit à cette catégorie le badge apparait, mais sur la même ligne des produits il devient de plus en plus petit.
image 20
J'ai fais un test sur les versions 2.0 et 2.1 le problème est identique.
les recherches que l'ai faits pour résoudre le problème sont les suivants.
J'ai fabriqué d'autres bandeaux (EXEMPLE : IMAGE BANDEAU NOUVEAUTE) et j'ai vérifié les dimensions des bandeaux elles sont identiques.
Les bandeaux sont .PNG
j'ai testé avec GIF
J'ai testé sur serveur en local et OVH
J'ai testés sur un autre site
j'ai testé version 2.0 et 2.1
tous les points ci dessus rencontrent le même problème.
en vous remerciant de me donner des pistes pour résoudre ce problème d'affichage.
Merci d'avance
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop